序言:上文介绍了Echarts基础属性和简单实现柱状图和饼图,这篇介绍如何解决一些常见问题。。
一、如何解决柱状图x轴标签文字过多显示不全?
1、x轴配置字体过多时有些不显示
xAxis数据如下:
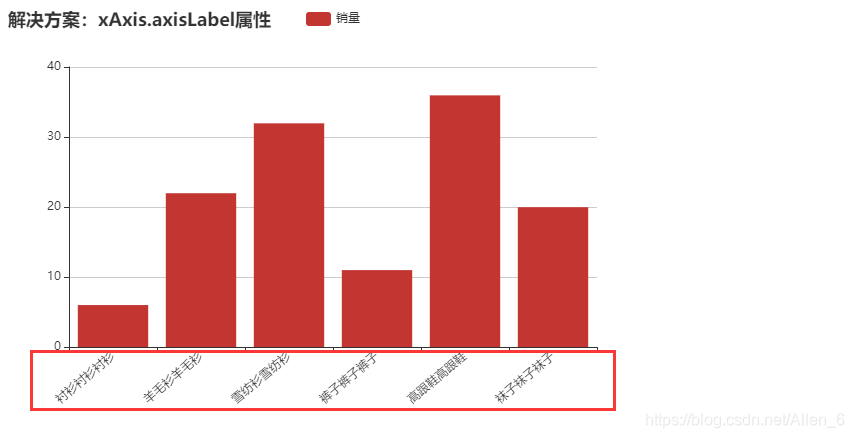
data: ["衬衫衬衫衬衫","羊毛衫羊毛衫","雪纺衫雪纺衫","裤子裤子裤子","高跟鞋高跟鞋","袜子袜子袜子"]
问题显示如下:

2、解决方案1:设置xAxis.axisLabel.rotate旋转
xAxis.axisLabel.interval 默认会采用标签不重叠的策略间隔显示标签
设置成 0,表示强制显示所有标签
设置为 1,表示隔一个标签显示一个标签
设置为 2,表示隔两个标签显示一个标签
xAxis.axisLabel.rotate 标签旋转的角度
旋转的角度从 -90 度到 90 度
axisLabel: {
interval:0, //让所有标签全部显示
rotate:40 //让标签旋转一定的角度
}
实现如下图:

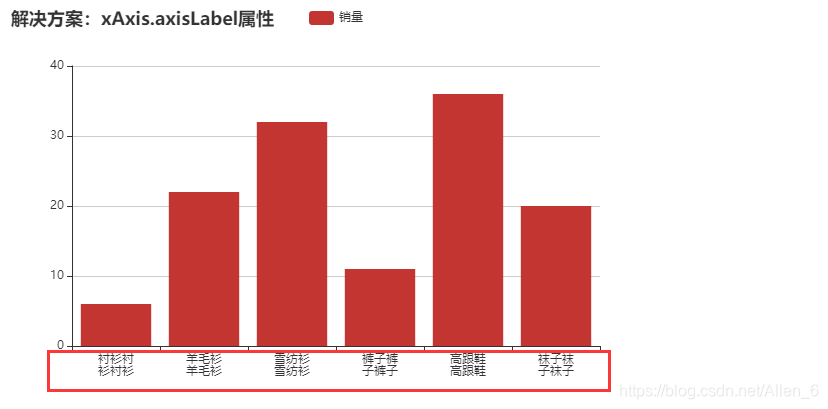
3、解决方案2:设置xAxis.axisLabel.formatter换行
xAxis.axisLabel.formatter 标签的内容格式器
支持字符串模板和回调函数两种形式
axisLabel: {
interval: 0, //让所有标签全部显示
formatter:function(value){ //设置标签显示格式
var arr = value.split(""); //标签内容拆分数组
var str = "";
for (var i = 0; i < arr.length; i++) { //循环遍历
if(i!==0 && i%3==0){ //隔3换行
str = str+"\n";
}
str = str+arr[i]; //字符叠加
}
return str;
}
}
实现如下图:

二、 如何解决饼图标签数据统计不显示?
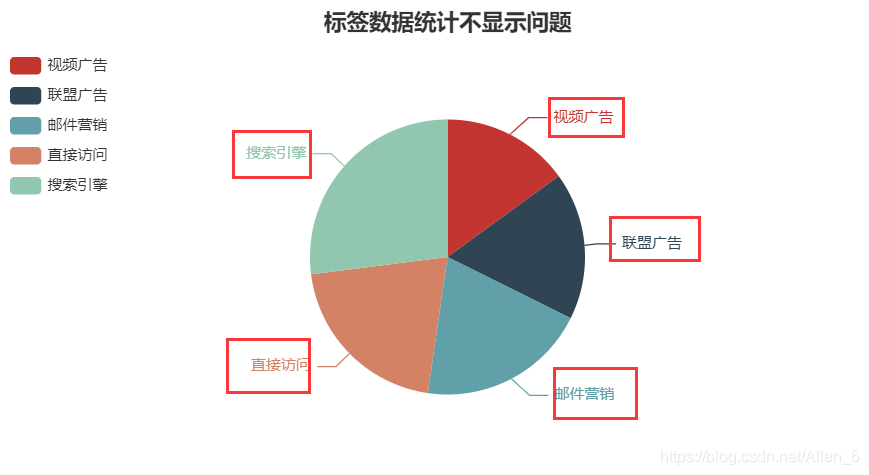
1、扇区标签不展示数据统计和占比:
问题显示如下:

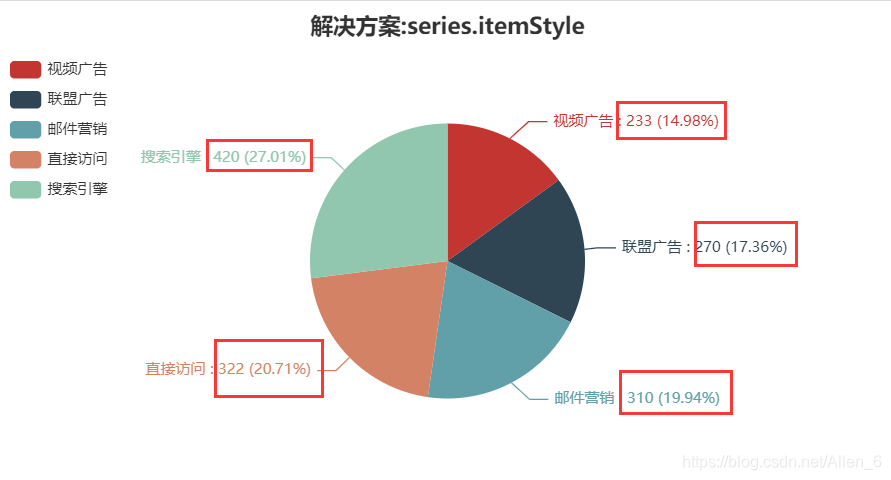
2、解决方案:设置series.itemStyle样式**
series.itemStyle 设置区域样式,可配置来直观显示区域标签数值
label.formatter 设置标签格式
a 代表显示series.name值
b 代表显示series.data.name值
c 代表显示series.data.value值
d 代表显示该区域占比
itemStyle:{ //设置饼图扇形区域样式
normal:{
label:{
show: true, //标签显示
formatter: '{b} : {c} ({d}%)', //标签显示格式
},
labelLine :{show:true} //扇形-标签的线显示
}
}
实现如下图:

本文介绍Echarts的一些问题解决方案->>代码地址,请大家多多指教,能get到知识点不要忘了关注点个赞~