控制段落只显示,一行,两行,三行等,其余文字用…表示
首先是,控制段落只显示一行,多出文字用…表示

overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
深入认识一下每个属性的含义
overflow
overflow,定义当一个元素的内容太大而无法适应 块级格式化上下文 时候该做什么
overflow: visible ;
默认值。内容不会被修剪,会呈现在元素框之外

overflow: hidden;
多出的内容会被修剪,并且多出的内容不可见

overflow: scroll;
多出内容会被修剪,浏览器会显示滚动条以便查看其余内容

overflow: auto;
由浏览器定夺,如果内容超出,就会显示滚动条

white-space
white-space: normal ; 连续的空白符会被合并,换行符会被当作空白符来处理。换行在填充「行框盒子(line boxes)」时是必要
white-space: nowrap;(最大的特点,文本不会换行)和 normal 一样,连续的空白符会被合并。

white-space的其他属性就不介绍了,基本很少用,自己可以去MDN上了解一下,→MDN地址
text-overflow
text-overflow属性向用户展示超出部分的显示方式
text-overflow:ellipsis,超出部分用…代替(这个属性很怪,用到的很少)
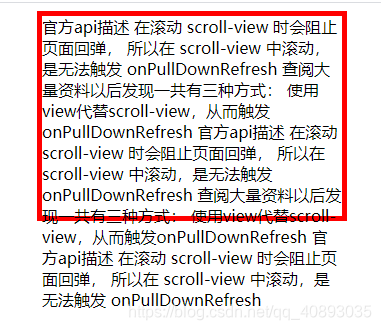
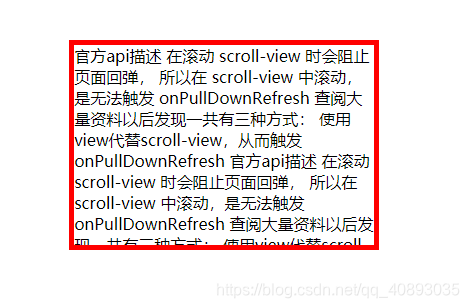
两行,三行等,其余文字用…表示

overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
-webkit-line-clamp是webkit的私有属性,是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。
常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient; 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
这个属性 目前仅支持webkit浏览器,比较合适WebKit浏览器或移动端(移动端绝大部分是WebKit内核的浏览器)