本地存储
将web页面中的数据存放到本地
特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage约5M、localStorage约20M
4、只能存储字符串,可以将对象JSON.stringify() 编码后存储
将json格式的字符串转换为对象 JSON.parse()
window.localStorage
1、可以永久存放到本地,但只要清除浏览器缓存,就会删除数据, 否则关闭页面也会存在
2、可以多窗口(页面)共享(同一浏览器可以共享)
3. 以键值对的形式存储使用
// 存储数据
localStorage.name = "姓名"
localStorage["sex"] = "性别"
localStorage.setItem("height", "身高")
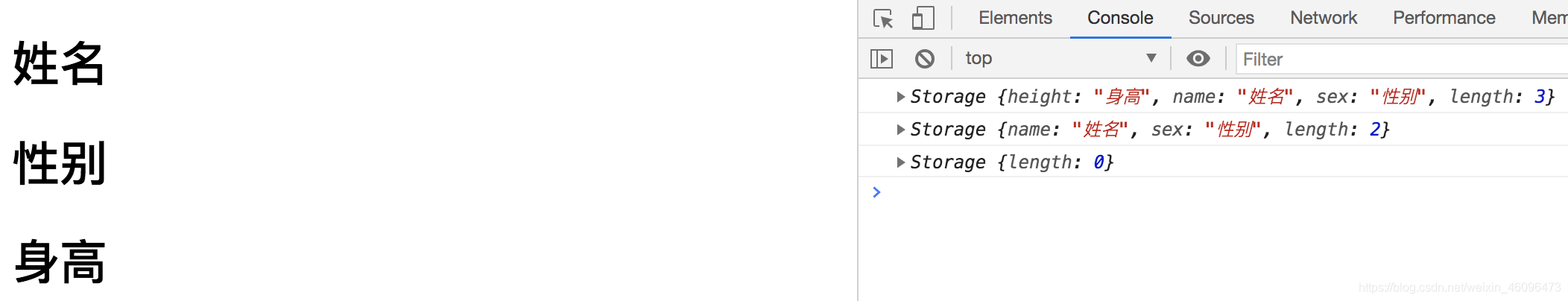
console.log(localStorage);
//获取数据
document.write("<h1>" + localStorage.name + "</h1>")
document.write("<h1>" + localStorage['sex'] + "</h1>")
document.write("<h1>" + localStorage.getItem("height") + "</h1>")
//删除数据
localStorage.removeItem("height")
console.log(localStorage);
//清空数据(清除所有数据)
localStorage.clear()
console.log(localStorage);
输出内容:

window.sessionStorage
1.本地存储的数据当次有效,只要关闭页面就会将数据清除掉
2、在同一个窗口(页面)下数据可以共享
3、以键值对的形式存储使用
// 存储数据
sessionStorage.name = "姓名"
sessionStorage["sex"] = "性别"
sessionStorage.setItem("height", "身高")
console.log(sessionStorage);
//获取数据
document.write("<h1>" + sessionStorage.name + "</h1>")
document.write("<h1>" + sessionStorage['sex'] + "</h1>")
document.write("<h1>" + sessionStorage.getItem("height") + "</h1>")
//删除数据
sessionStorage.removeItem("height")
console.log(sessionStorage);
//清空数据(清除所有数据)
sessionStorage.clear()
console.log(sessionStorage);