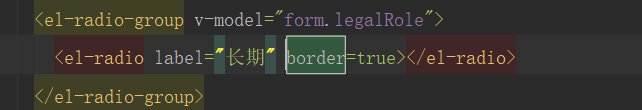
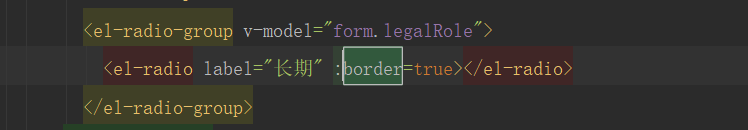
Vue异常:Invalid prop: type check failed for prop
猜你喜欢
转载自blog.csdn.net/Milogenius/article/details/106892998
今日推荐
周排行