EasyUI Accordion折叠面板
Accordion介绍
折叠面板(accordion)允许您提供多个面板(panel),同时显示一个或多个面板(panel)。每个面板(panel)都有展开和折叠的内建支持。点击面板(panel)头部可展开或折叠面板(panel)主体。面板(panel)内容可通过 ajax 指定 ‘href’ 属性来加载。用户可定义被选中的面板(panel)。如果为指定,则默认选中第一个面板(panel)。
效果图

依赖于panel
用法
通过标记创建折叠面板(Accordion),添加 'easyui-accordion' class 到 <div> 标记。
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.</p>
</div>
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
</div>
<div title="Title3">
content3
</div>
</div>
我们还可以改变或重建折叠面板(Accordion)后,修改某些特性。
事件
$('#aa').accordion({
animate:false
});
刷新折叠面板(Accordion Panel)内容
调用 ‘getSelected’ 方法来获取当前面板(panel),然后我们可以调用面板(panel)的 ‘refresh’ 方法来加载新内容。
var pp = $('#aa').accordion('getSelected'); // 获取选中的面板(panel)
if (pp){
pp.panel('refresh','new_content.php'); // 调用 'refresh' 方法加载新内容
}
新添加面板
如果想要添加一个新的面板(panel)。默认情况下,新添加的面板(panel)会被选中。如需添加一个未被选中的新面板(panel),请传递 ‘selected’ 属性,并将其设置为 false。
代码实例:
$('#aa').accordion('add', {
title: 'New Title',
content: 'New Content',
selected: false
});
获取指定的面板(panel)索引
关键词getPanelIndex
var p = $('#aa').accordion('getSelected');
if (p){
var index = $('#aa').accordion('getPanelIndex', p);
alert(index);
}
这个方法自版本 1.3 起可用
容器选择

Panel选项
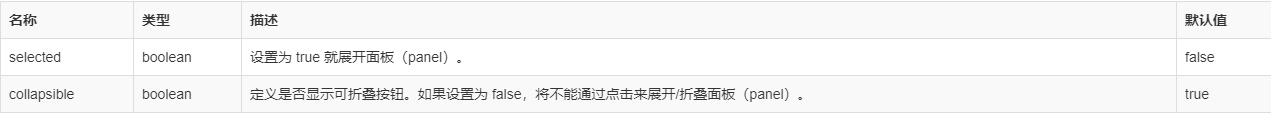
折叠面板(Accordion)的面板(panel)选项继承自面板(panel),下面是附加的属性:

事件

使用方法

