ASTRA 是wordpress 里快速成长的主题,在轻量级里评价比较好。其官方网站应该是:https://wpastra.com/
安装
在wordpress 的控制面板中,Appearance 里 Add New ,然后输入astra 就可以看到ASTRA 主题。安装激活就输入了ASTRA 主题了。
安装好后,就可以设置主题了, Appearance->Customize:

在这个设置菜单里,先关注菜单(Menus)
在菜单里可以选择所有的网页,博客,拉动上下可以控制菜单排放先后,对于子菜单,你可以放在分项菜单的下面,并拉住右移一点就好了。
然后首页设置(Homepage setting)
首页里确定首页,一般选择你的一个叫home 的静态网页,这是最重要的一个页面。
设置上面2项后,看全局设置(Global)

这里控制网站页面的缺省内容,第一个是排版(Typography),

Base Typography 控制主题内容字体及大小,行字高度,段落间距,内容转换(可以全大写或小写)


Heading 控制标题字字体,大小,行高,总共有6种标题,即H1-H6
Color 设置里只有 Base Color ,控制各种颜色,字体颜色,背景颜色,主题颜色,链接颜色,等等,还有背景图片
Container 设置有下面这些项,分为布局,网页,博客等

所有这些设置都有位置和内容显示,你可以先一个个浏览,熟悉一下,知道需要设置的地方,回退键也很容易返回上级设置菜单。
Header的设置
网站的头部或者上部的设置都在这里,图标,logo和菜单的式样,颜色,也 包括风格线宽度,颜色。

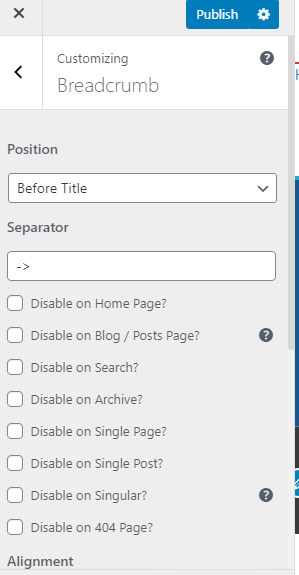
Breadcrumb 设置
breadcrumb 就是显示你网页在网站的位置
比如 Home->Service-> LaserEngrave
这个设置控制你这个位置显示放置位置,是否显示,分割符号

BLOG博客相关设置
这里分为博客分类设置,博客页面设置

Sidebar 设置
控制Sidebar 的式样,是否显示,占宽比,内容在Widget 设置里控制
Footer设置
控制脚标的显示,是否菜单,内容,但4个Widget 的内容在Widget 里控制
Widget 设置
Sidebar 的显示内容都在这里,脚标4个Widget 也在这控制
ASTRA Option
在安装并激活ASTRA后,控制面板里有个菜单ASTRA Option。快速设置的方法 ASTRA option, 看这个可能比较直观,不转那么多弯,但实际还是到了Customize,可能看得直观一点。

介绍就这么多了。