main.js
const { add, mul } = require('./mathUtils.js')
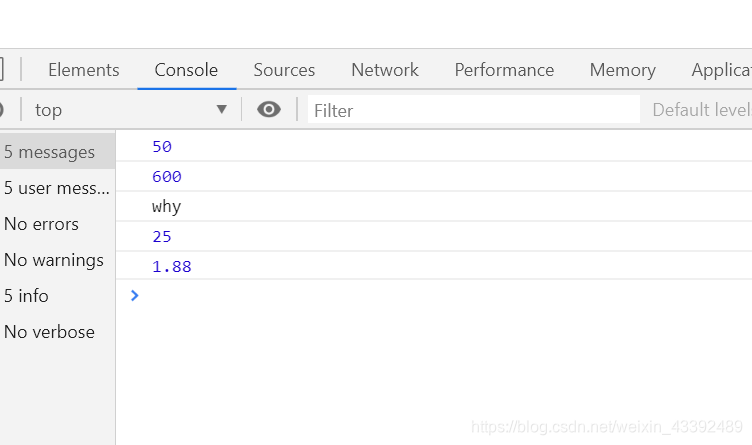
console.log(add(20, 30))
console.log(mul(20, 30))
import { name, age, height } from "./info"
console.log(name)
console.log(age)
console.log(height)mainutils.js
function add(num1, num2) {
return num1 + num2
}
function mul(num1, num2) {
return num1 * num2
}
module.exports = {
add,
mul
}index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./dist/bund.js"></script>
</body>
</html>