情景一
在使用bookstrap的时候,难免要引入自定义的样式,要注意的是:要把自己的css引入放到bootstrap后面!!!
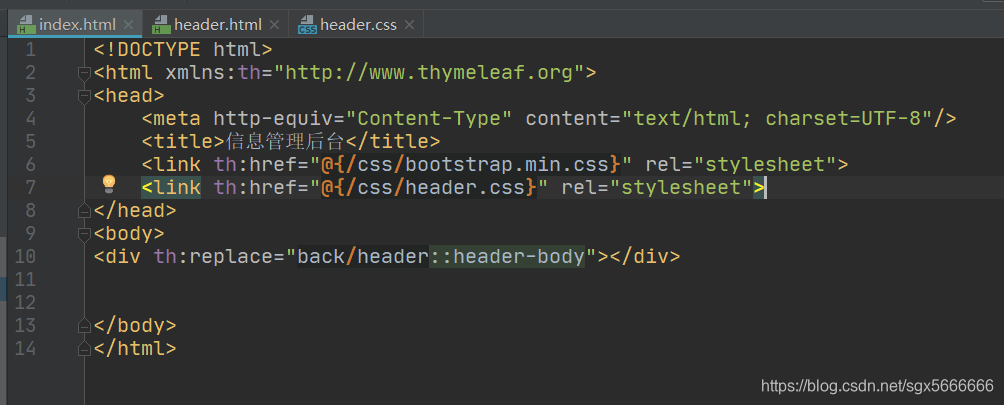
如下:

情景二
在使用thymeleaf过程中,想要通过片段的方式组装后台管理页面,然后在这个需求下,用到了bootstrap.min.css,但同时也要用自定义的header.css,结果发现自定义的header.css样式老是不起作用。
问题的原因:
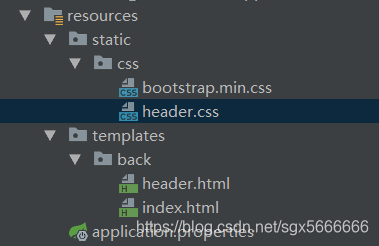
静态资源目录如下:

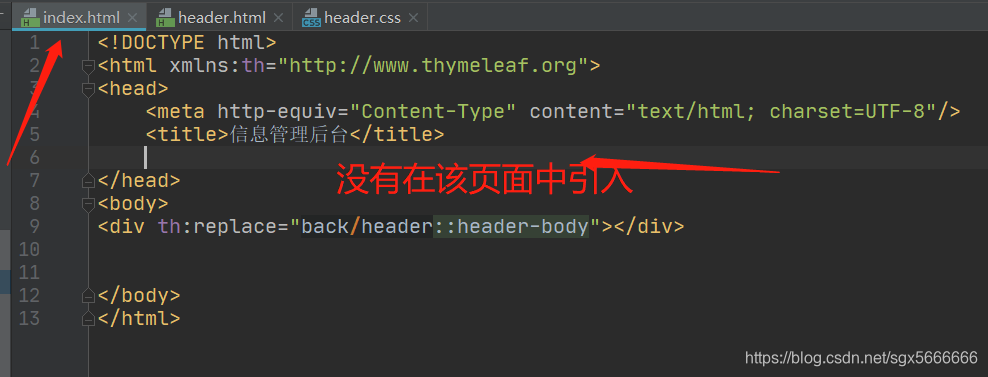
想要在index.html页面中引用header.heml片段,那注意了要在index.html页面引入样式,而不是在片段页面引入。导致我自定义的样式不起效的原因是我在header.html中引入样式,而不是index.html页面
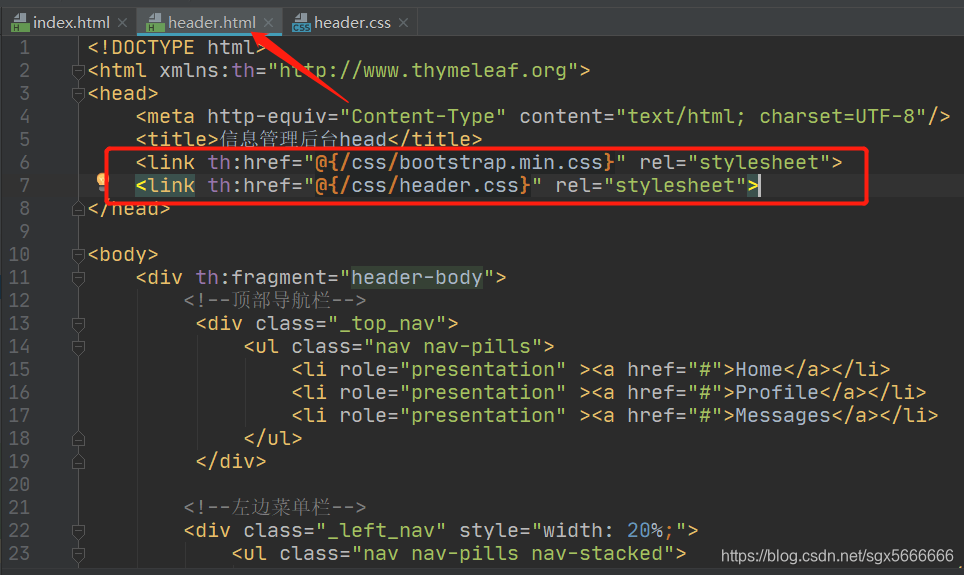
错误代码如下:


— end