1.分栏的第3种实现

#navigation{
background-color:#FFDFFF;
width:30%;
}
#pageContent{
background-color:#CEFFFF;
margin-left:30%;
}
<div id="navigation">
<ol>
<li><a href="#">Arts</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Children</a></li>
</ol>
</div>
<!-- Page Content -->
<div id="pageContent">
<h2>Content</h2>
<p> Ex sonet exerci facilis sed, cetero ancillae accumsan pri eu, vix
congue quaestio eu. Duo ea putent graeco iisque. Ei quo dicat laudem
persius, salutatus laboramus no ius, eum dicat expetenda an. Quidam
accusamus pro eu. Ad quo nostrum principes, eius dolores quo an. At
has quas vivendo phaedrum. Ad vis atomorum maluisset, sit inermis
minimum senserit cu. Dicta phaedrum duo ea, qui in ceteros imperdiet
liberavisse. </p>
</div>
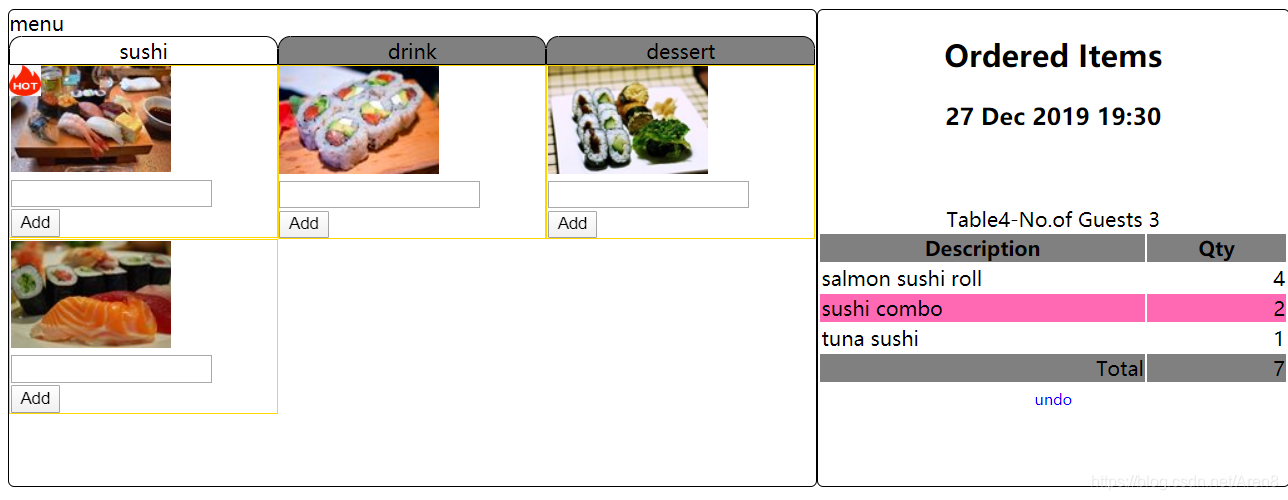
2.CSS实现鼠标滑过时显示内容,鼠标移开时隐藏
.tab1:hover~.sushi{
display:block;
}
.tab2:hover~.drink{
display:block;
}
.tab3:hover~.dessert{
display:block;
}
.tab1:hover{
background-color: white;
}
.tab3:hover{
background-color: white;
}
.tab2:hover{
background-color: white;
}
.sushi:hover{
display:block;
}
.drink:hover{
display:block;
}
.dessert:hover{
display:block;
}
.sushi{
position: relative;
}

<div class="main">
<div id="menu">
menu <br>
<div class="tab">sushi</div>
<div class="tab">drink</div>
<div class="tab">dessert</div>
<div class="sushi" style="display:block;">
<div>
<img src="../image-and-video/hot.png" alt="hot" id="hot">
<img src="../image-and-video/sushi-1.jpg" alt="sushi-1" >
<form><input type="number"></form>
<button class="btn">Add</button>
</div>
<div class="">
<img src="../image-and-video/sushi-2.jpg" alt="sushi-2">
<form><input type="number"></form>
<button class="btn">Add</button>
</div>
<div class="">
<img src="../image-and-video/sushi-3.jpg" alt="sushi-3">
<form><input type="number"></form>
<button class="btn">Add</button>
</div>
<div class="">
<img src="../image-and-video/sushi-4.jpg" alt="sushi-4">
<form><input type="number"></form>
<button class="btn">Add</button>
</div>
</div>
<div class="drink">
<div class="">
<img src="../image-and-video/drink-1.jpg" alt="drink-1">
<form><input type="number"></form>
<button class="btn">Add</button>
</div>
<div class="">
<img src="../image-and-video/drink-2.jpg" alt="drink-2">
<form><input type="number"></form>
<button class="btn">Add</button>
</div>
<div class="">
<img src="../image-and-video/drink-3.jpg" alt="drink-3">
<form><input type="number"></form>
<button class="btn">Add</button>
</div>
</div>
<div class="dessert">
<img src="../image-and-video/dessert-1.jpg" alt="dessert-1">
<form><input type="number"></form>
<button class="btn">Add</button>
</div>
</div>