在element-ui的表格中使用moment.js
遇到的问题!
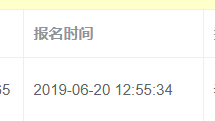
因为我的数据库中的时间格式是这个样子的

我希望这个看起来好看一些,所有要使用moment.js来对时间进行格式化。
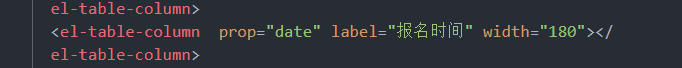
但是elemnt-ui的表格中对数据渲染是这样的:

我首先想到的思路就是,写一个方法,在表格渲染数据之前,通过moment.js对date进行一下格式化,再填入表格。但是。。。。怎么实现啊??。。。
解决办法
先安装moment:
npm install moment --save
然后引入它:
import moment from 'moment'
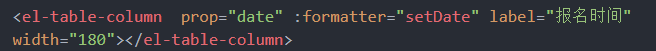
然后这样在元素中加入 :formatter

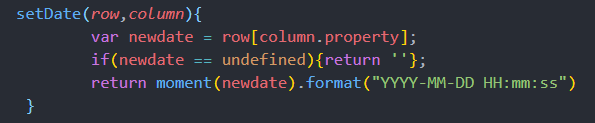
创建一个方法setDate:

就OK啦