
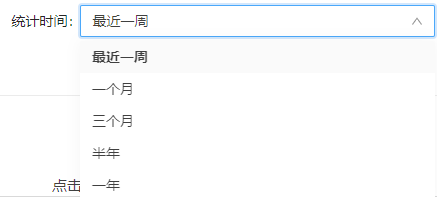
统计时间
label: '统计时间',
name: 'countTime',
type: 'select',
data: [
{
value: '0',
text: '最近一周'
},
{
value: '1',
text: '一个月'
},
{
value: '2',
text: '三个月'
},
{
value: '3',
text: '半年'
},
{
value: '4',
text: '一年'
}
]
实现方式
searchValue为搜索栏所选所填内容, 以及作为搜索和接口调用条件
需要引入moment.js
this.searchValue.endDate = new Date().toLocaleDateString() // 最后时间为今天
if (this.searchValue.countTime) {
let val = this.searchValue.countTime
this.searchValue.startDate = moment(new Date())
.subtract(
val === '2' ? 3 : val === '3' ? 6 : 1,
val === '0' ? 'weeks' : val === '4' ? 'years' : 'months' // 根据value设置开始时间
)
.format('YYYY/MM/DD')
} else { // 若未选择该下拉框,则默认为最近1周
this.searchValue.startDate = moment(new Date())
.subtract(1, 'weeks')
.format('YYYY/MM/DD')
}