pm—–ionic框架(不常用,是基于angular的)
使用时,先把css、js文件引入,写ng-app=”myApp”

bundle.js里面有angular所有的东西,例如路由等
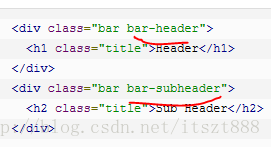
1、bar-header
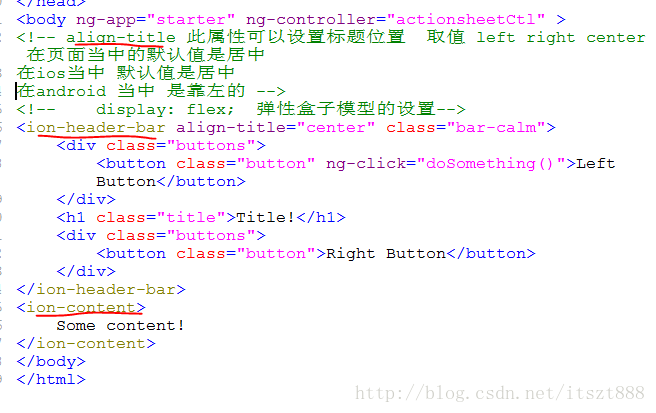
主标题

bar-light title可使文字居中

bar-stable 颜色与上面有区别
bar-positive 颜色与上面有区别
bar-calm 颜色与上面有区别

bar-balanced 颜色与上面有区别




副标题
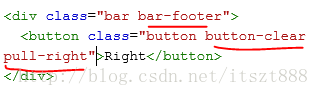
2、bar-footer

pull-right把文本拉到右边

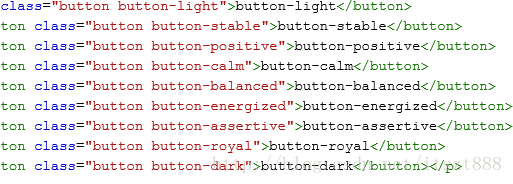
3、按钮,同header一样的颜色设置—index3.html
button-block占满整行


button-full占满整个宽度(两者有一点区别)

button-large 设置为大按钮,button-small 设置为小按钮。
button-outline 设置背景为透明。

button-clear 设置按钮背景为透明,且无边框。
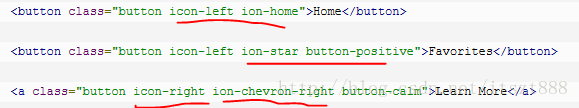
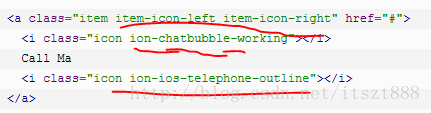
图标按钮(可设置图标位置,图标形状)


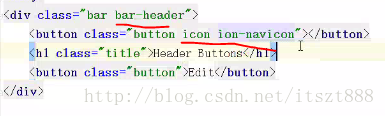
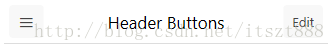
在头部添加按钮

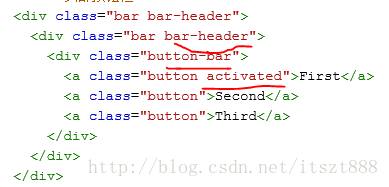
4、按钮栏—index4.html


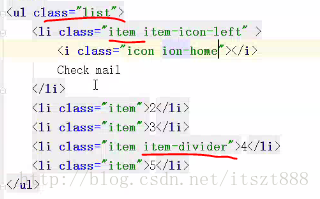
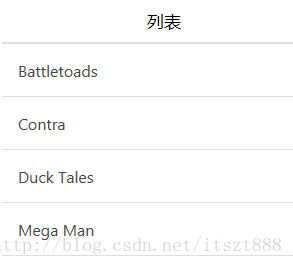
5、列表—index5.html
普通列表


图标列表


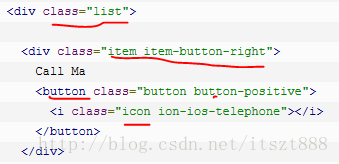
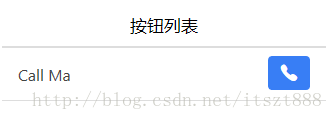
按钮列表



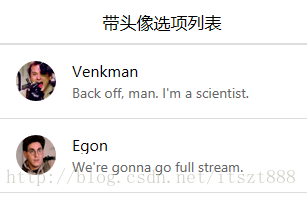
头像列表


缩略图列表


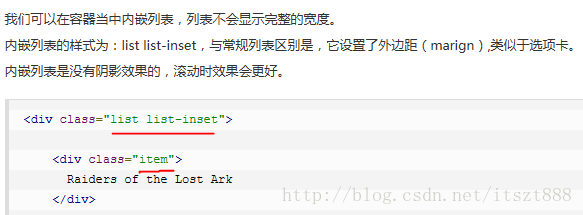
内嵌列表
am—–ionic框架
1、卡片的制作和表单的设置以及其他的自己在网上学习
toggle的应用


其它的自己网上了解
网格比bootstrap中的栅格好用一些

用js实现一些效果(知道网上复制粘贴修改等)

把ionic写入
上拉菜单

红线部分前者是用来实现下拉效果的,后者是延时器
背景层

红线部分前者是用来实现效果的,
下拉刷新
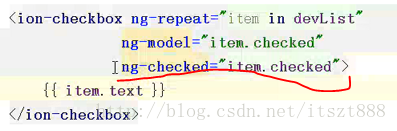
复选框

此处用过滤器json,就是将其转换为json字符串

画线部分有无均可

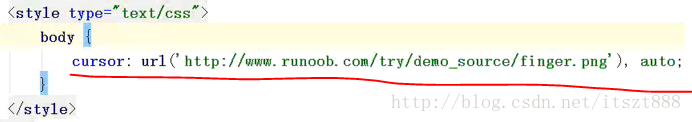
可以给鼠标加样式,比如图片
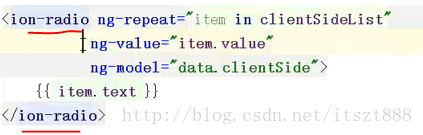
单选框

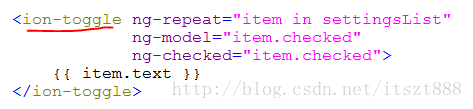
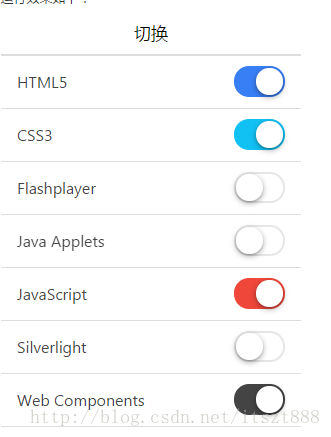
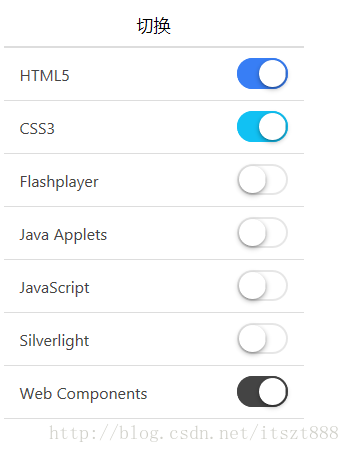
切换开关(类似bootstrap中的switch)
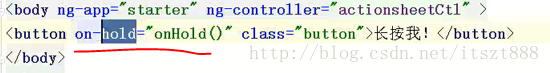
手势—长按事件


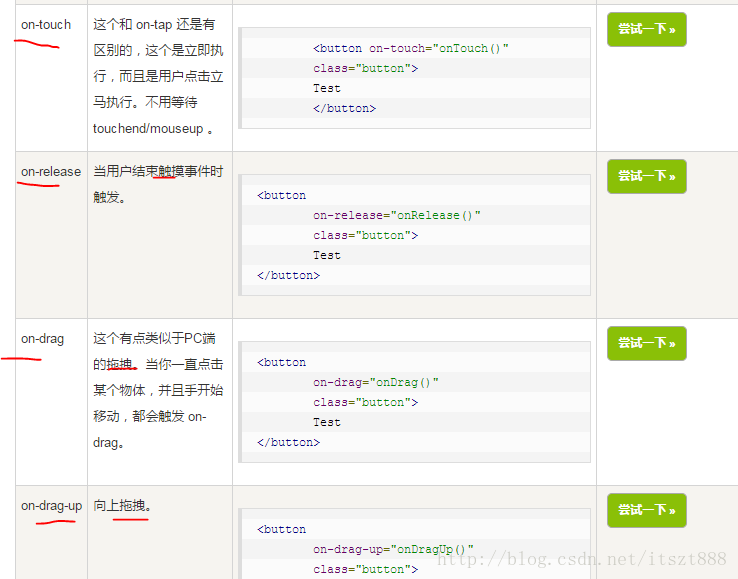
手势—轻击事件(类似click)—-on-tap
手势—双击事件(类似doubleclick)—-on-double-tap
手势—轻击事件(类似click)—-on-tap



头部底部–
am—–ionic框架
列表操作—

点击按钮出现删除li的功能
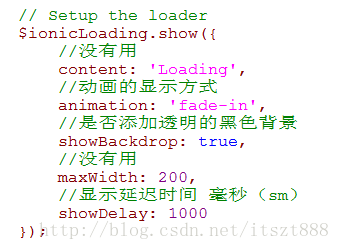
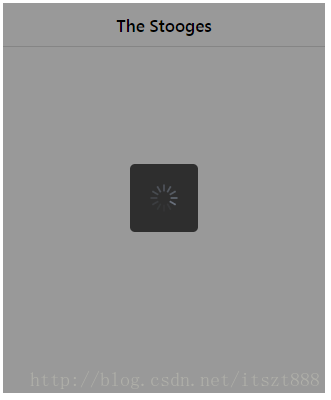
加载操作(类似于bootstrap模态框)—


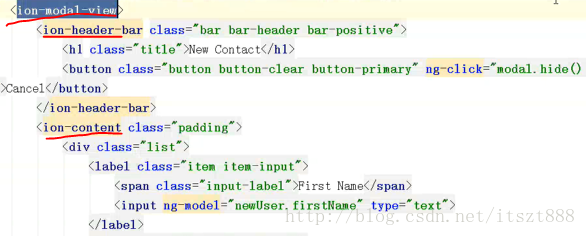
模态窗—(比bootstrap中的多个动态的效果)

浮动框—
对话框—

用js做一个alert的效果—

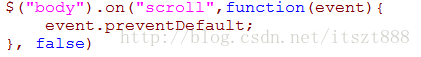
滚动条滚动,但内容不动的事件
侧边栏菜单—
pm—–ionic框架
滚动条—
- 技术交流QQ群:198983438(加群请备注在哪里看到我们的群)在群里面随时会更新一些我们的课程视频
善知教育学习视频大汇总
- 善知教育石老师Java视频的网盘地址http://pan.baidu.com/s/1eQ0JHi6
- 善知教育吕老师Java视频http://pan.baidu.com/s/1i44RTjR
- 善知教育武老师Html5视频http://pan.baidu.com/s/1hsGGKnE
- 善知教育石老师Android知识点http://pan.baidu.com/s/1hsBpOQo