前言:
因为业务需要,再小程序上也得实现带logo的二维码效果,这里整理带logo二维码和不带logo二维码两种效果
效果图:
不带logo二维码效果图:

带logo二维码效果图:

一. 不带logo二维码实现步骤:( 使用 weapp-qrcode.js ) 官网入口
1.index.wxml 这里的360rpx==180px 单位换算详情入口
<view class="qrcode">
<canvas style="width: 360rpx; height: 360rpx;" canvas-id="myQrcode"></canvas>
</view>
2.index.js
weapp-qrcode.js
import drawQrcode from '../common/js/weapp-qrcode.js';
onLoad: function(params){
this.setQrcode();
},
/**
* 生成二维码
* */
setQrcode(){
new drawQrcode('myQrcode',{
width: 180,
height: 180,
text: '1111',
colorDark: '#000000',
colorLight: '#ffffff',
padding: 2, // 生成二维码四周自动留边宽度,不传入默认为0
})
}
二. 带logo二维码实现步骤:( 使用 weapp.qrcode.js ) 官网入口
1.index.wxml 这里的360rpx==180px 单位换算详情入口
<view class="qrcode">
<canvas style="width: 360rpx; height: 360rpx;" canvas-id="myQrcode"></canvas>
</view>
2.index.js
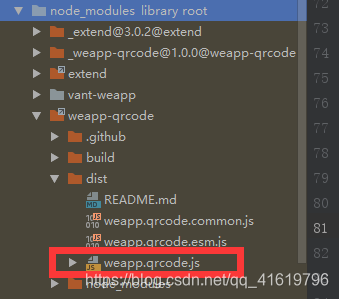
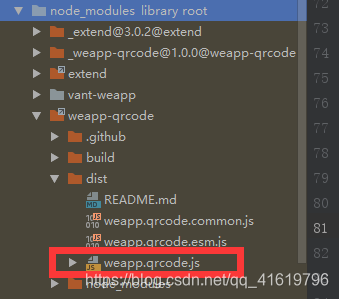
weapp.qrcode.js 这个文件,我是npm i weapp.qrcode -s 然后取dist的js文件

import drawQrcode from '../common/js/weapp.qrcode.js';
onLoad: function(params){
this.setQrcode();
},
/**
* 生成二维码
* */
setQrcode(){
drawQrcode({
width: 180,
height: 180,
canvasId: 'myQrcode',
text: '111',
image: {
imageResource: '../image/logo.svg',//注意,svg图再真机测试会出不来,换成png的可以
dx: 70,
dy: 70,
dWidth: 40,
dHeight: 40
}
})
}
官网介绍文档: