前言:
很多时候我们担心删除会出现误删的情况,这样就需要对删除进行二次校验,确定是否继续删除
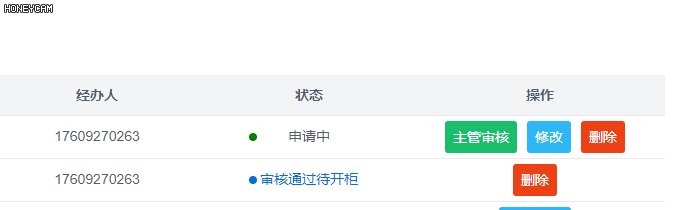
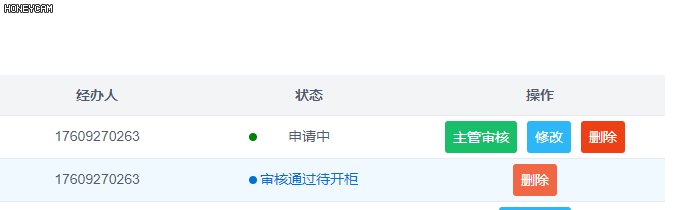
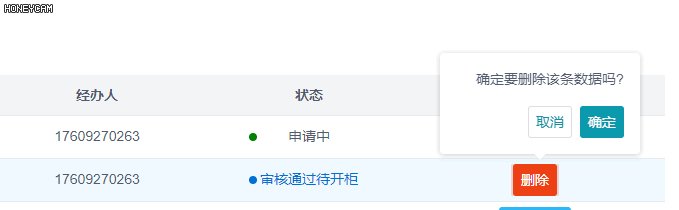
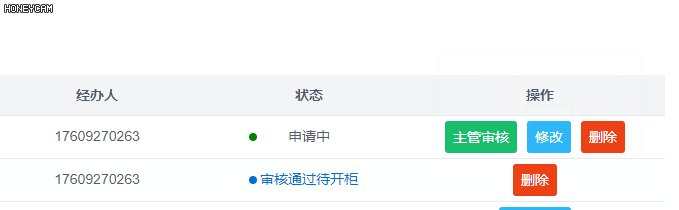
效果图:

实现代码:

<Poptip
popper-class="deletePopper"
confirm
title="确定要删除该条数据吗?"
@on-ok="ok"
@on-cancel="">
<Button class="tab_but tab_but_jy" type="error" v-if="row.status=='1' || row.status=='2'" size="small" >删除</Button>
</Poptip>