背景:
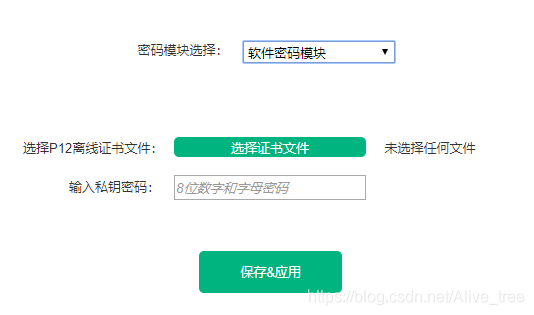
一个下拉框选择不同的下拉框展示不同的页面
不同的页面都有文件上传按钮
选择展示不同的页面,页面的文件上传按钮不起作用

查资料:
动态添加的元素没有办法渲染layui.upload.render();
分析:
1、页面在选择前,JS里的layui.upload.render()已经执行了
2、layui.upload.render()执行但是并找不到#file_choose元素,因为页面还没有选择
3、 然后页面选择后,layui.upload.render()执行完了,#file_choose元素也没有加上upload属性
layui.upload.render({
elem: '#file_choose
accept: 'file',
url:Constants.baseUrl + 'fileupload/',
before:function (obj) {
obj.preview(function (index,file,result) {
$('#certName').val(file.name);
});
layer.load();
},
done: function (res, index, upload) {
$scope.path = res.path;
layer.closeAll('loading')
},
error:function () {
layer.closeAll('loading');
}
})
解决办法:
页面选择之后再渲染#file_choose元素,也就是把上面的这段代码加到选择页面代码执行之后
就是在选择页面之后再去渲染页面中的按钮加上文件上传属性
layui.form.on('select(typeFilter)',function (data) {
if(data.value==1){
//控制第一个页面展示代码
//给按钮加layui.upload.render()代码 即上述代码
}
}