1 昨天作业
练习二:基于ID删商品库中的商品信息。
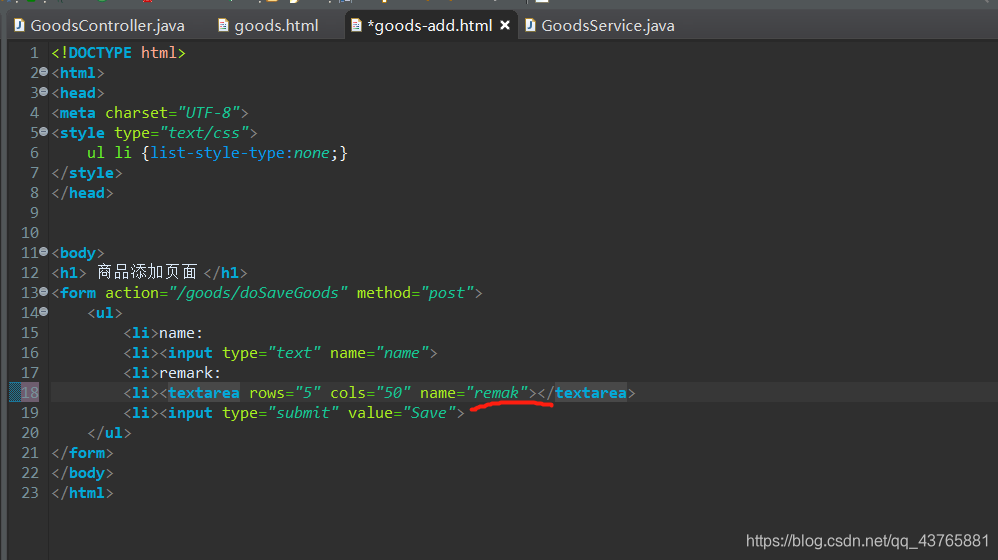
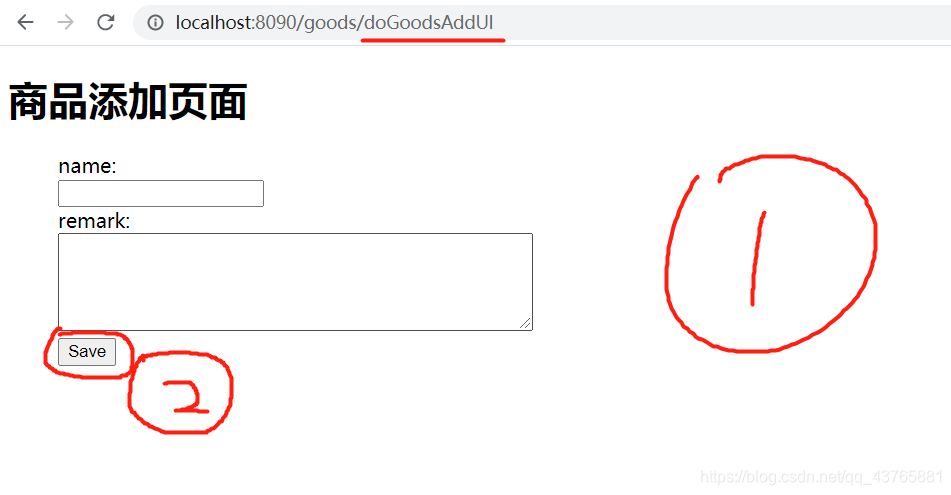
练习三:将页面用户输入的商品信息写入到数据库(自己扩展)。
未做 涉及js jsp框架
昨晚录制的视频 还没补上
开讲

讲述业务拓展

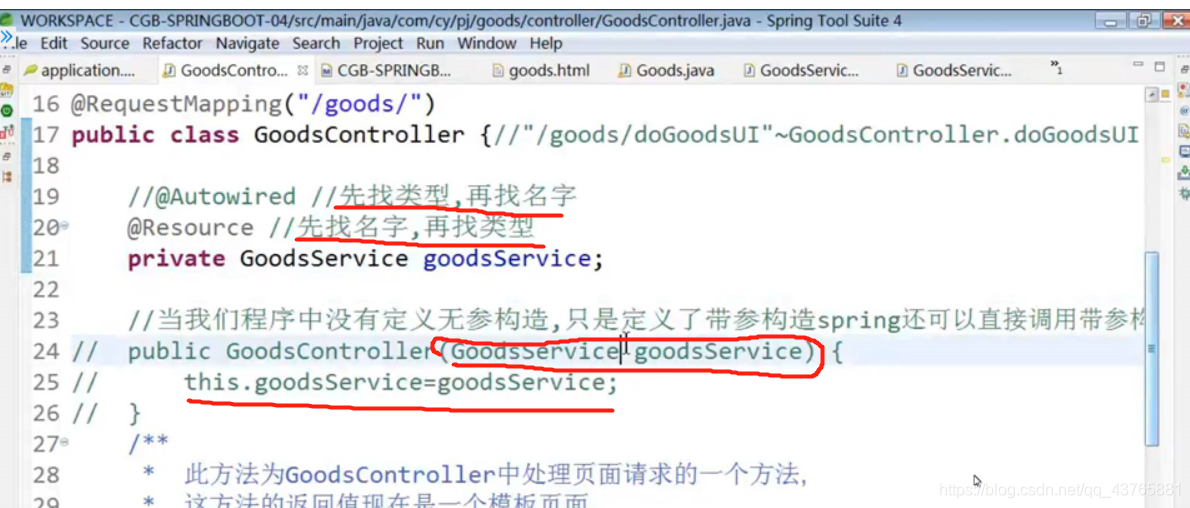
没写注解,可以自己写一个构造函数()通过反射来调用
注解问题


企业要求的是解决问题的能力
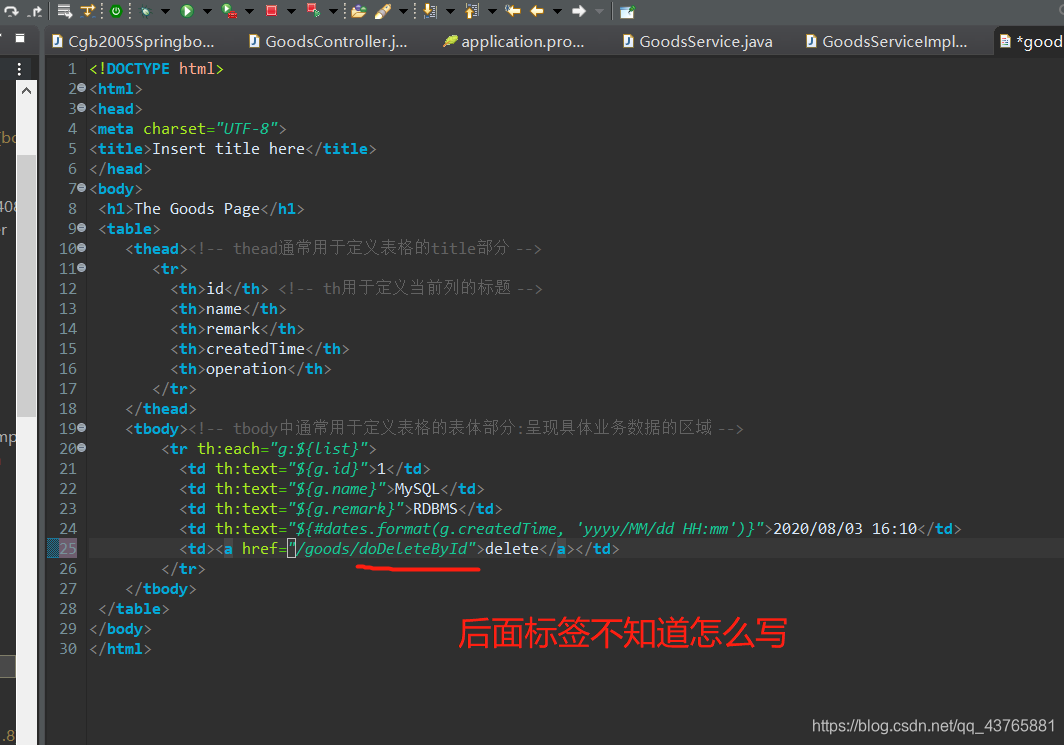
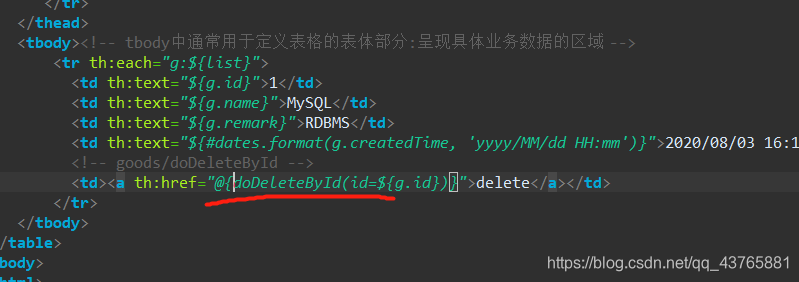
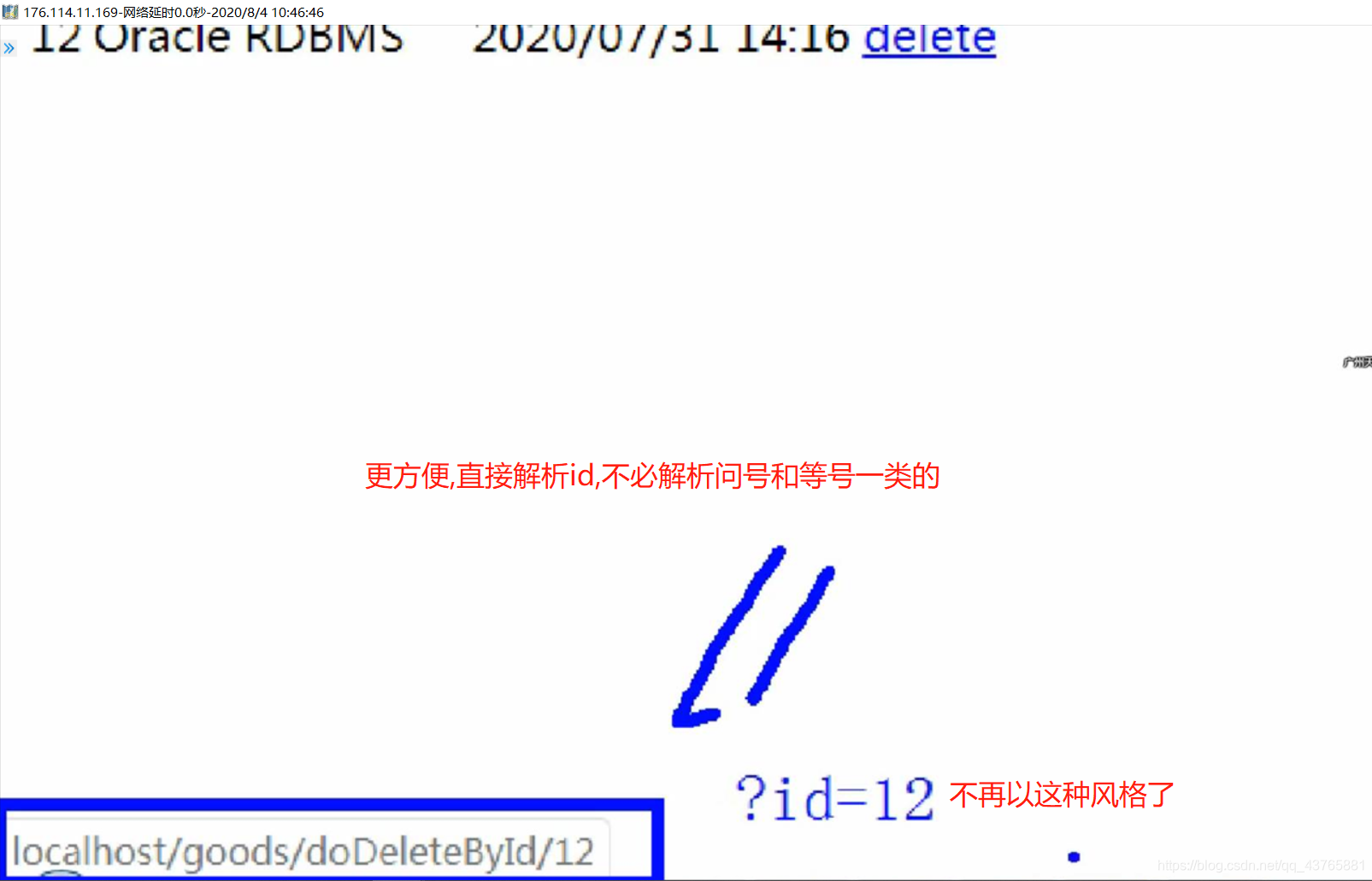
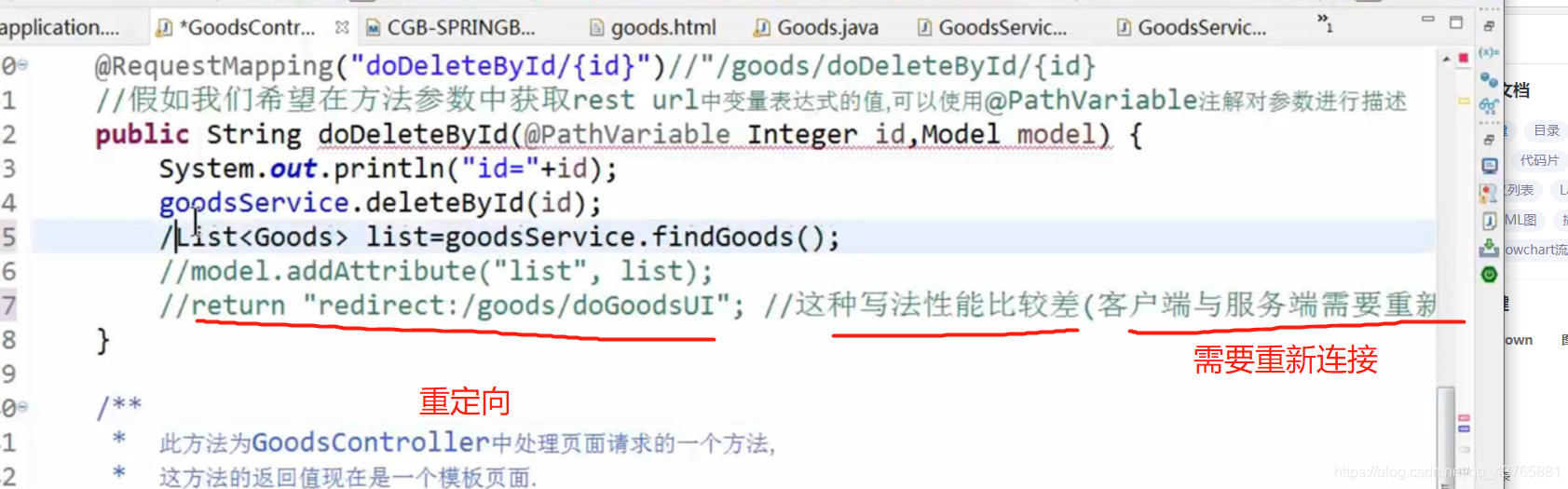
基于id做删除
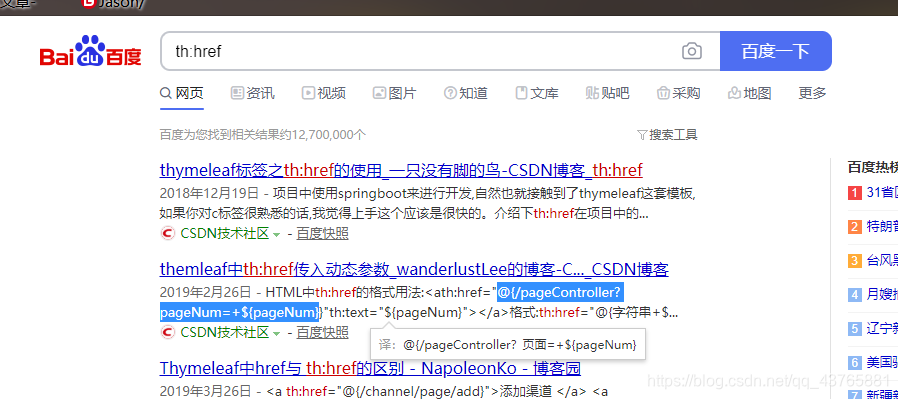
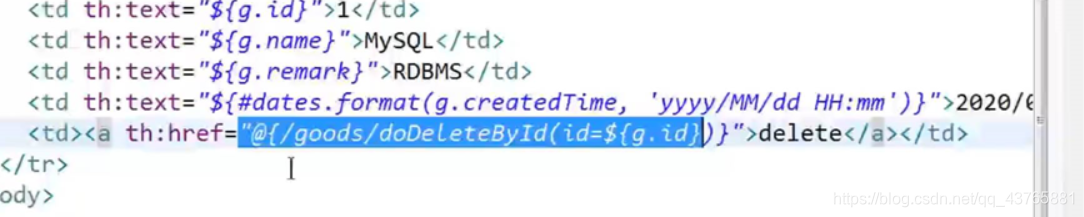
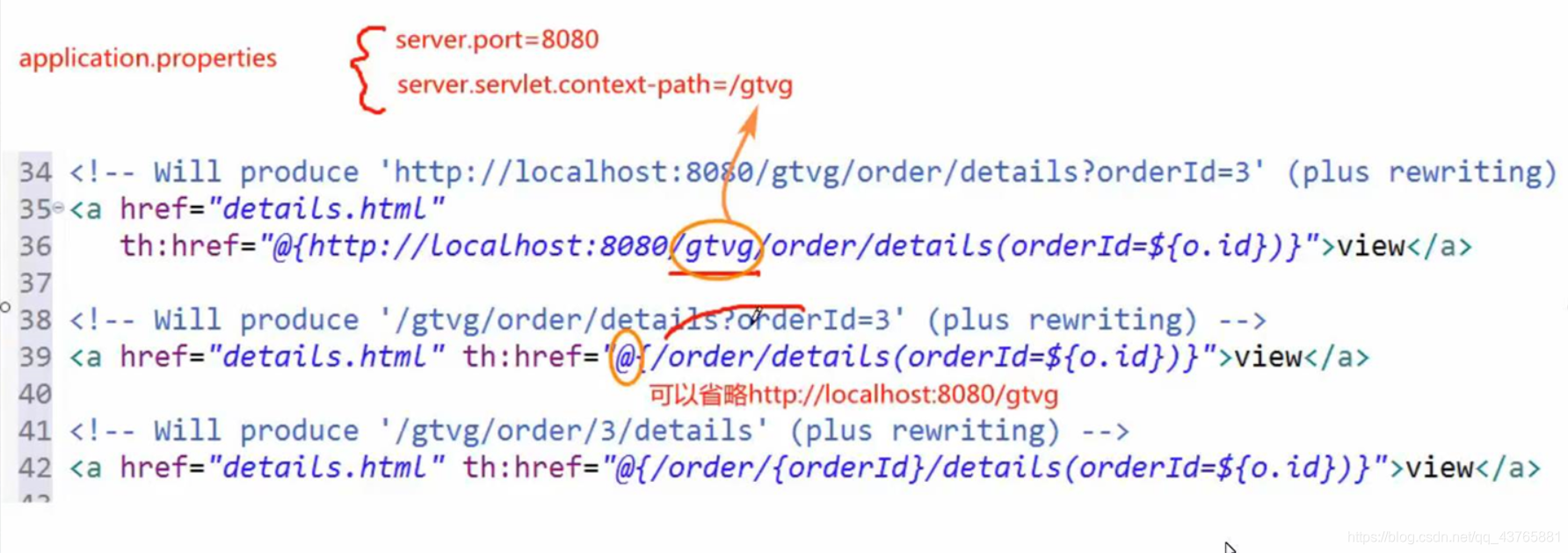
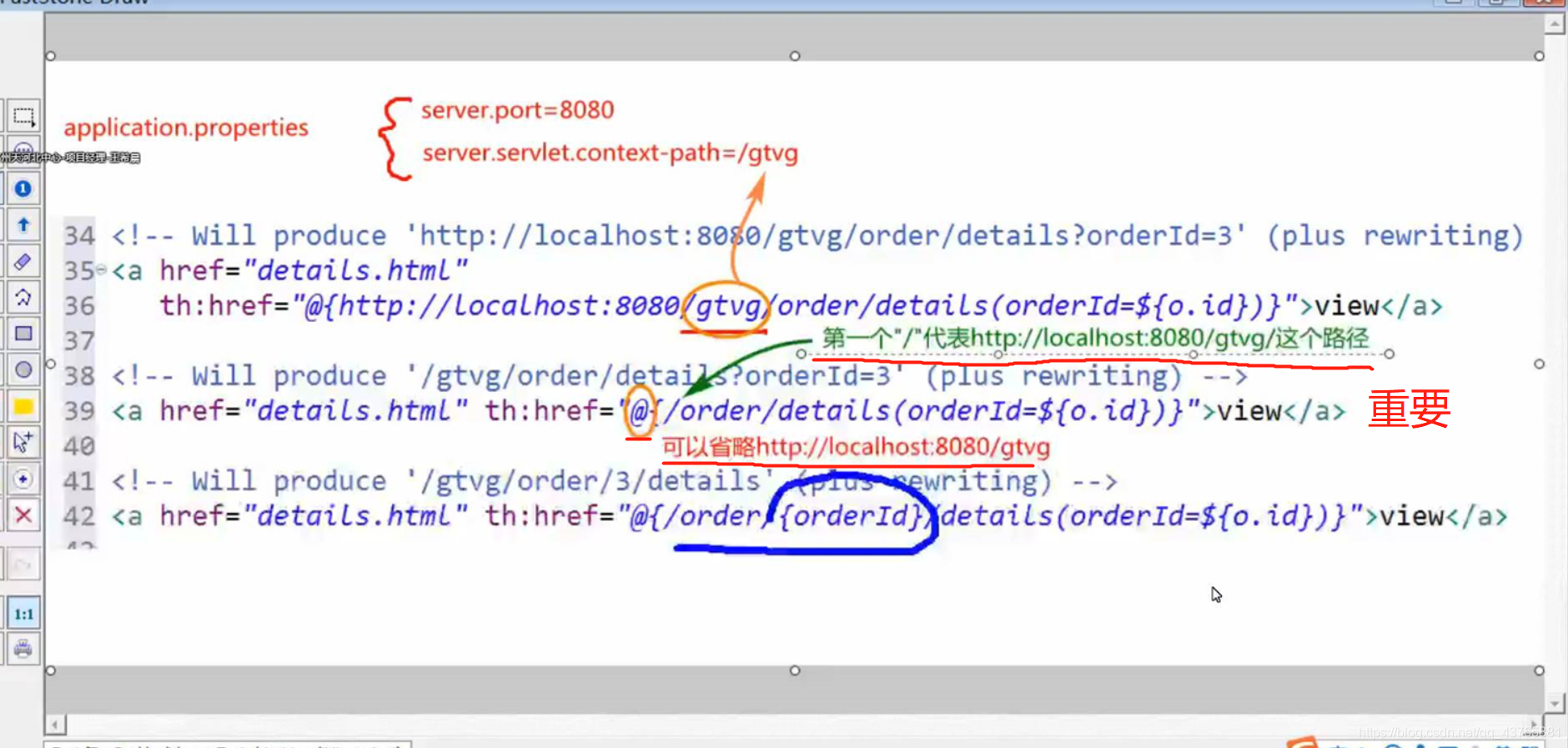
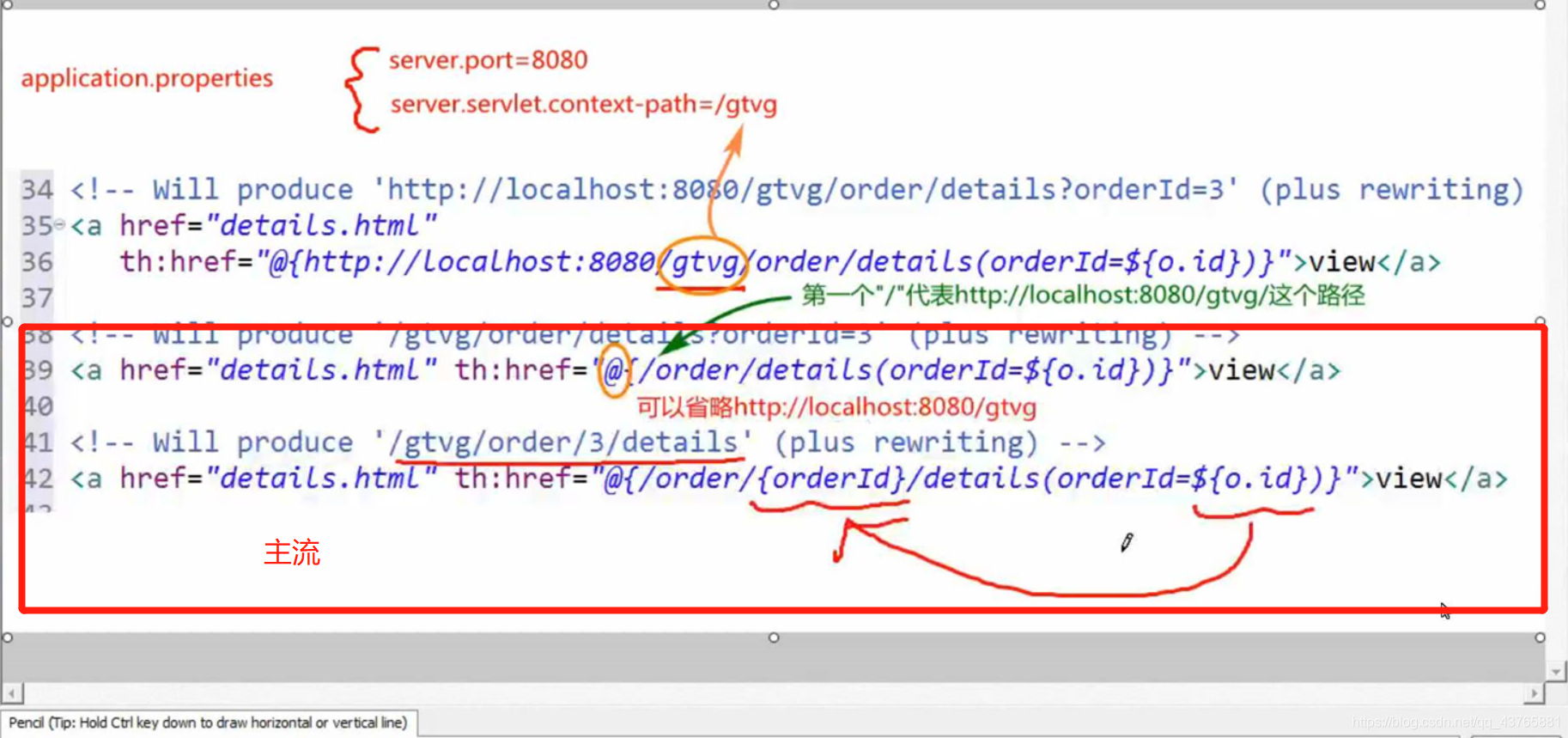
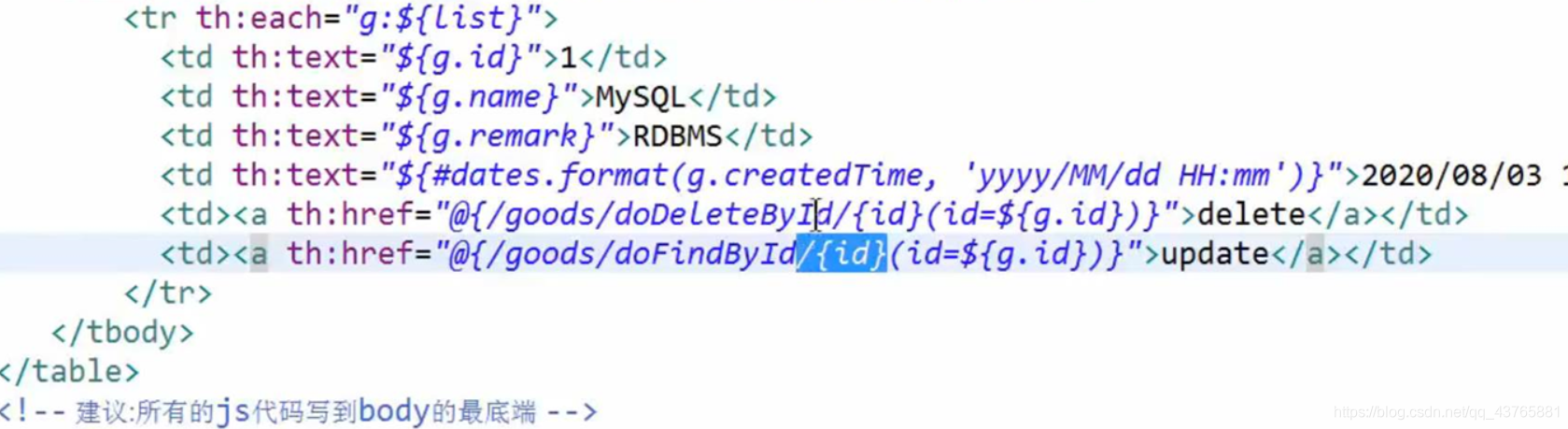
百度查的url 为了controller和页面html得交互


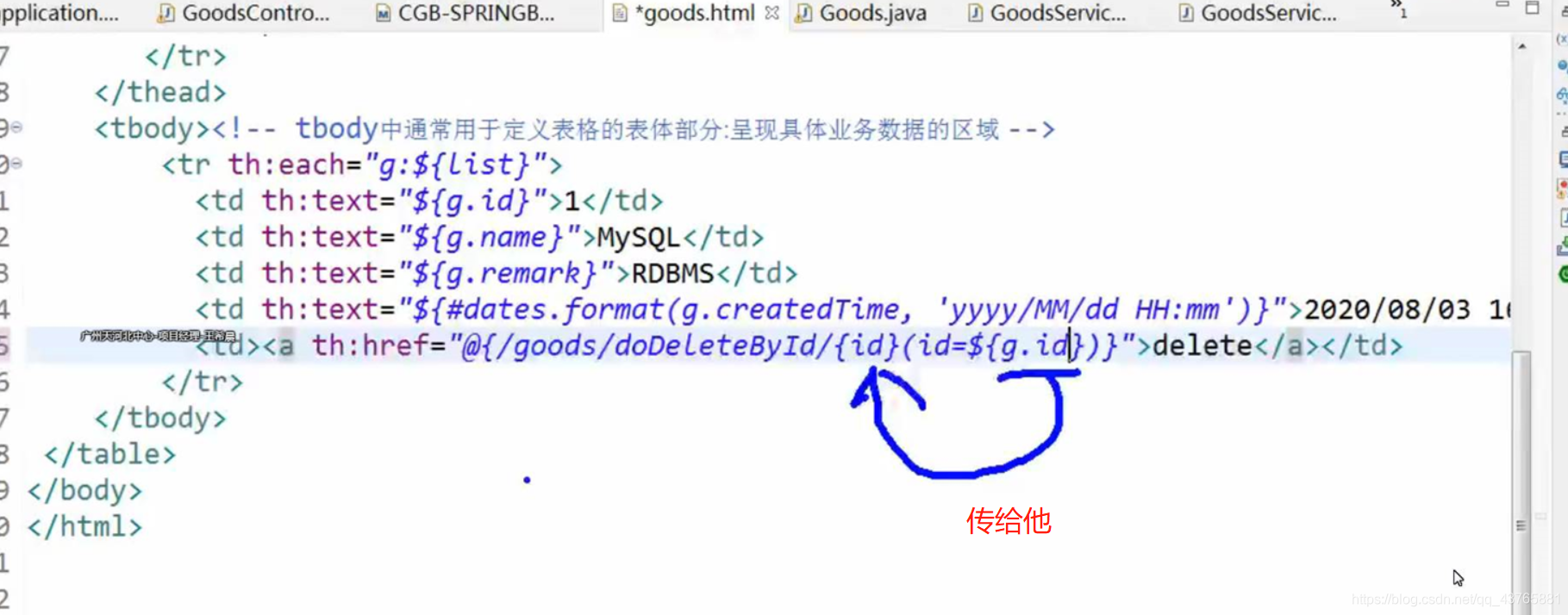
url对应的动态属性代码

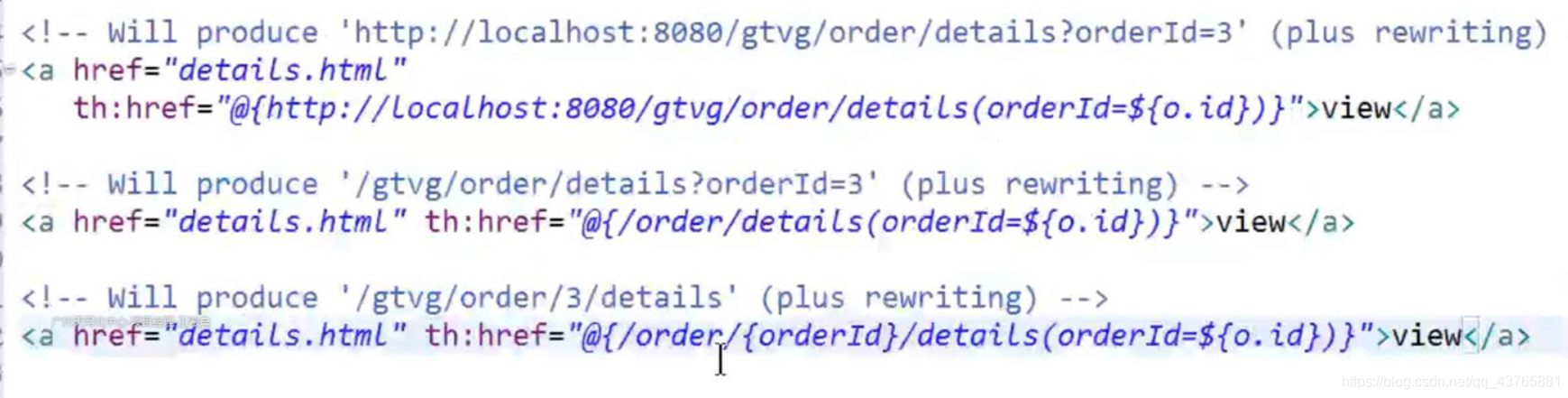
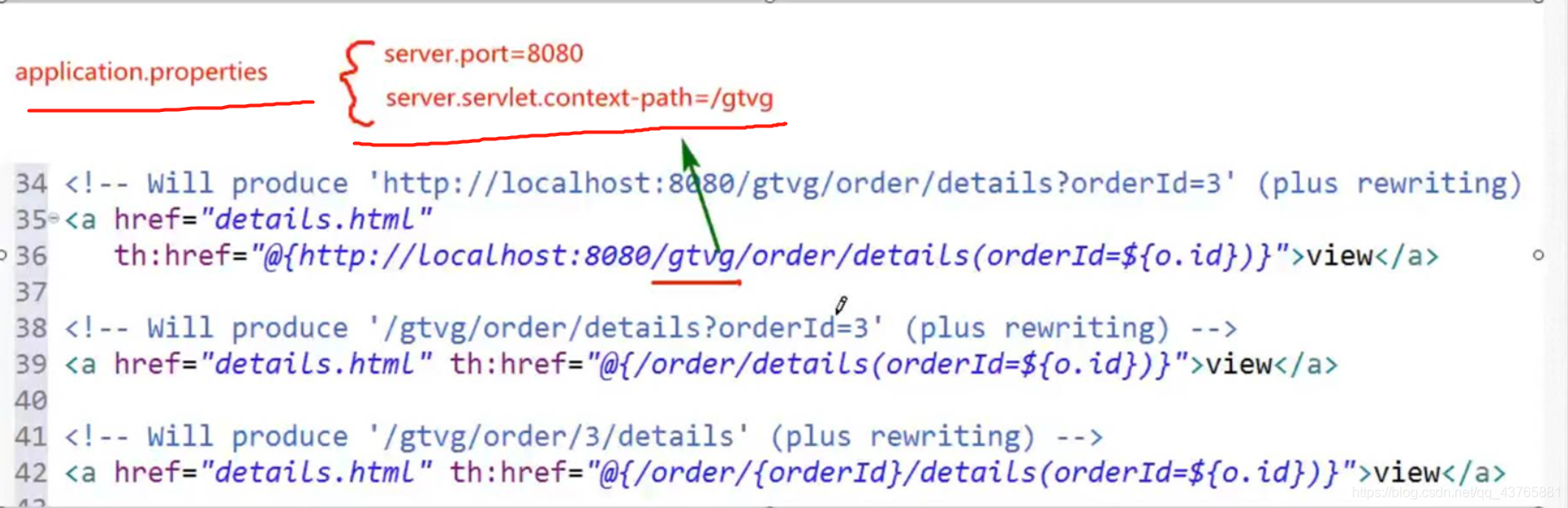
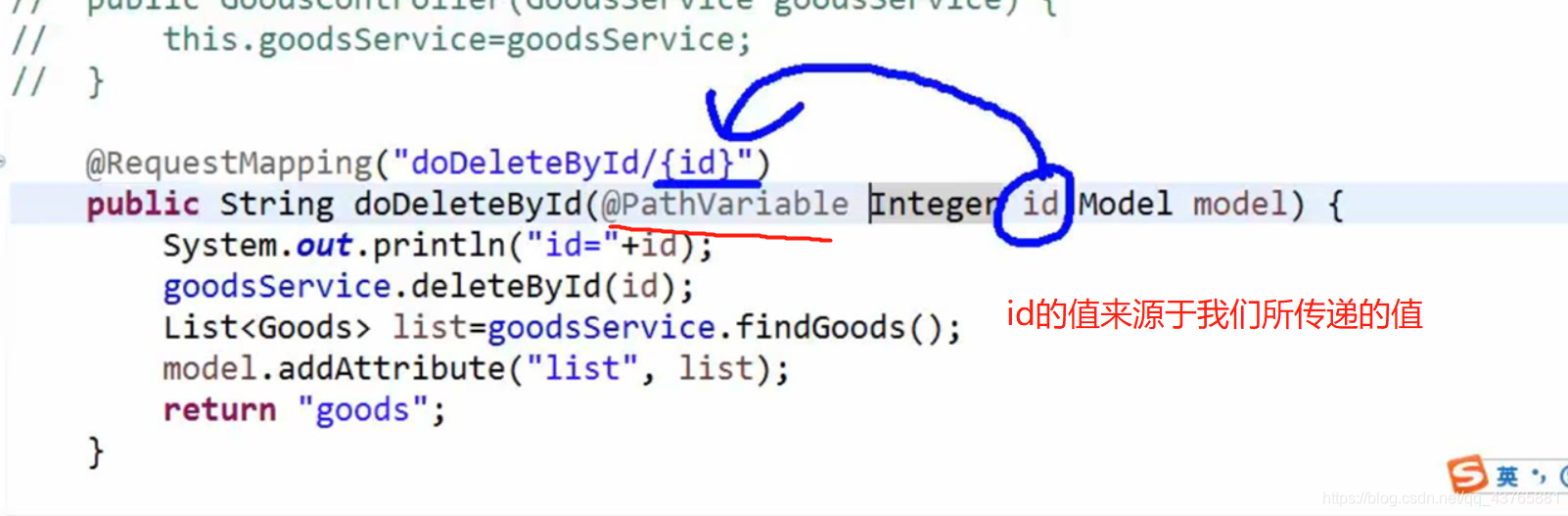
对应
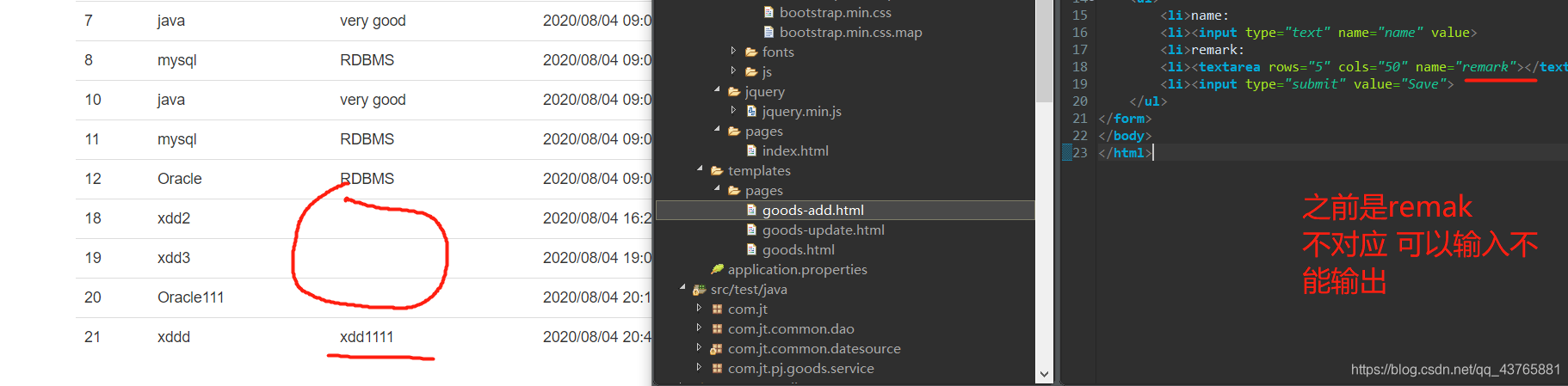
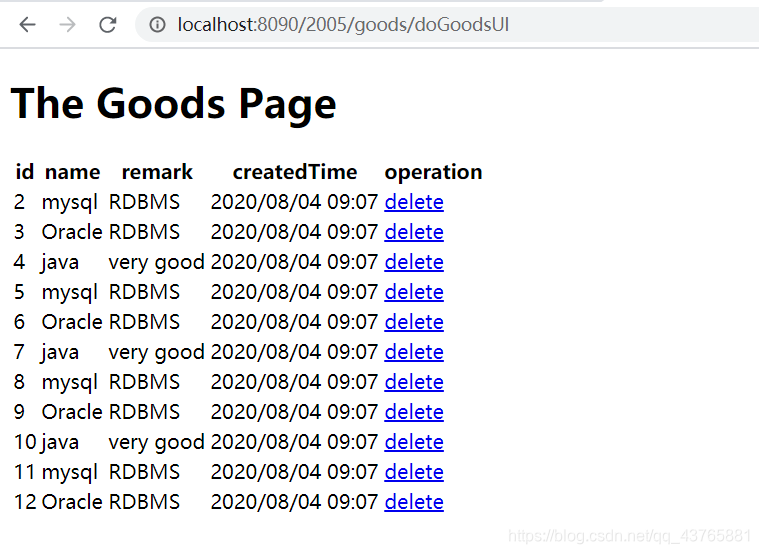
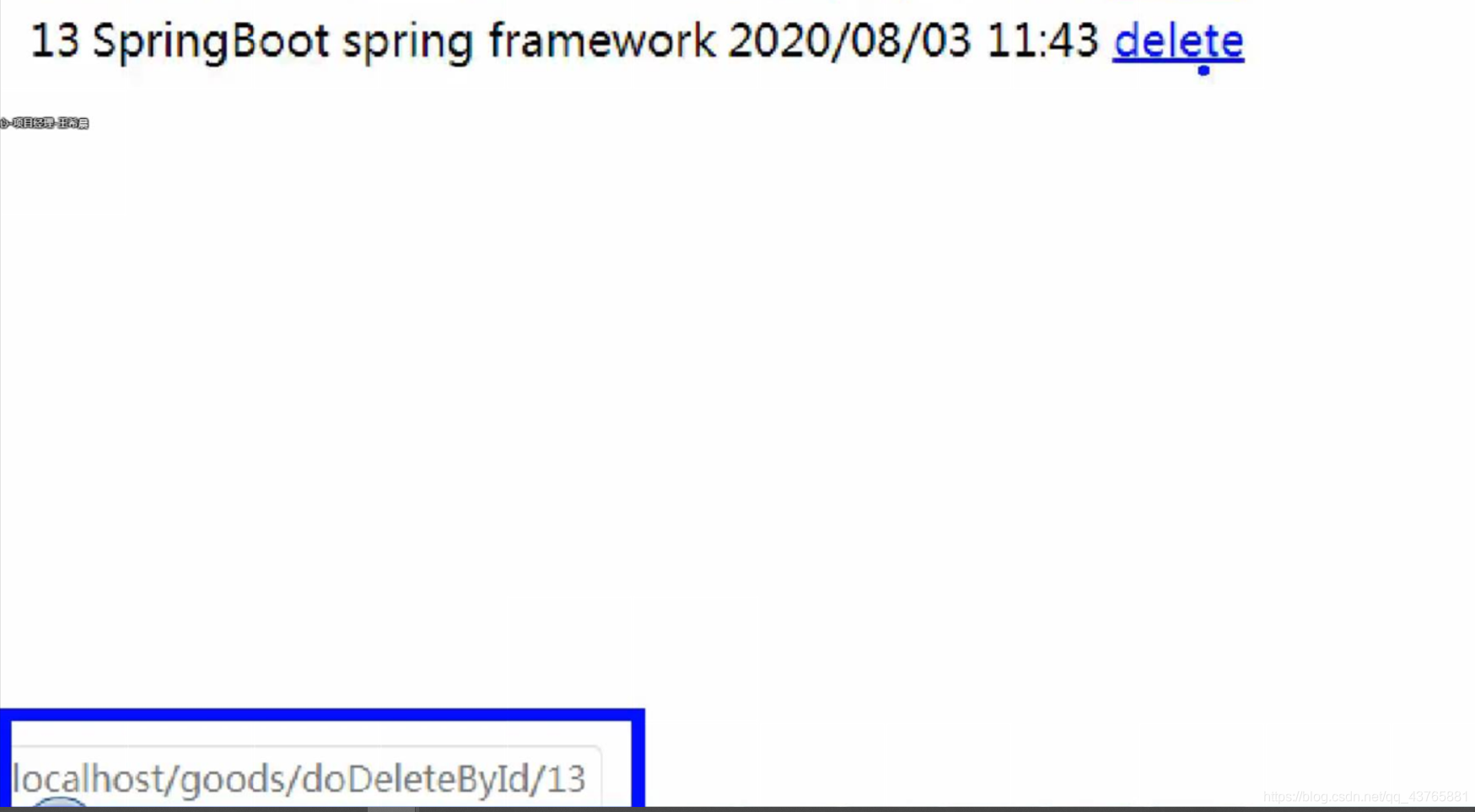
实现效果


完全不加斜杠就是替换了(对应实现效果)


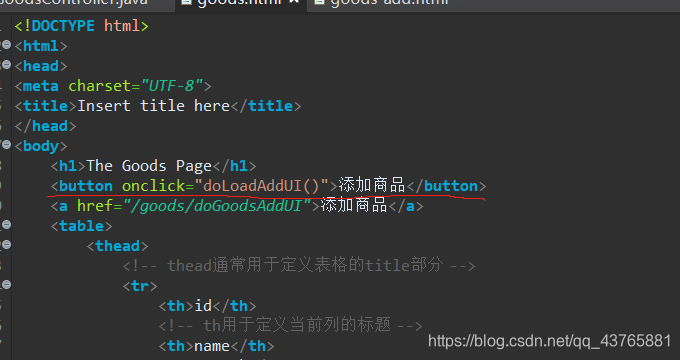
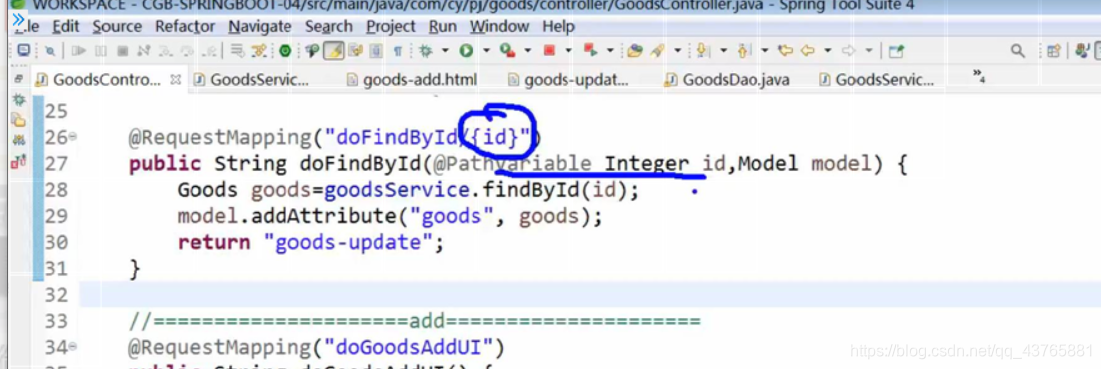
删除 controller对应html换一个玩法
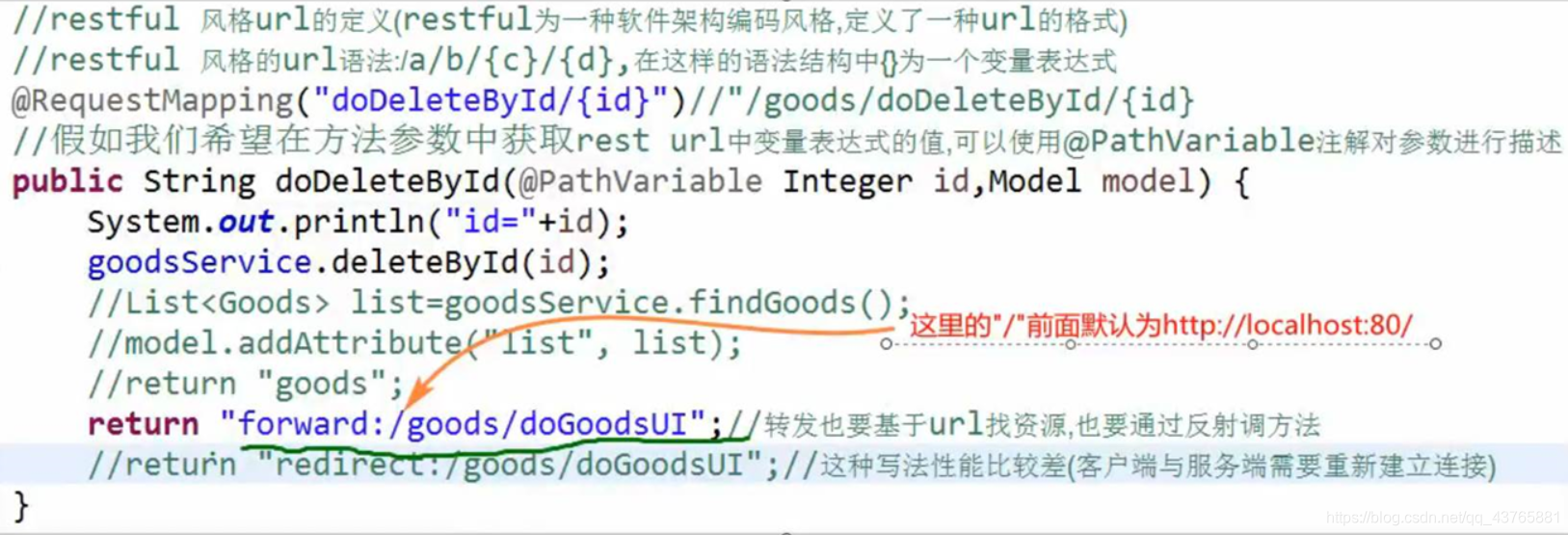
直接把id传递给url的一个值(市面上最主流的写法)

传的是1 下面就是1
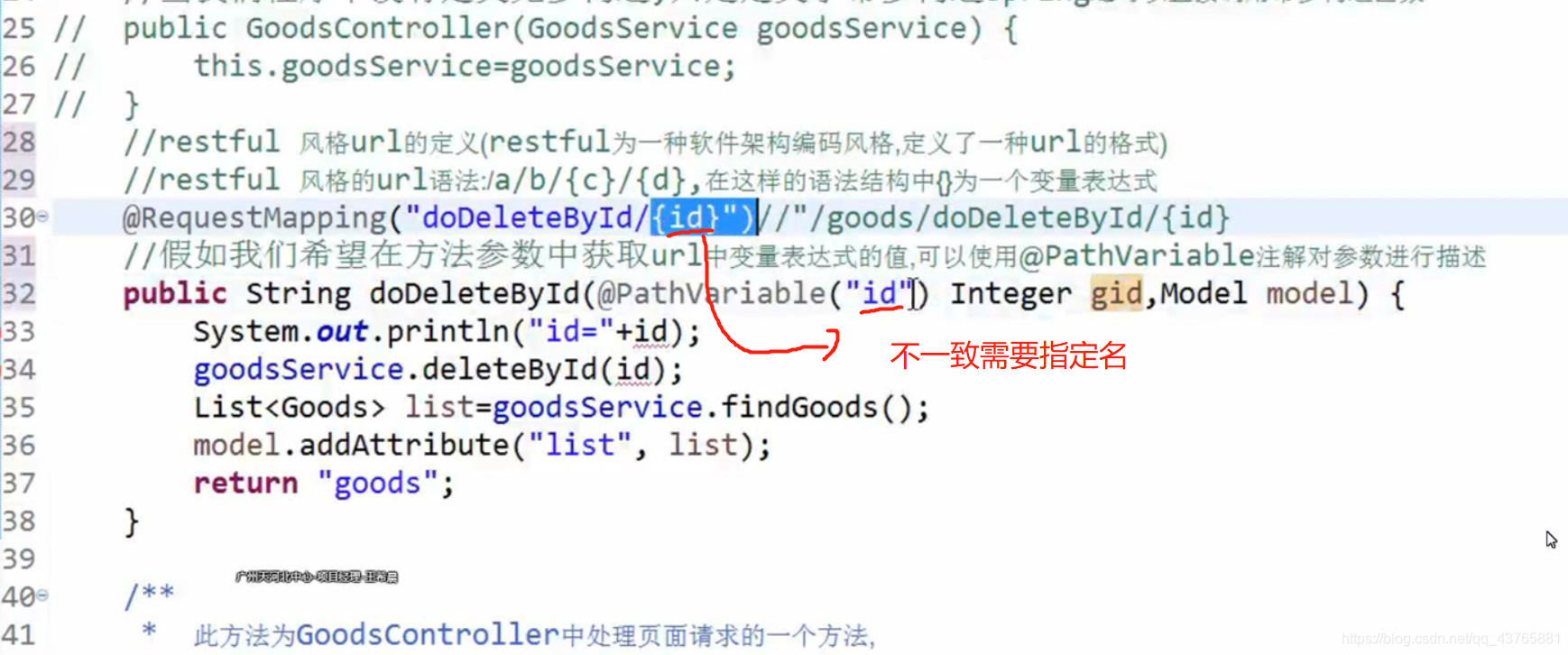
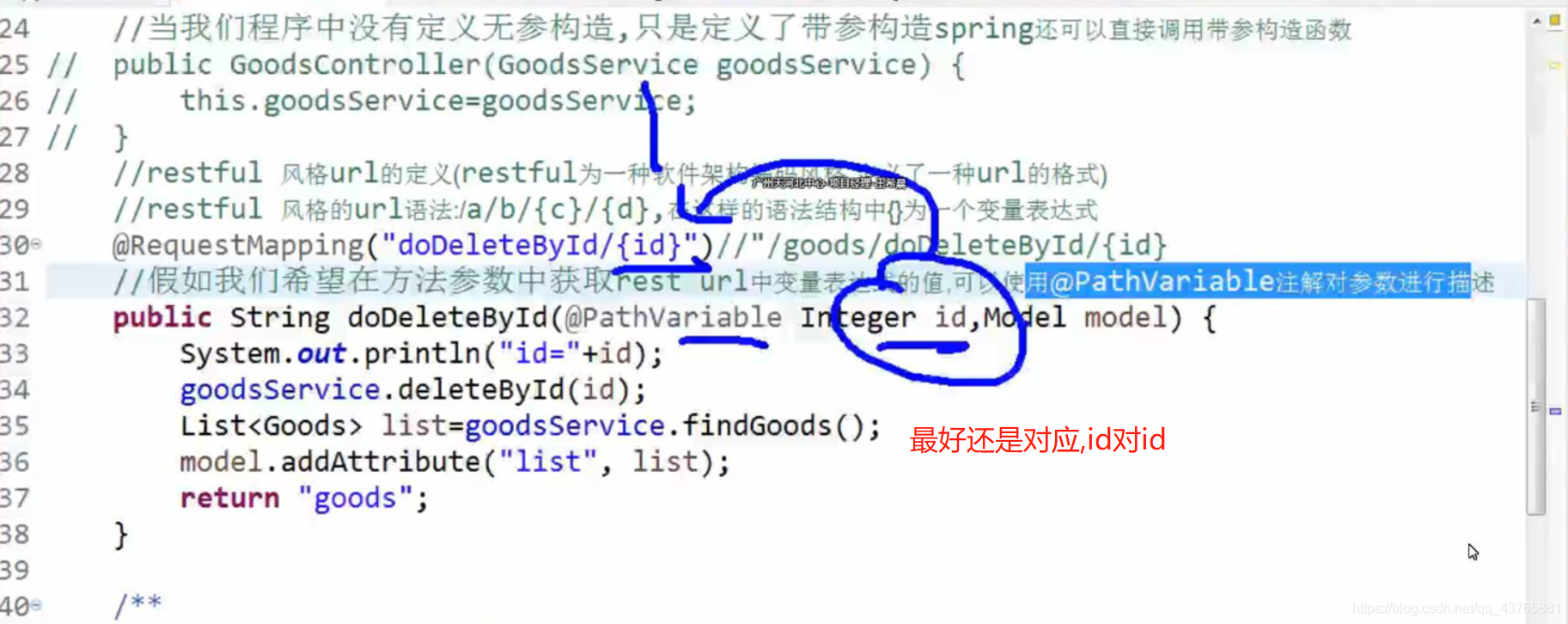
//restfu1I 风格ur1的fen



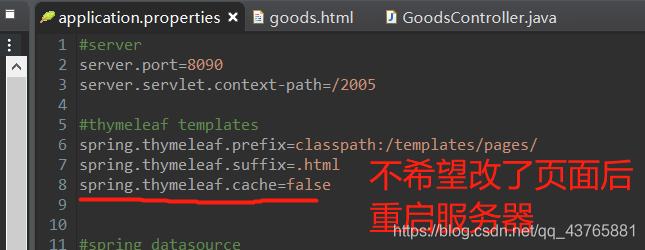
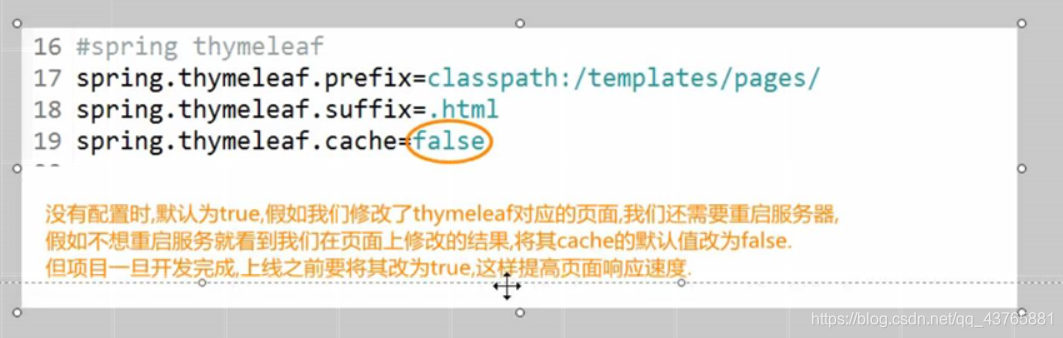
重申一遍






改了之后,在html页面修改的时候,sts保存,网页刷新,直接显示相应数值,无需重新启动
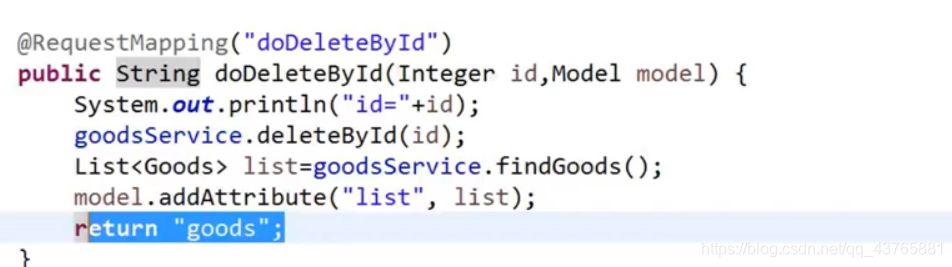
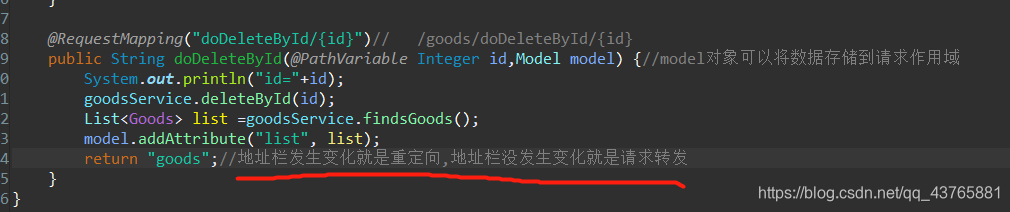
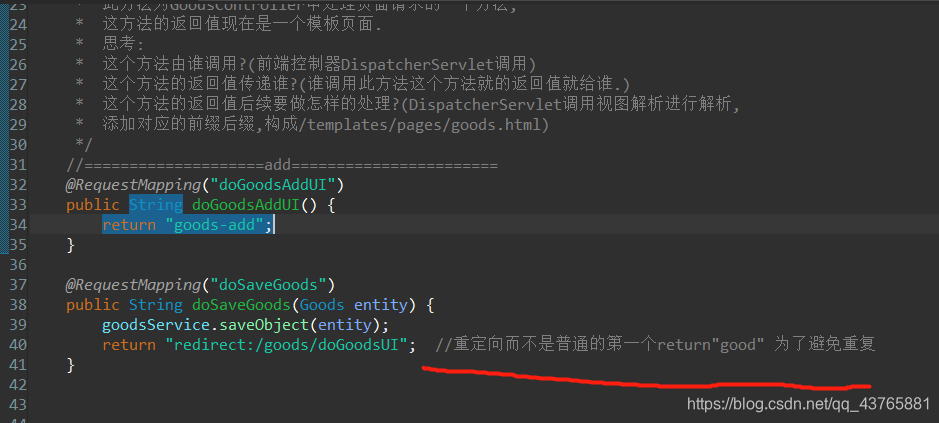
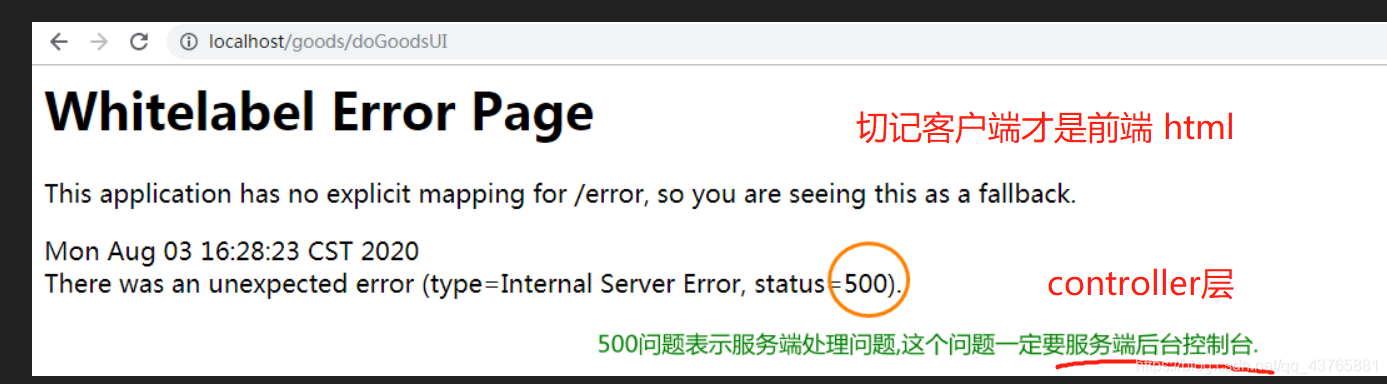
return解释

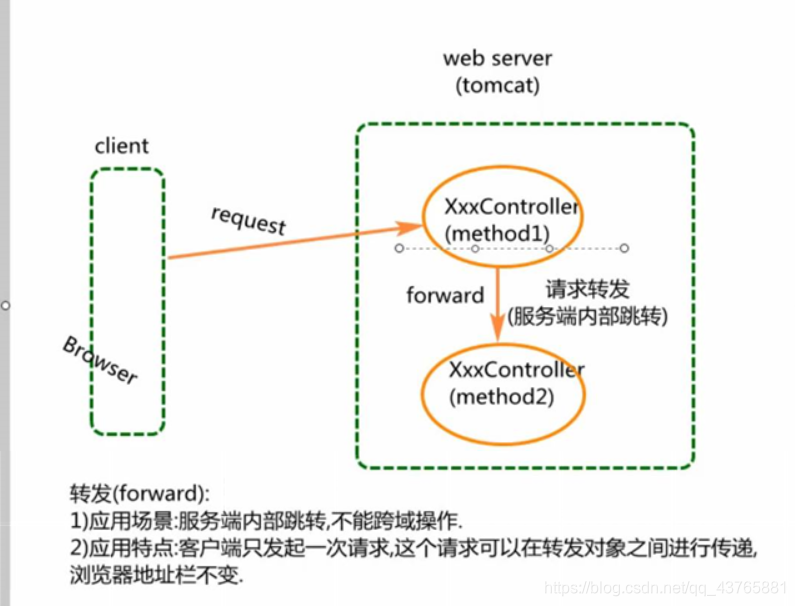
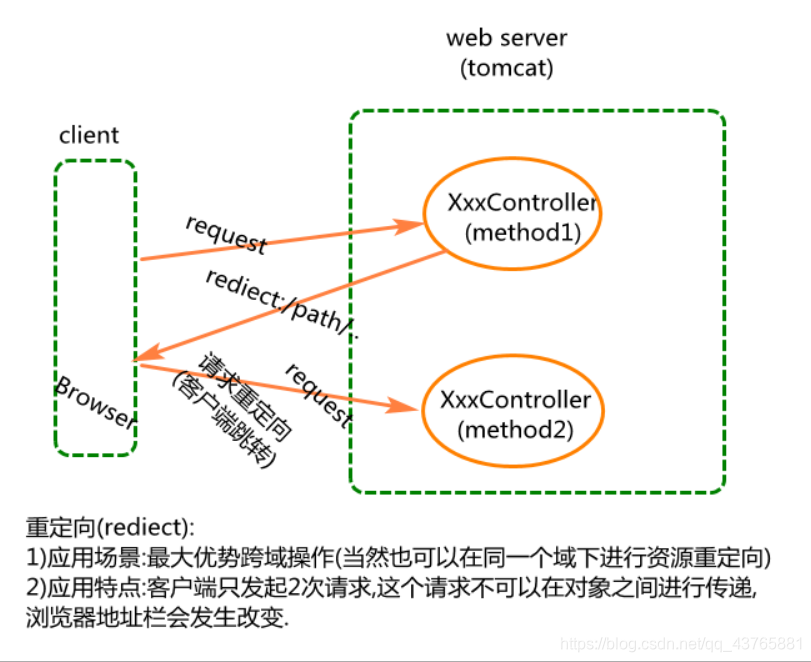
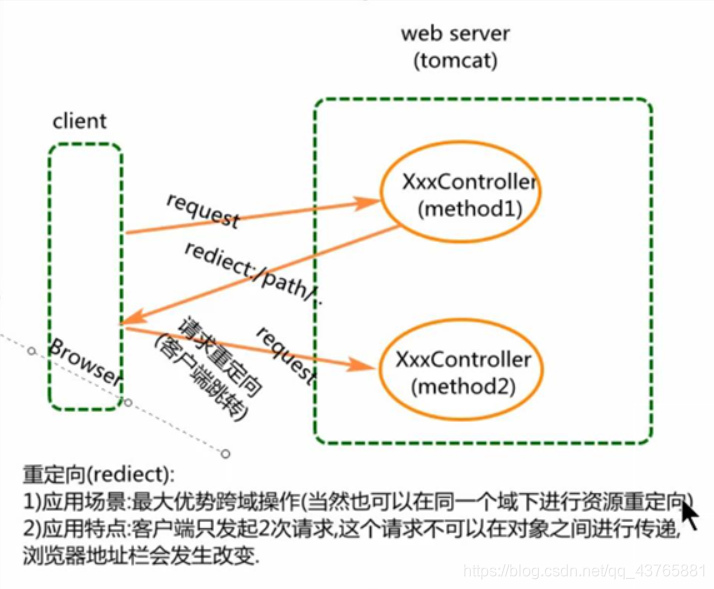
请求转发和重定向(不太懂)

服务器端 指的是controller层
客户端 指的是client 前端页面层

重定向 不推荐因为性能比较差


实现

我们们一开始的代码:return "goods.html"没有用到请求转发或者重定向,点对点直接跳转,所以速度也是最快的

/最后的 的是数字


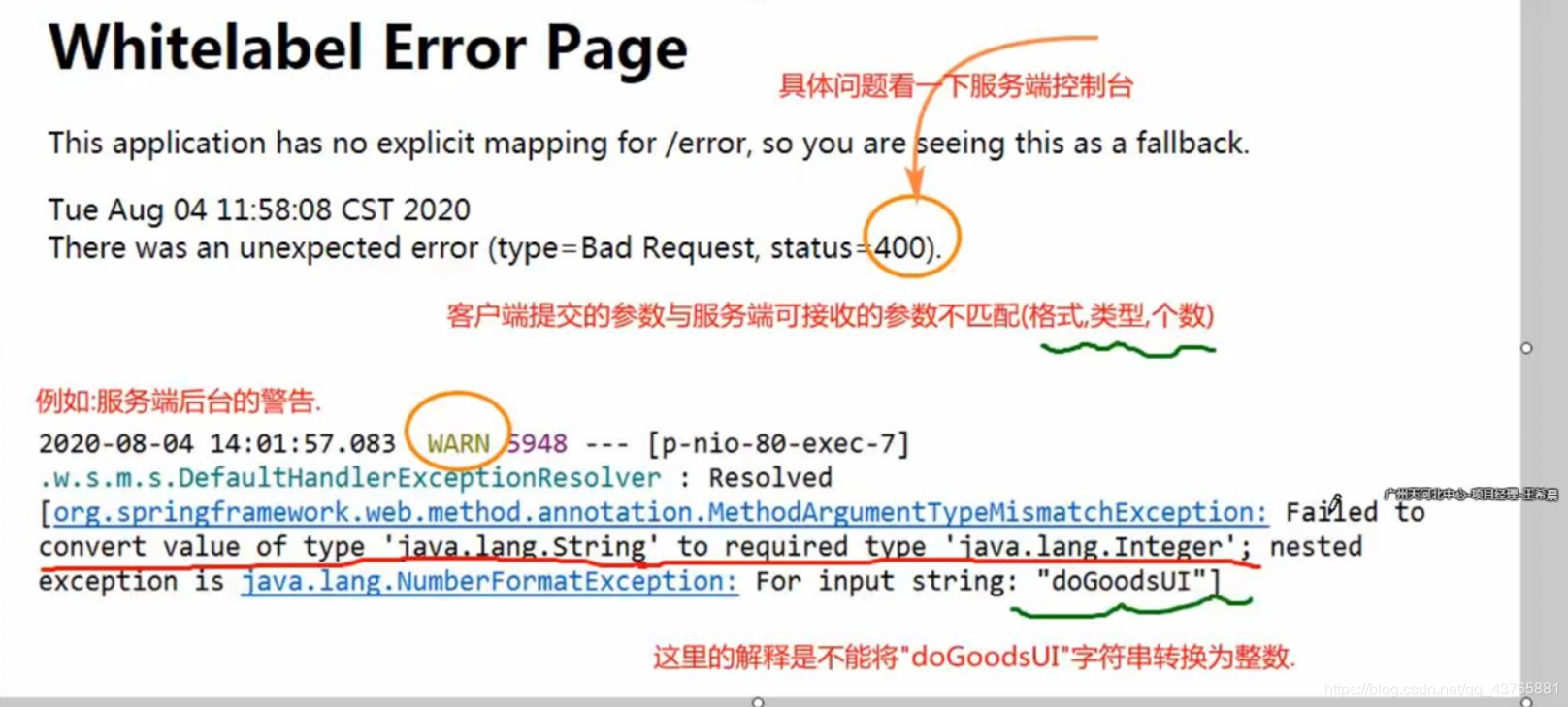
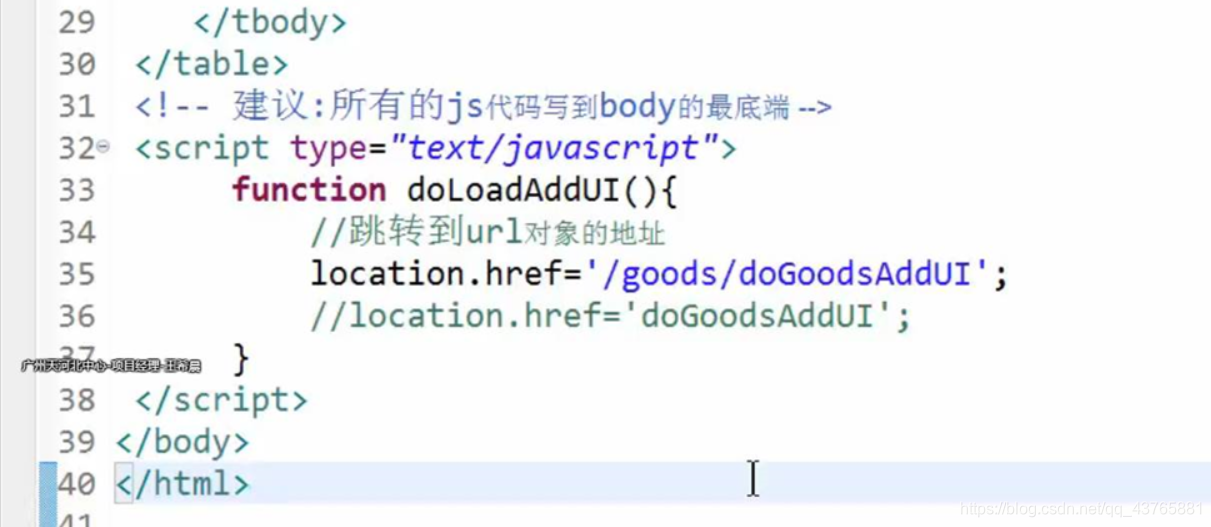
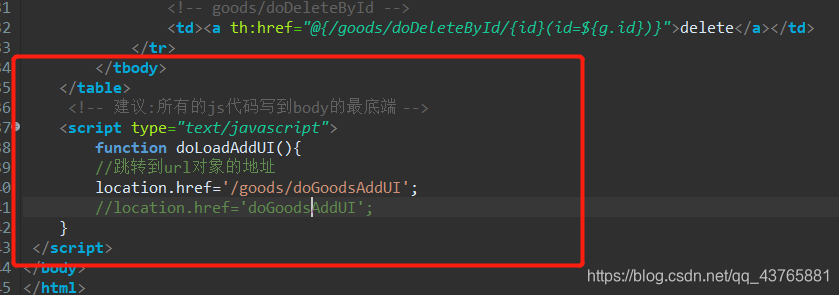
js代码

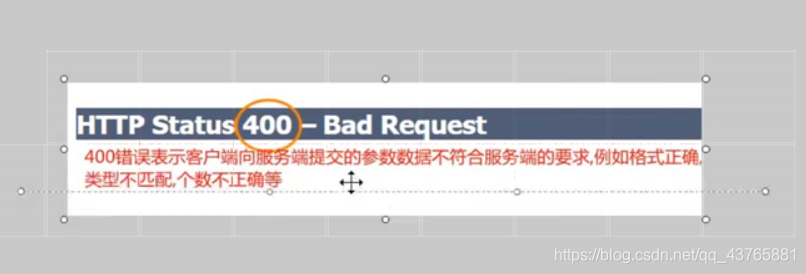
刚刚客户端(网页页面爆404错误,console台没有报错)
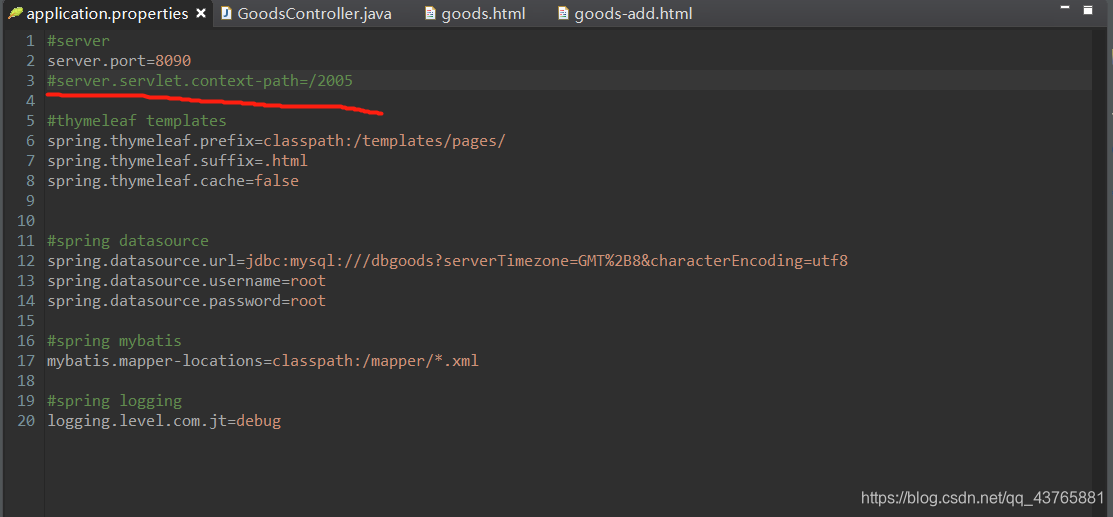
原因

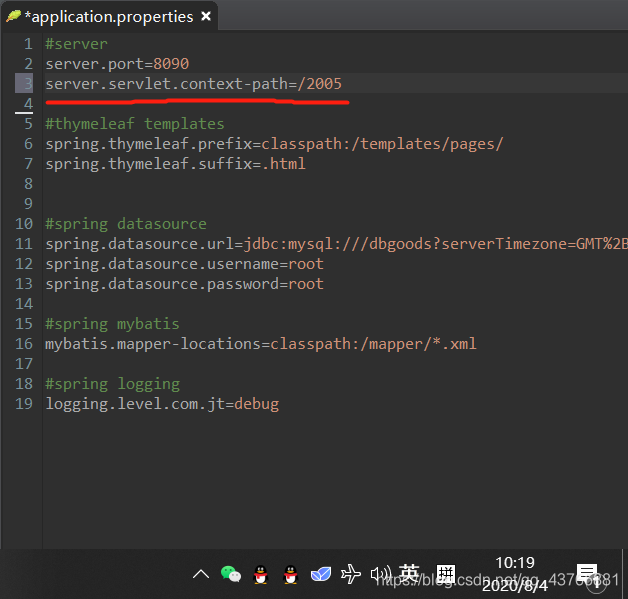
前缀问题,注释掉就可,如果需要,前面也需要加入/2005
按钮对应js代码



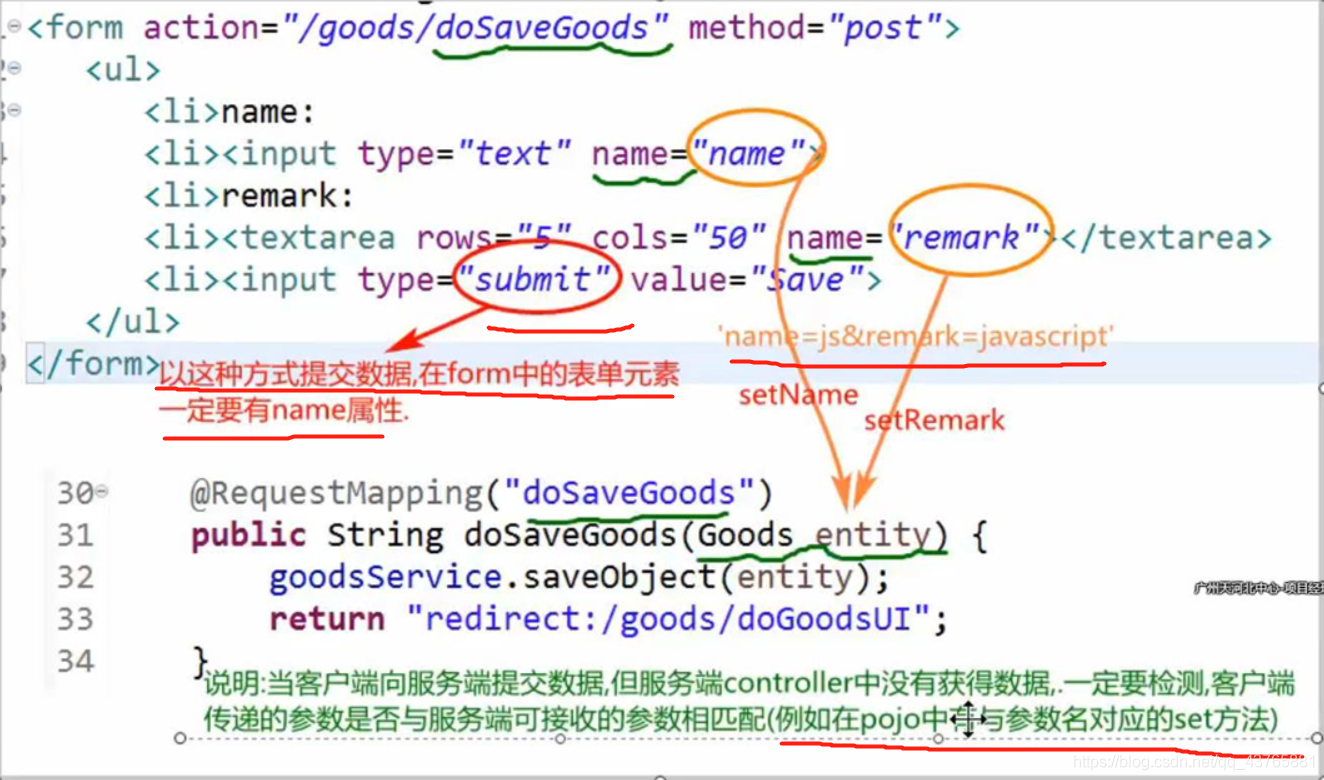
找不到对应的服务器端对应的方法 提交不了 就拿不到数值了


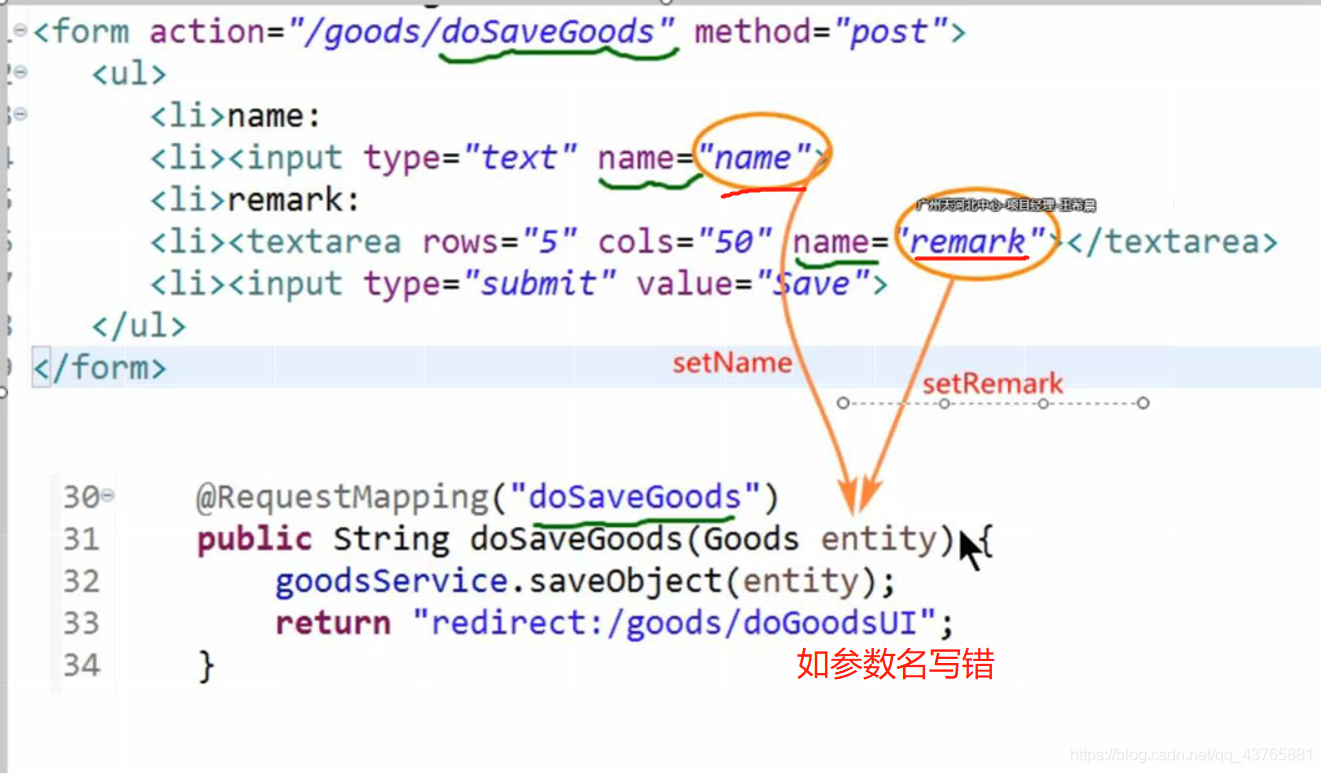
错误示范
如果name打错

重定向与非重定向问题




步骤


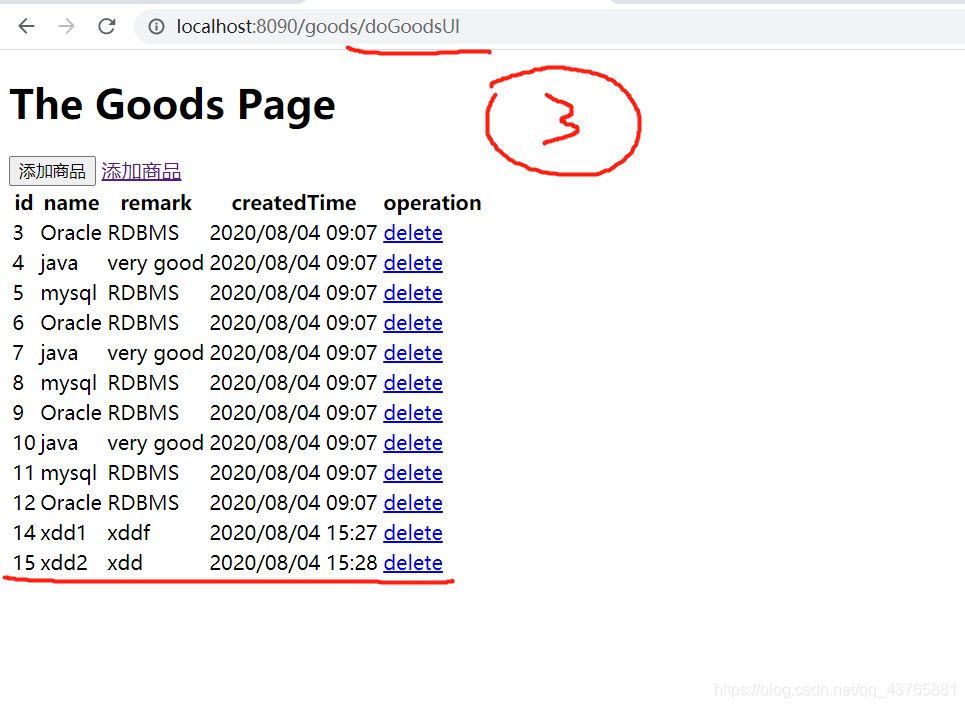
跳转回原先的页面,而且地址栏为http://localhost:8090/goods/doGoodsUI
如果不是重定向,代码更多,return “goods”
地址栏依旧不变 为http://localhost:8090/goods/doAddGoodsUI
补截图,直接实现代码

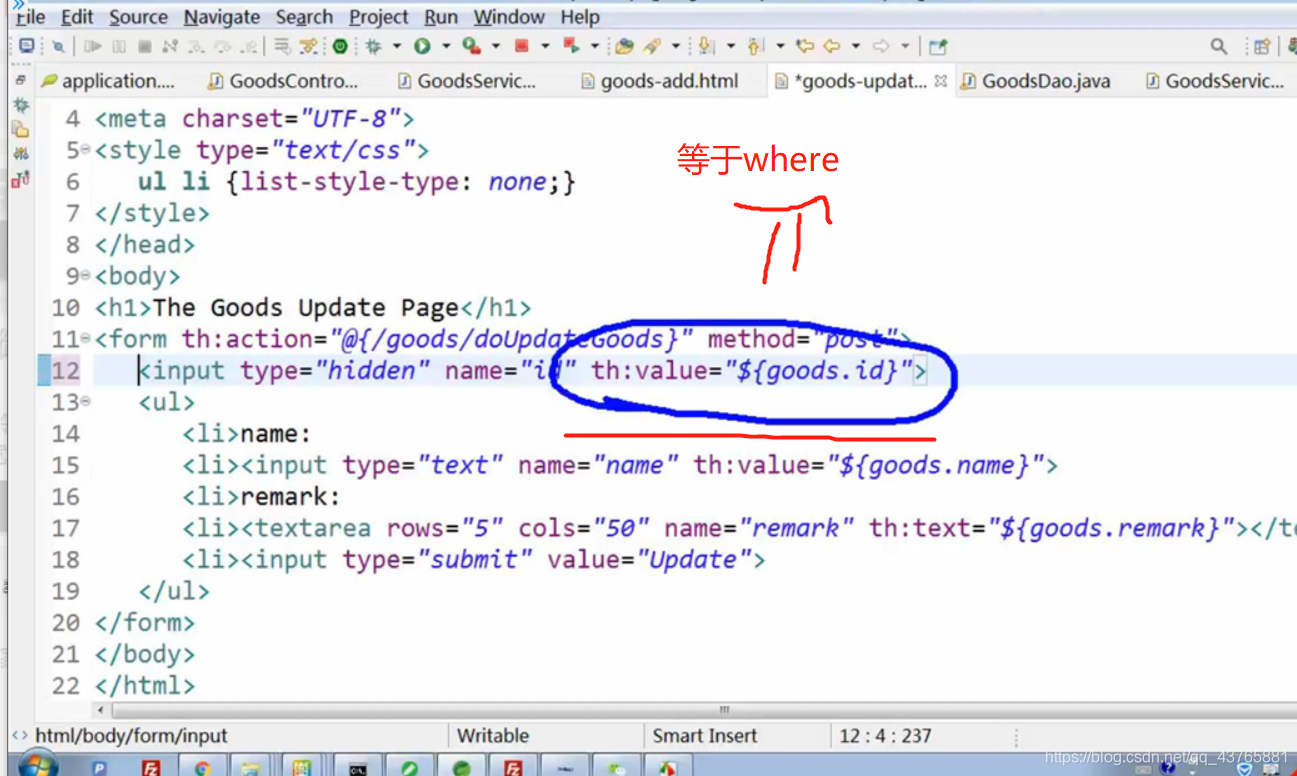
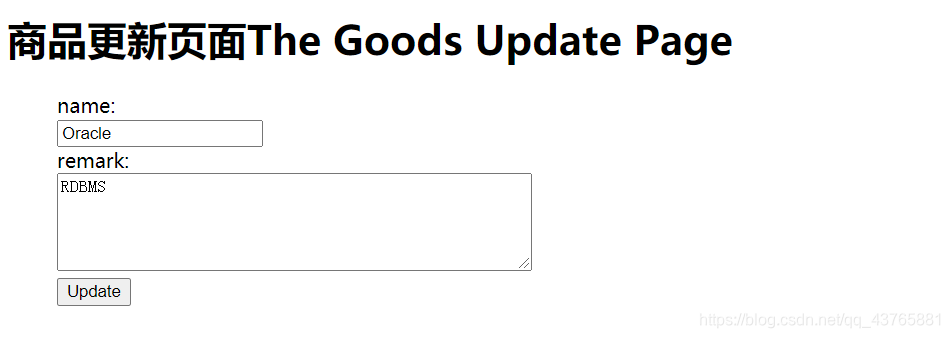
小功能:更新
点update按钮是 基于id把内容找出来



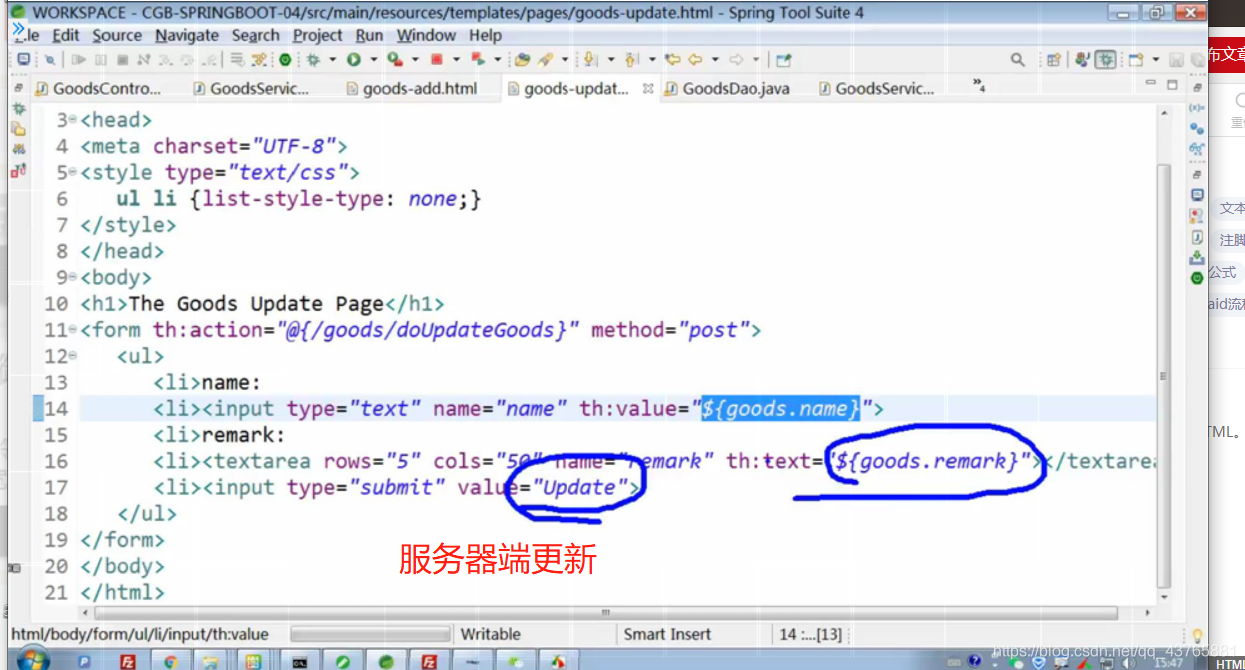
html小点

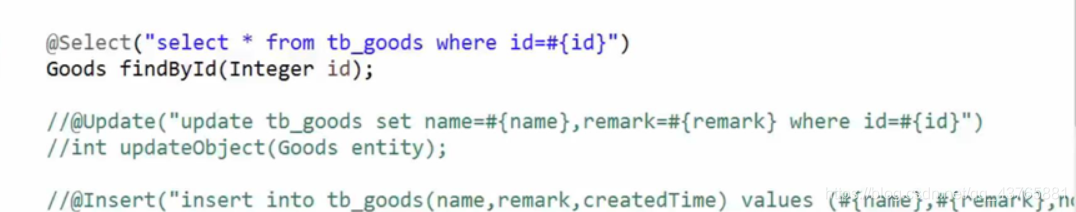
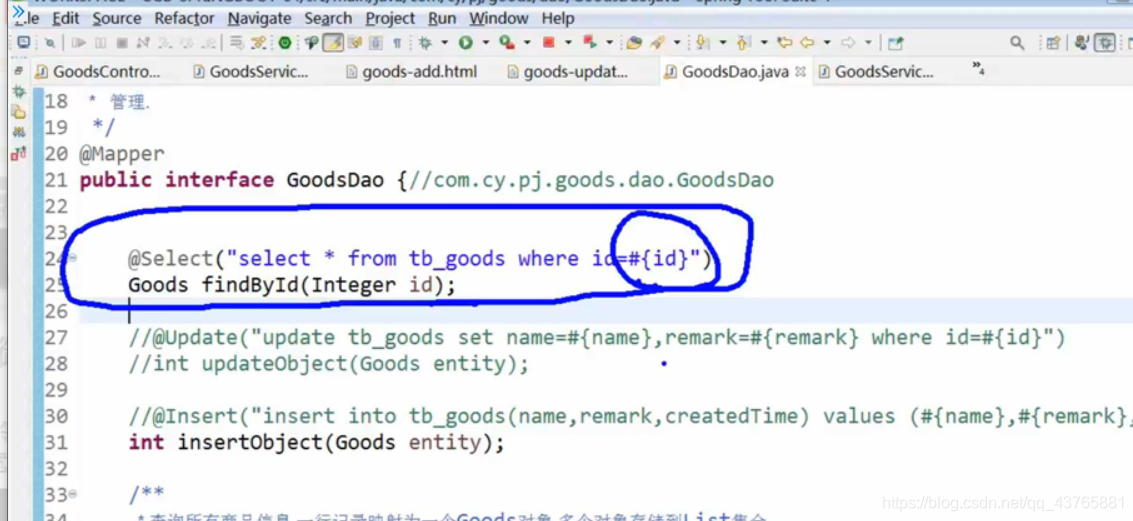
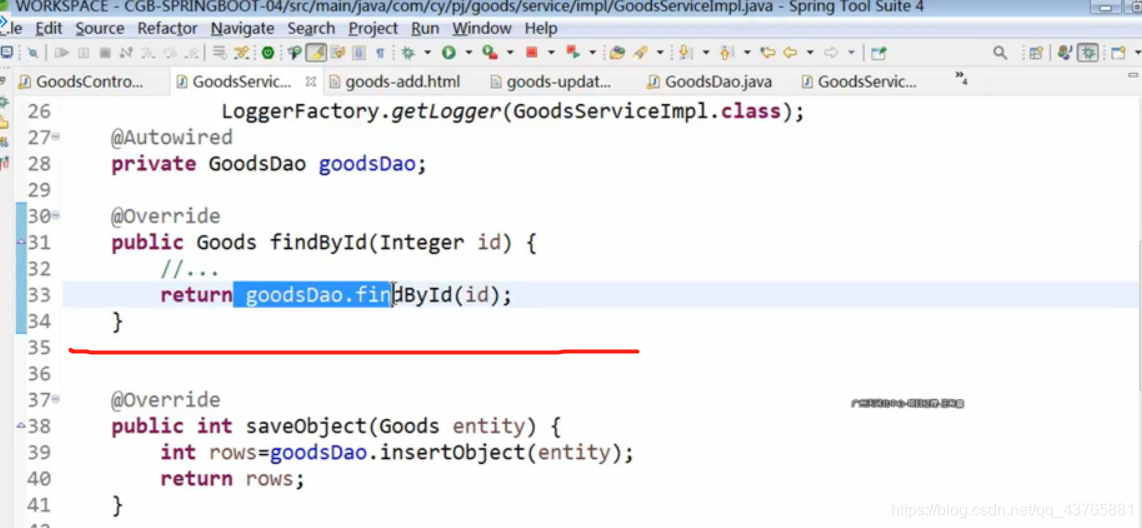
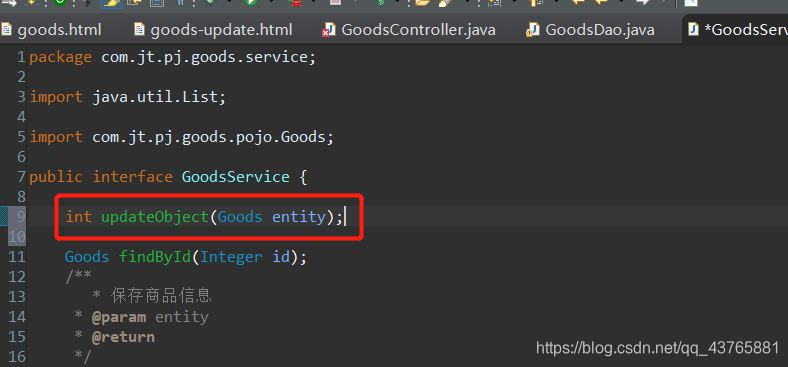
1.update 业务层dao

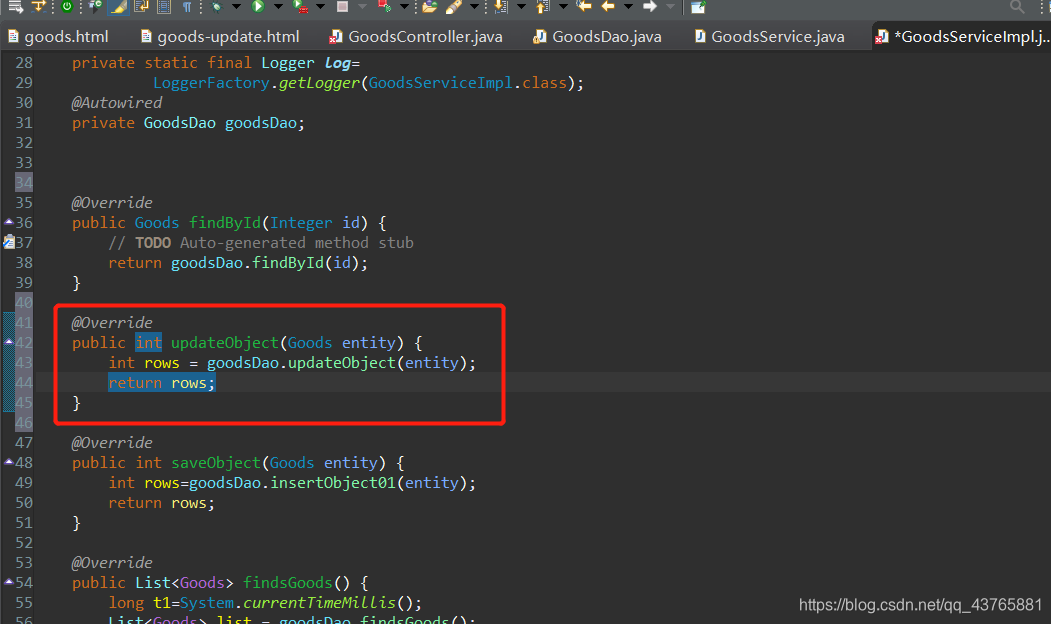
2.service实现类

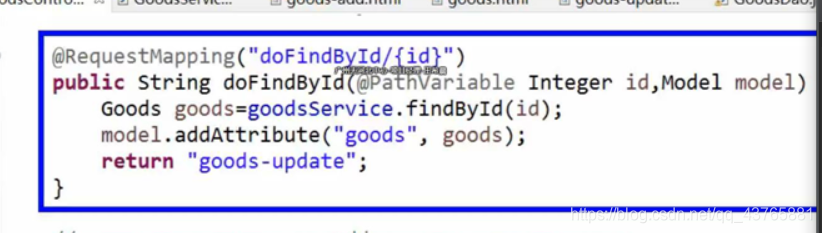
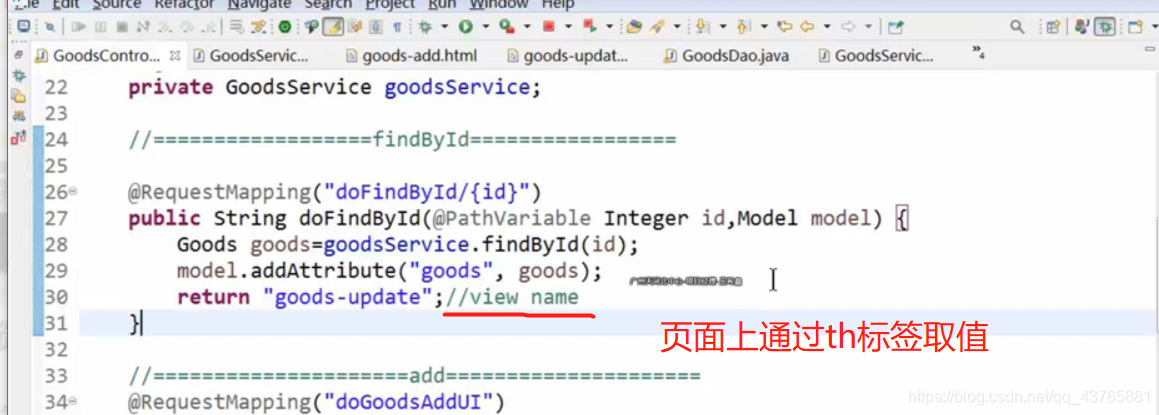
3.拿到后,控制层


4.服务器端更新




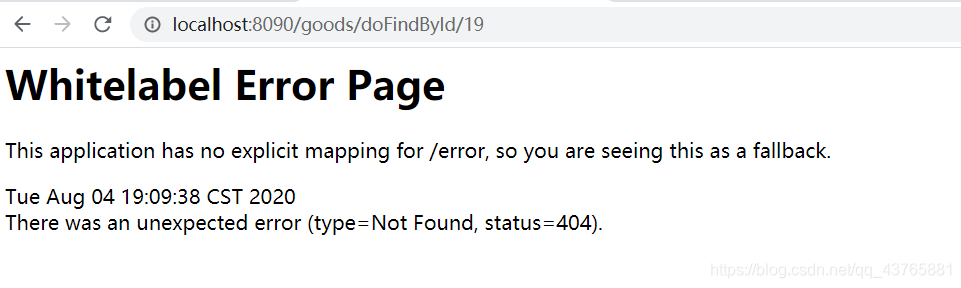
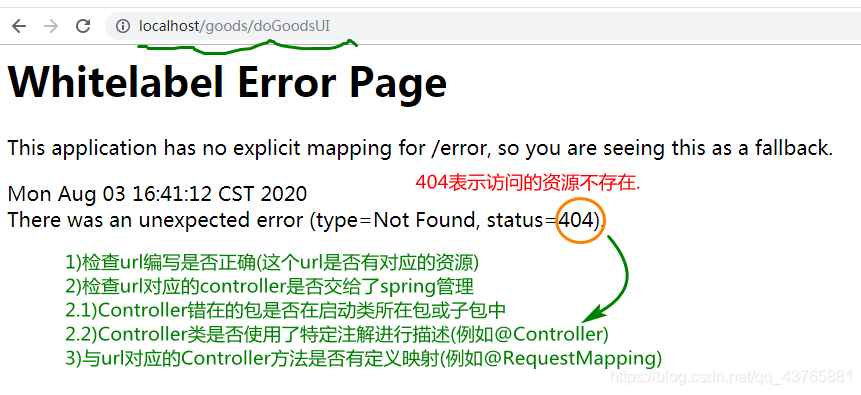
页面效果:暂时点了update 按钮404报错

老师报错解决办法
1.了解思路 排查了注解没错 就检查url 对应的定义映射 果然错了
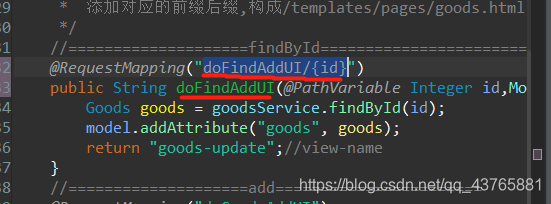
2.查代码
错的点

修正后

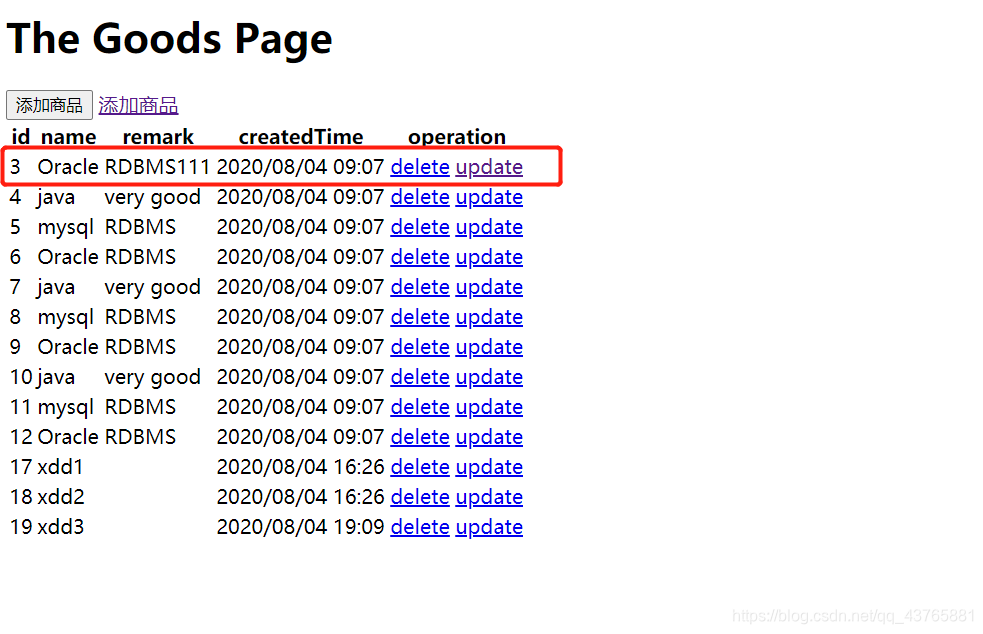
实现成功效果

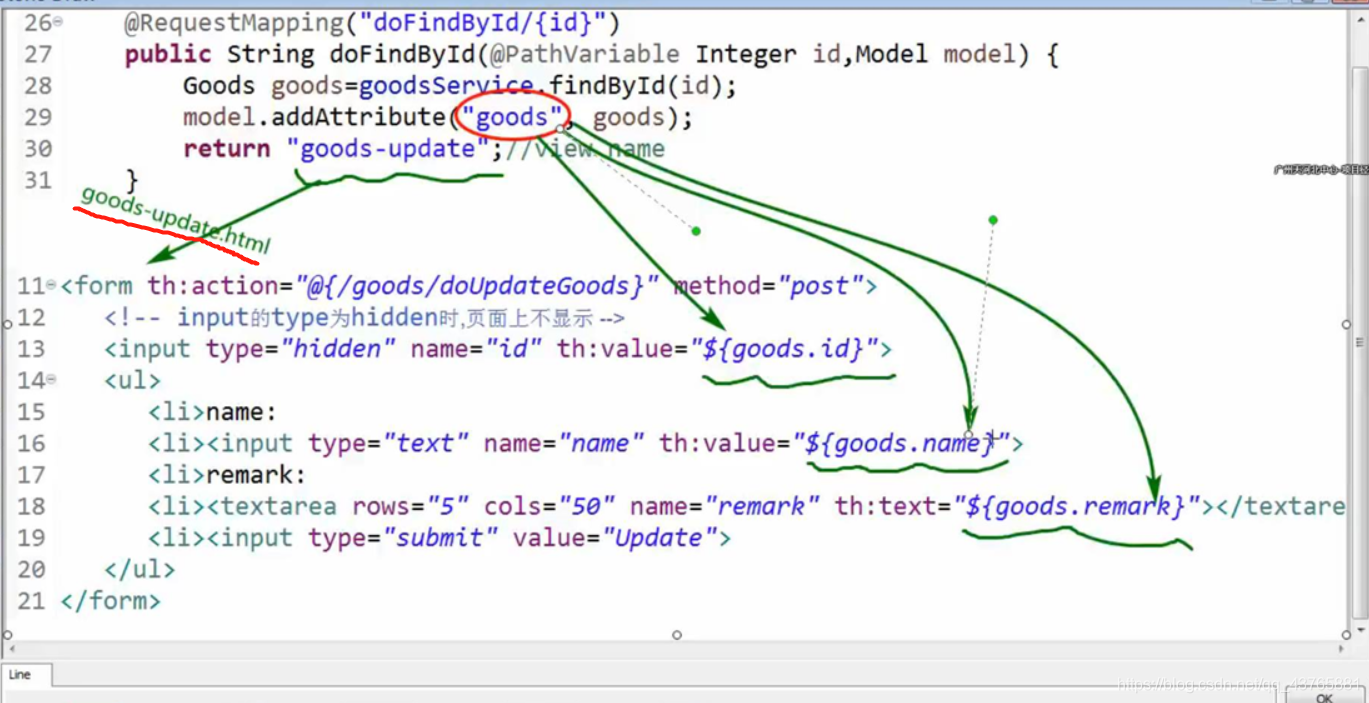
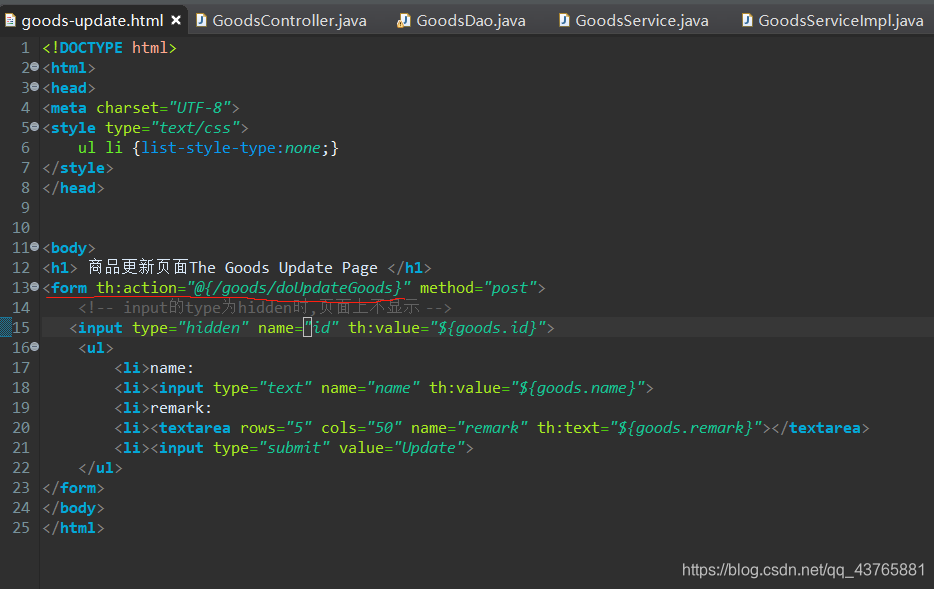
现在开始做上面页面update按钮 返回数据给controller层

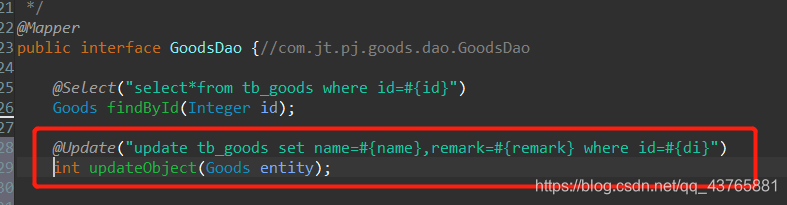
1.dao层

2.service层


3.controller层
4.客户端层

实现
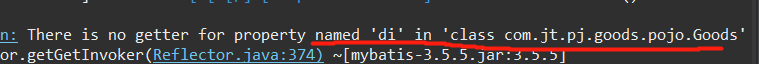
报500错误


延申下去
报错信息

pojo或者dao里找错

妈没了,哈哈哈哈

完整一个简易增删查改显示
剩余重要的 回看晚上5点15分录像和重定向&请求转发
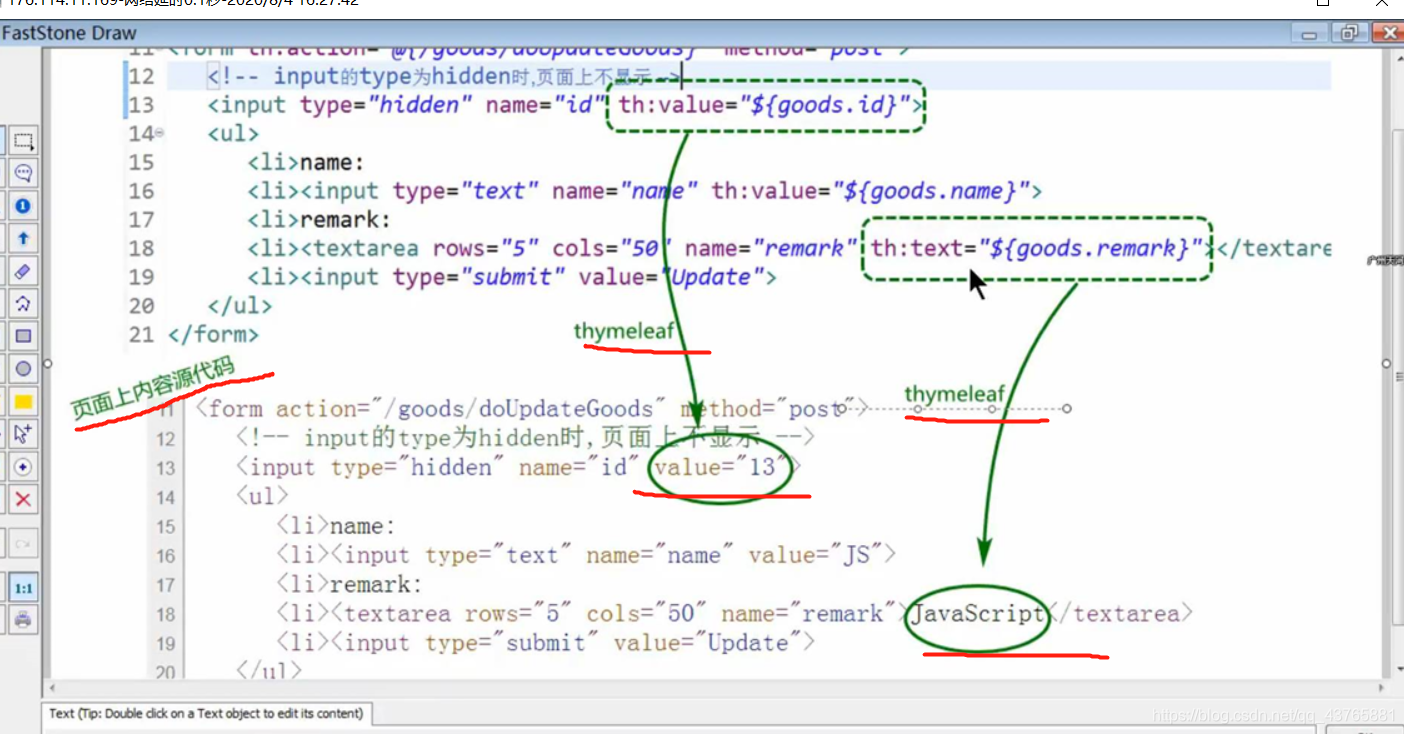
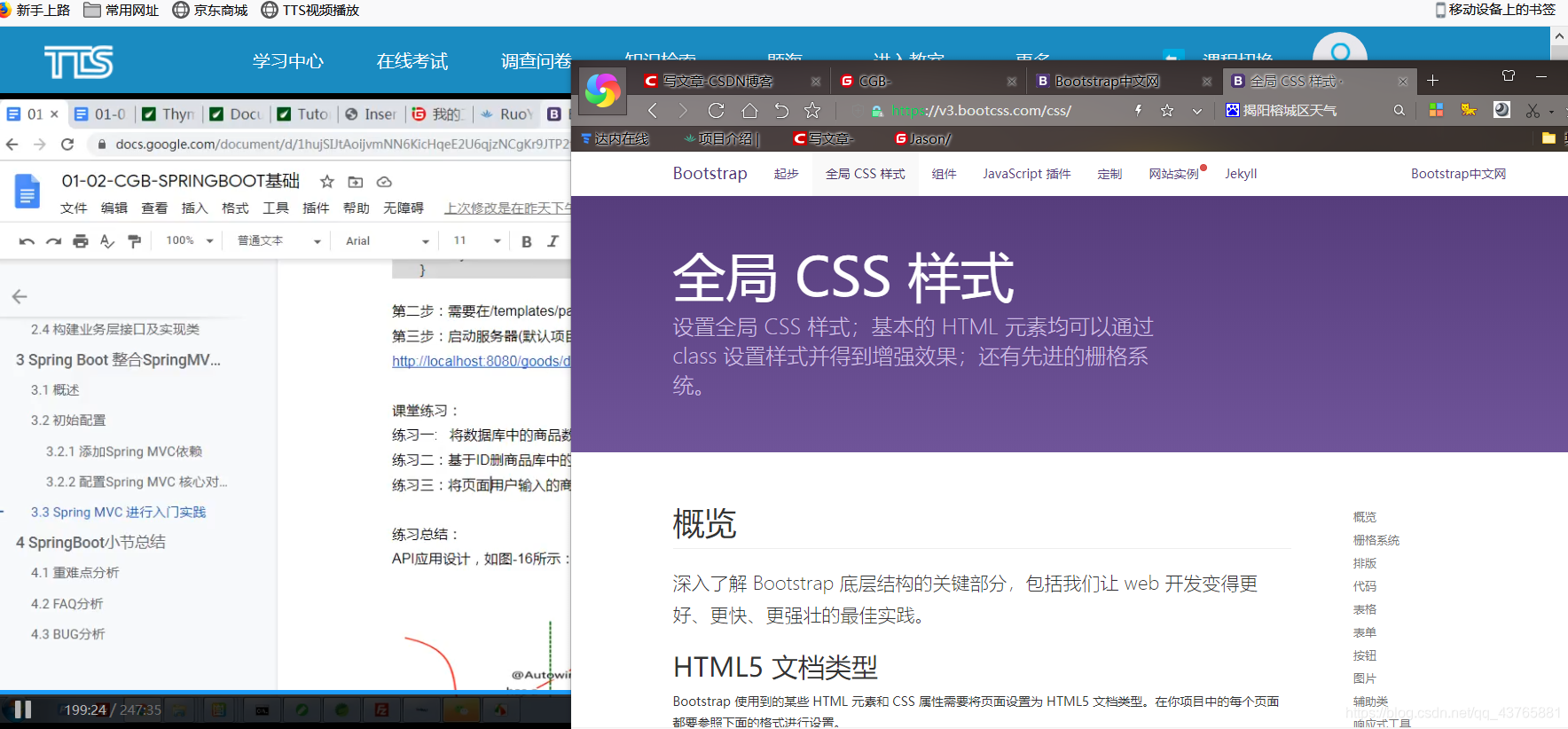
关于后端 css样式


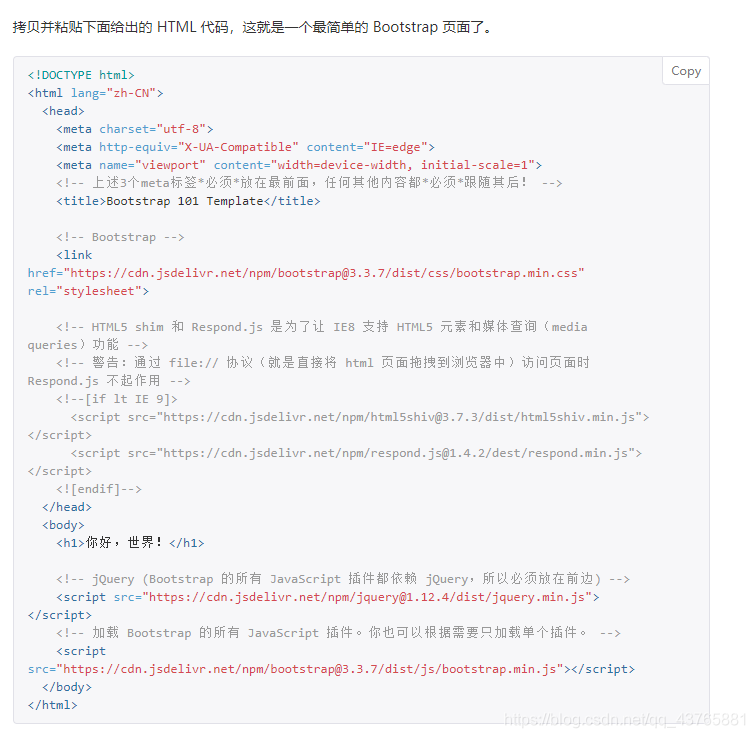
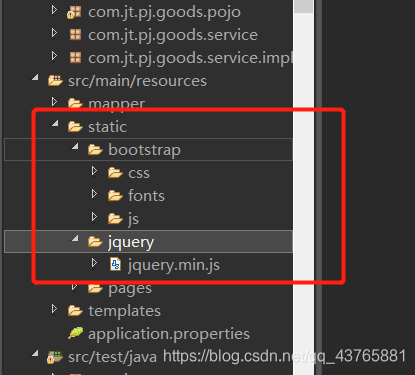
直接拷贝过来 顺序


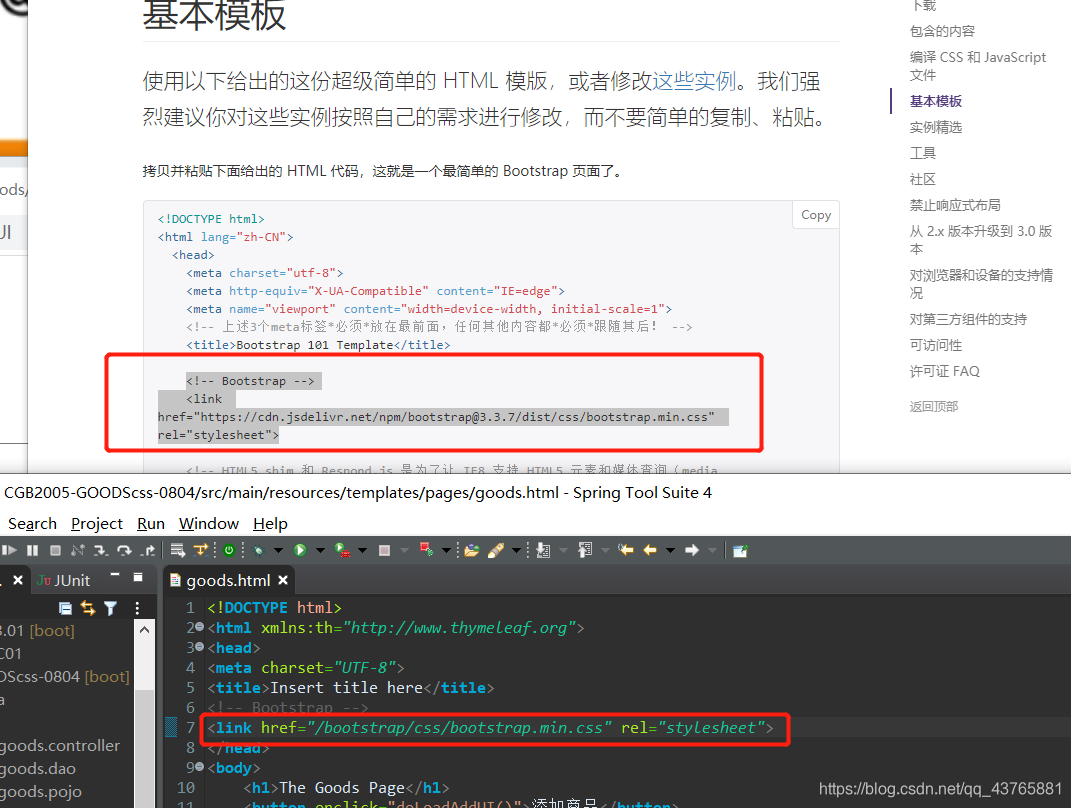
找模板


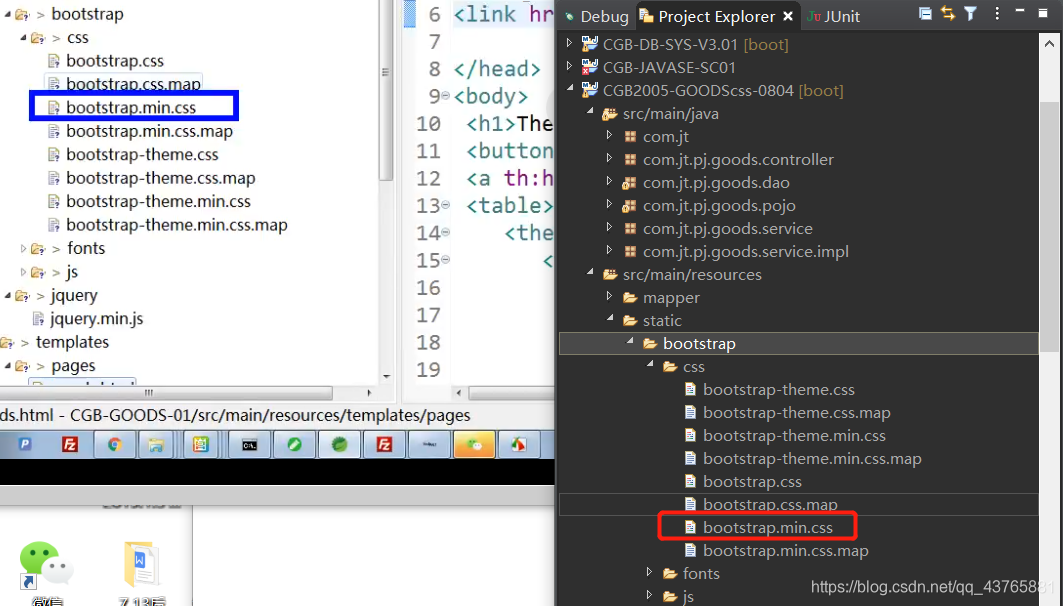
放置bootsnap


boots’trap在外网,连接本地的,注意放置位置


依旧改成本地

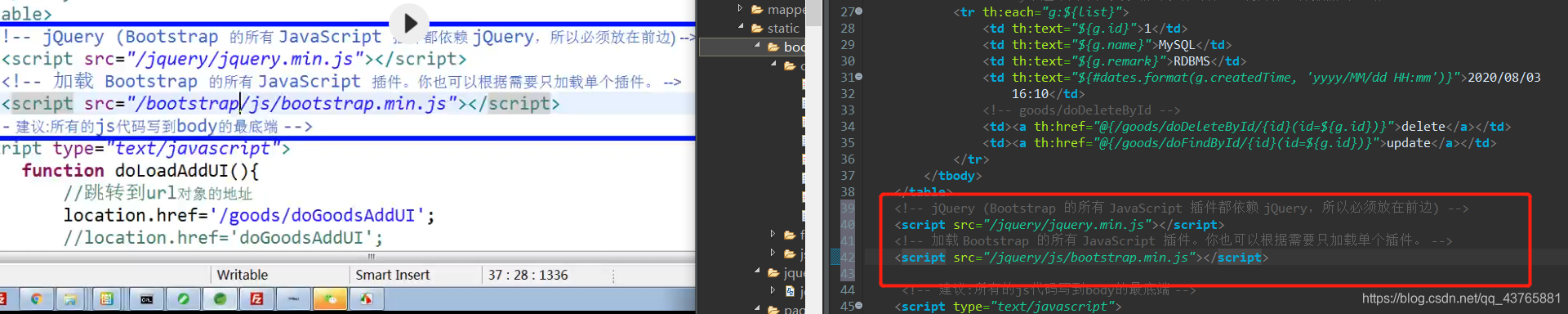
具体用法

跳回html