序言
现在写博客不容易,不取一个骚气一点的标题都没人看。我曾经写过一个使用RecycleView打造水平分页GridView。当时用到的是对数据的重排序,但是这样处理还是有些问题,比如用户数据更新以后还需要继续重排序,包括对滑动事件的处理也不是很好。当时主要因为时间比较匆忙,写的不是很好,这一次我将采用自定义LayoutManger的方式实现水平分页的排版,使用一个工具类实现一行代码就让RecycleView具有分页滑动的特性。
效果
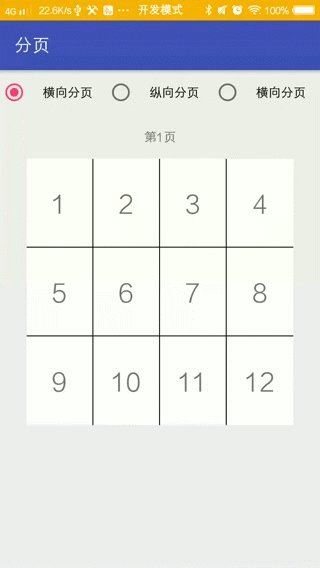
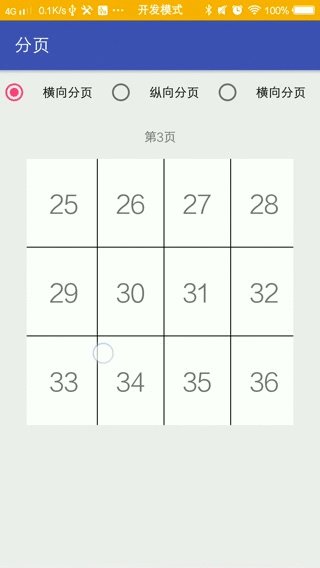
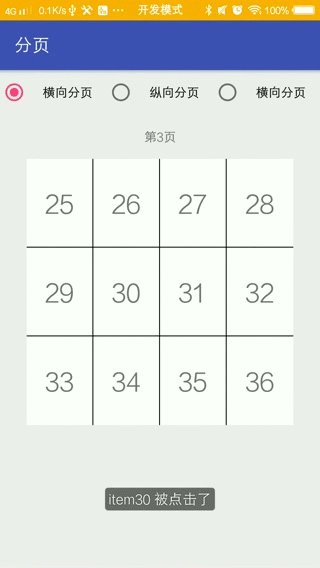
1.水平分页的效果(采用了自定义LayoutManger+滑动工具类实现),关键是不需要修改Adapter,可以用来实现表情列表,或者是商品列表。
2.垂直方向的分页显示,可以实现读报的功能,或者其他需要一页一页阅读的功能,采用了LinearLayoutManger+滑动工具类实现,比使用LinearLayout布局的优势在于实现了View的复用。
3.水平分页,这是使用LinearLayoutManger+分页滑动工具类实现的,这样LinearLayout就可以横向的一页一页显示,用这个实现Banner要比ViewPager要简单很多,性能也会有所提高。因为ViewPager自己并没有缓存机制。
其实还可以实现很多其他的功能,限于我的想象力有限就先举这些例子吧。
使用
1.要想数据按一页一页的排列就使用HorizontalPageLayoutManager,在构造方法中传入行数和列数就行了
//构造HorizontalPageLayoutManager,传入行数和列数
horizontalPageLayoutManager = new HorizontalPageLayoutManager(3,4);
//这是我自定义的分页分割线,样式是每一页的四周没有分割线。大家喜欢可以拿去用
pagingItemDecoration = new PagingItemDecoration(this, horizontalPageLayoutManager);
2.分页滚动,上一步的HorizontalPageLayoutManager只负责Item分页的排列和回收,而要实现分页滚动需要使用PagingScrollHelper 这个工具类。注意这个工具类很强的,使用其他的LayoutManger也可以和这个工具类共同使用实现分页效果。
PagingScrollHelper scrollHelper = new PagingScrollHelper();
scrollHelper.setUpRecycleView(recyclerView);
//设置页面滚动监听
scrollHelper.setOnPageChangeListener(this);滑动监听类
public interface onPageChangeListener {
void onPageChange(int index);
}注意
1。用于使用了RecyclerView的OnFlingListener,所以RecycleView的版本必须要25以上。
2。如果想使用自定义的LayoutManger实现分页滑动,则必须实现LayoutManger的这两个方法之一,因为工具类是通过这两个方法判断应该怎么滚动的。
/**
* Query if horizontal scrolling is currently supported. The default implementation
* returns false.
*
* @return True if this LayoutManager can scroll the current contents horizontally
*/
public boolean canScrollHorizontally() {
return false;
}
/**
* Query if vertical scrolling is currently supported. The default implementation
* returns false.
*
* @return True if this LayoutManager can scroll the current contents vertically
*/
public boolean canScrollVertically() {
return false;
}实现
1.分页布局的实现。
要实现自定义LayoutManger,必须对LayoutManger有一个全面的理解,下面的这两篇博客写的很好,谢谢作者的分享。
RecyclerView系列之(2):为RecyclerView添加分隔线
有了基础以后,我们知道代码的关键是onLayoutChildren,下面是我的onLayoutChildren;
@Override
public void onLayoutChildren(RecyclerView.Recycler recycler, RecyclerView.State state) {
if (getItemCount() == 0) {
removeAndRecycleAllViews(recycler);
return;
}
if (state.isPreLayout()) {
return;
}
//获取每个Item的平均宽高
itemWidth = getUsableWidth() / columns;
itemHeight = getUsableHeight() / rows;
//计算宽高已经使用的量,主要用于后期测量
itemWidthUsed = (columns - 1) * itemWidth;
itemHeightUsed = (rows - 1) * itemHeight;
//计算总的页数
pageSize = getItemCount() / onePageSize + (getItemCount() % onePageSize == 0 ? 0 : 1);
//计算可以横向滚动的最大值
totalWidth = (pageSize - 1) * getWidth();
//分离view
detachAndScrapAttachedViews(recycler);
int count = getItemCount();
for (int p = 0; p < pageSize; p++) {
for (int r = 0; r < rows; r++) {
for (int c = 0; c < columns; c++) {
int index = p * onePageSize + r * columns + c;
if (index == count) {
//跳出多重循环
c = columns;
r = rows;
p = pageSize;
break;
}
View view = recycler.getViewForPosition(index);
addView(view);
//测量item
measureChildWithMargins(view, itemWidthUsed, itemHeightUsed);
int width = getDecoratedMeasuredWidth(view);
int height = getDecoratedMeasuredHeight(view);
//记录显示范围
Rect rect = allItemFrames.get(index);
if (rect == null) {
rect = new Rect();
}
int x = p * getUsableWidth() + c * itemWidth;
int y = r * itemHeight;
rect.set(x, y, width + x, height + y);
allItemFrames.put(index, rect);
}
}
//每一页循环以后就回收一页的View用于下一页的使用
removeAndRecycleAllViews(recycler);
}
recycleAndFillItems(recycler, state);
}
需要注意的是对每个Item的测量问题,大家仔细看Demo中的效果,在一行的Item中,最右边的Item是没有分割线的,而且RecycleView是支持多个分割线的。
因此测量的时候必须将分割线考虑进来,实现Item的宽度+分割线的宽度=总的宽度/item的数量,
所以得使用这样的测量方式:
//计算宽高已经使用的量,主要用于后期测量
itemWidthUsed = (columns - 1) * itemWidth;
itemHeightUsed = (rows - 1) * itemHeight;
//测量item
measureChildWithMargins(view, itemWidthUsed, itemHeightUsed);而在measureChildWithMargins中只有当子View宽高都是 match_parent的时候才会重新测量子View
/**
* Measure a child view using standard measurement policy, taking the padding
* of the parent RecyclerView, any added item decorations and the child margins
* into account.
*
* <p>If the RecyclerView can be scrolled in either dimension the caller may
* pass 0 as the widthUsed or heightUsed parameters as they will be irrelevant.</p>
*
* @param child Child view to measure
* @param widthUsed Width in pixels currently consumed by other views, if relevant
* @param heightUsed Height in pixels currently consumed by other views, if relevant
*/
public void measureChildWithMargins(View child, int widthUsed, int heightUsed) {
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
final Rect insets = mRecyclerView.getItemDecorInsetsForChild(child);
widthUsed += insets.left + insets.right;
heightUsed += insets.top + insets.bottom;
final int widthSpec = getChildMeasureSpec(getWidth(), getWidthMode(),
getPaddingLeft() + getPaddingRight() +
lp.leftMargin + lp.rightMargin + widthUsed, lp.width,
canScrollHorizontally());
final int heightSpec = getChildMeasureSpec(getHeight(), getHeightMode(),
getPaddingTop() + getPaddingBottom() +
lp.topMargin + lp.bottomMargin + heightUsed, lp.height,
canScrollVertically());
if (shouldMeasureChild(child, widthSpec, heightSpec, lp)) {
child.measure(widthSpec, heightSpec);
}
}因此item的布局文件只这样的,最外层的Layout的宽高必须使用match_parent,这样才能实现,item的宽高适配RecycleView。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_item">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:padding="20dp"
android:text="1"
android:textSize="30sp" />
</RelativeLayout>2.实现分页滚动
RecycleView自身并不处理滚动,因此需要通过特殊手段实现分页滚动,我在使用RecycleView打造水平分页GridView 一文中使用的是自定义ScrollListener来实现,但是滑动就处理不了,一滑动就滑了好几页,后来研究RecyclerView的源码发现了
OnFlingListener (回来才加的,我写上一篇文章的时候根本就没有 (≧▽≦)/)。这是它的说明:
/**
* This class defines the behavior of fling if the developer wishes to handle it.
* <p>
* Subclasses of {@link OnFlingListener} can be used to implement custom fling behavior.
*
* @see #setOnFlingListener(OnFlingListener)
*/
public static abstract class OnFlingListener {
/**
* Override this to handle a fling given the velocities in both x and y directions.
* Note that this method will only be called if the associated {@link LayoutManager}
* supports scrolling and the fling is not handled by nested scrolls first.
*
* @param velocityX the fling velocity on the X axis
* @param velocityY the fling velocity on the Y axis
*
* @return true if the fling washandled, false otherwise.
*/
public abstract boolean onFling(int velocityX, int velocityY);
}当我们放回true的时候系统就不处理滑动了,而是将滑动交给我们自己处理,我的做法就是使用一个ValueAnimator去定时的调用RecyclerView的ScrollBy方法实现滚动动画效果。下面是我的工具类源码:
package com.zhuguohui.horizontalpage.view;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ValueAnimator;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
/**
* 实现RecycleView分页滚动的工具类
* Created by zhuguohui on 2016/11/10.
*/
public class PagingScrollHelper {
RecyclerView mRecyclerView = null;
private MyOnScrollListener mOnScrollListener = new MyOnScrollListener();
private MyOnFlingListener mOnFlingListener = new MyOnFlingListener();
private int offsetY = 0;
private int offsetX = 0;
int startY = 0;
int startX = 0;
enum ORIENTATION {
HORIZONTAL, VERTICAL, NULL
}
ORIENTATION mOrientation = ORIENTATION.HORIZONTAL;
public void setUpRecycleView(RecyclerView recycleView) {
if (recycleView == null) {
throw new IllegalArgumentException("recycleView must be not null");
}
mRecyclerView = recycleView;
//处理滑动
recycleView.setOnFlingListener(mOnFlingListener);
//设置滚动监听,记录滚动的状态,和总的偏移量
recycleView.setOnScrollListener(mOnScrollListener);
//记录滚动开始的位置
recycleView.setOnTouchListener(mOnTouchListener);
//获取滚动的方向
updateLayoutManger();
}
public void updateLayoutManger() {
RecyclerView.LayoutManager layoutManager = mRecyclerView.getLayoutManager();
if (layoutManager != null) {
if (layoutManager.canScrollVertically()) {
mOrientation = ORIENTATION.VERTICAL;
} else if (layoutManager.canScrollHorizontally()) {
mOrientation = ORIENTATION.HORIZONTAL;
} else {
mOrientation = ORIENTATION.NULL;
}
if (mAnimator != null) {
mAnimator.cancel();
}
startX = 0;
startY = 0;
offsetX = 0;
offsetY = 0;
}
}
ValueAnimator mAnimator = null;
public class MyOnFlingListener extends RecyclerView.OnFlingListener {
@Override
public boolean onFling(int velocityX, int velocityY) {
if (mOrientation == ORIENTATION.NULL) {
return false;
}
//获取开始滚动时所在页面的index
int p = getStartPageIndex();
//记录滚动开始和结束的位置
int endPoint = 0;
int startPoint = 0;
//如果是垂直方向
if (mOrientation == ORIENTATION.VERTICAL) {
startPoint = offsetY;
if (velocityY < 0) {
p--;
} else if (velocityY > 0) {
p++;
}
//更具不同的速度判断需要滚动的方向
//注意,此处有一个技巧,就是当速度为0的时候就滚动会开始的页面,即实现页面复位
endPoint = p * mRecyclerView.getHeight();
} else {
startPoint = offsetX;
if (velocityX < 0) {
p--;
} else if (velocityX > 0) {
p++;
}
endPoint = p * mRecyclerView.getWidth();
}
if (endPoint < 0) {
endPoint = 0;
}
//使用动画处理滚动
if (mAnimator == null) {
mAnimator = new ValueAnimator().ofInt(startPoint, endPoint);
mAnimator.setDuration(300);
mAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int nowPoint = (int) animation.getAnimatedValue();
if (mOrientation == ORIENTATION.VERTICAL) {
int dy = nowPoint - offsetY;
//这里通过RecyclerView的scrollBy方法实现滚动。
mRecyclerView.scrollBy(0, dy);
} else {
int dx = nowPoint - offsetX;
mRecyclerView.scrollBy(dx, 0);
}
}
});
mAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//回调监听
if (null != mOnPageChangeListener) {
mOnPageChangeListener.onPageChange(getPageIndex());
}
}
});
} else {
mAnimator.cancel();
mAnimator.setIntValues(startPoint, endPoint);
}
mAnimator.start();
return true;
}
}
public class MyOnScrollListener extends RecyclerView.OnScrollListener {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
//newState==0表示滚动停止,此时需要处理回滚
if (newState == 0 && mOrientation != ORIENTATION.NULL) {
boolean move;
int vX = 0, vY = 0;
if (mOrientation == ORIENTATION.VERTICAL) {
int absY = Math.abs(offsetY - startY);
//如果滑动的距离超过屏幕的一半表示需要滑动到下一页
move = absY > recyclerView.getHeight() / 2;
vY = 0;
if (move) {
vY = offsetY - startY < 0 ? -1000 : 1000;
}
} else {
int absX = Math.abs(offsetX - startX);
move = absX > recyclerView.getWidth() / 2;
if (move) {
vX = offsetX - startX < 0 ? -1000 : 1000;
}
}
mOnFlingListener.onFling(vX, vY);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
//滚动结束记录滚动的偏移量
offsetY += dy;
offsetX += dx;
}
}
private MyOnTouchListener mOnTouchListener = new MyOnTouchListener();
public class MyOnTouchListener implements View.OnTouchListener {
@Override
public boolean onTouch(View v, MotionEvent event) {
//手指按下的时候记录开始滚动的坐标
if (event.getAction() == MotionEvent.ACTION_DOWN) {
startY = offsetY;
startX = offsetX;
}
return false;
}
}
private int getPageIndex() {
int p = 0;
if (mOrientation == ORIENTATION.VERTICAL) {
p = offsetY / mRecyclerView.getHeight();
} else {
p = offsetX / mRecyclerView.getWidth();
}
return p;
}
private int getStartPageIndex() {
int p = 0;
if (mOrientation == ORIENTATION.VERTICAL) {
p = startY / mRecyclerView.getHeight();
} else {
p = startX / mRecyclerView.getWidth();
}
return p;
}
onPageChangeListener mOnPageChangeListener;
public void setOnPageChangeListener(onPageChangeListener listener) {
mOnPageChangeListener = listener;
}
public interface onPageChangeListener {
void onPageChange(int index);
}
}
下载
总结
通过这个例子,我算是吧RecyclerView的源码看的差不多了,感觉一切的问题都能从源码中找到解决方法,所以建议大家多读源码,以后遇到面试官问你一个白痴的问题,你直接回一句,你没读过源码吧。
2018-02-27 更新
1.解决需要点击两次才能刷新的bug(感谢评论区里面的小伙伴)
2.提供滚动到指定页面的方法,可以配合数据刷新。
myAdapter.notifyDataSetChanged();
//滚动到第一页
scrollHelper.scrollToPosition(0);3.提供获取总页数的方法。目前支持的有LinearLayoutManager,StaggeredGridLayoutManager,HorizontalPageLayoutManager(我自己写的),如果你想自己的LayoutManger也能获取到总页数,请实现相应的方法。
下面三个是能横向滚动的LayoutManger,能竖直滚动的有对应的三个方法。
@Override
public int computeHorizontalScrollRange(RecyclerView.State state) {
return 0;
}
@Override
public int computeHorizontalScrollOffset(RecyclerView.State state) {
return 0;
}
@Override
public int computeHorizontalScrollExtent(RecyclerView.State state) {
return 0;
}获取总页数的方法
//获取总页数,采用这种方法才能获得正确的页数。否则会因为RecyclerView.State 缓存问题,页数不正确。
//第一次,和每一次更新adapter以后。需要使用这样的方法获取。
recyclerView.post(new Runnable() {
@Override
public void run() {
tv_page_total.setText("共" + scrollHelper.getPageCount() + "页");
}
});最后的最后,感谢小伙伴的支持。没想到这几百行的小工具这么收欢迎。大家还有bug,欢迎反馈。