项目简介
1.开发工具采用Vs2015,数据库则是SQL Server2008R2。
2.前端框架采用jquery EasyUI(版本1.4.4);官网地址:jeasyui;
官方文档地址:文档
3.后端框架:Asp.Net MVC
项目结尾有源码
项目环境搭建
一、下载jquery EasyUI

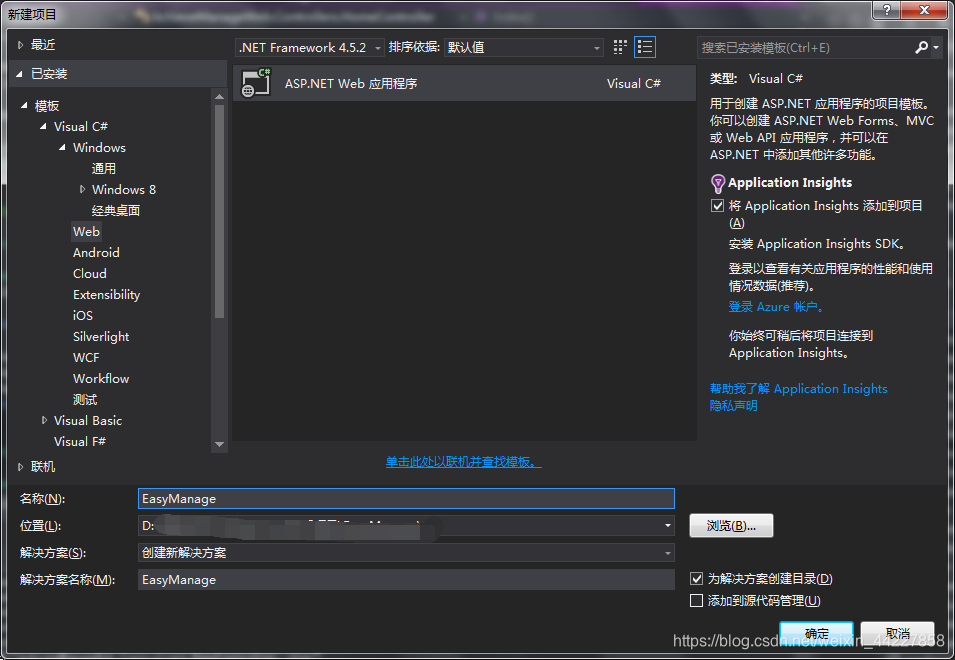
二、建立MVC项目
1.新建项目

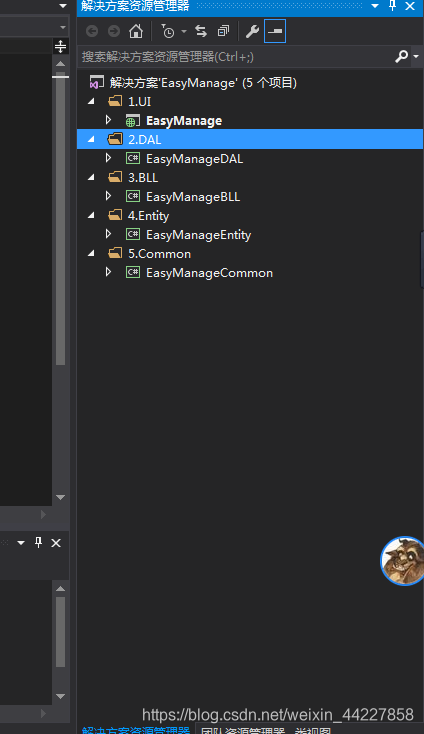
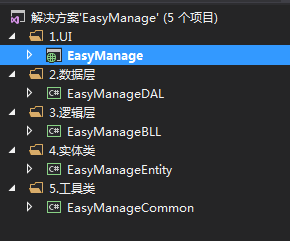
2.搭建项目结构
(1).建立三层结构,并在外围建立解决方案文件夹,便于管理。


(2)新建视图,然后引入jquery EasyUI:

其中table.css美化登录框样式:
* {
font-size: 13px;
}
/*body {
background: #D2E0F2;
}*/
.tableForm {
border-collapse: collapse;
}
.tableForm th {
text-align: right;
border: 1px solid #ccc;
padding: 3px;
background-color: #F5F5F5;
height: 25px;
}
.tableForm td {
text-align: left;
border: 1px solid #ccc;
padding: 3px;
background-color: white;
height: 25px;
}
Comman.js通用表单验证:
//在iframe中调用,在父窗口中出提示框(herf方式不用调父窗口)
$.extend({
show_warning: function (strTitle, strMsg) {
$.messager.show({
title: strTitle,
width: 300,
height: 100,
msg: strMsg,
closable: true,
showType: 'slide',
style: {
right: '',
top: document.body.scrollTop + document.documentElement.scrollTop,
bottom: ''
}
});
}
});
//弹框
$.extend({
show_alert: function (strTitle, strMsg) {
$.messager.alert(strTitle, strMsg);
}
});
//扩展validatebox,添加验证
$.extend($.fn.validatebox.defaults.rules, {
eqPwd: {
validator: function (value, param) {
return value == $(param[0]).val();
},
message: '密码不一致!'
},
idcard: {// 验证身份证
validator: function (value) {
return /^\d{15}(\d{2}[A-Za-z0-9])?$/i.test(value);
},
message: '身份证号码格式不正确'
},
minLength: {
validator: function (value, param) {
return value.length >= param[0];
},
message: '请输入至少(2)个字符.'
},
length: {
validator: function (value, param) {
var len = $.trim(value).length;
return len >= param[0] && len <= param[1];
},
message: "必须介于{0}和{1}之间."
},
phone: {// 验证电话号码
validator: function (value) {
return /^((\d2,3)|(\d{3}\-))?(0\d2,3|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$/i.test(value);
},
message: '格式不正确,请使用下面格式:020-88888888'
},
mobile: {// 验证手机号码
validator: function (value) {
return /^(13|15|18)\d{9}$/i.test(value);
},
message: '手机号码格式不正确'
},
intOrFloat: {// 验证整数或小数
validator: function (value) {
return /^\d+(\.\d+)?$/i.test(value);
},
message: '请输入数字,并确保格式正确'
},
currency: {// 验证货币
validator: function (value) {
return /^\d+(\.\d+)?$/i.test(value);
},
message: '货币格式不正确'
},
qq: {// 验证QQ,从10000开始
validator: function (value) {
return /^[1-9]\d{4,9}$/i.test(value);
},
message: 'QQ号码格式不正确'
},
integer: {// 验证整数 可正负数
validator: function (value) {
//return /^[+]?[1-9]+\d*$/i.test(value);
return /^([+]?[0-9])|([-]?[0-9])+\d*$/i.test(value);
},
message: '请输入整数'
},
age: {// 验证年龄
validator: function (value) {
return /^(?:[1-9][0-9]?|1[01][0-9]|120)$/i.test(value);
},
message: '年龄必须是0到120之间的整数'
},
chinese: {// 验证中文
validator: function (value) {
return /^[\Α-\¥]+$/i.test(value);
},
message: '请输入中文'
},
english: {// 验证英语
validator: function (value) {
return /^[A-Za-z]+$/i.test(value);
},
message: '请输入英文'
},
unnormal: {// 验证是否包含空格和非法字符
validator: function (value) {
return /.+/i.test(value);
},
message: '输入值不能为空和包含其他非法字符'
},
username: {// 验证用户名
validator: function (value) {
return /^[a-zA-Z][a-zA-Z0-9_]{5,15}$/i.test(value);
},
message: '用户名不合法(字母开头,允许6-16字节,允许字母数字下划线)'
},
dbname: {// 验证字段表名
validator: function (value) {
return /^[a-zA-Z][a-zA-Z0-9]{3,19}$/i.test(value);
},
message: '输入不合法(字母开头,允许4-20字节,允许字母数字)'
},
faxno: {// 验证传真
validator: function (value) {
return /^((\d2,3)|(\d{3}\-))?(0\d2,3|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$/i.test(value);
},
message: '传真号码不正确'
},
zip: {// 验证邮政编码
validator: function (value) {
return /^[1-9]\d{5}$/i.test(value);
},
message: '邮政编码格式不正确'
},
ip: {// 验证IP地址
validator: function (value) {
return /d+.d+.d+.d+/i.test(value);
},
message: 'IP地址格式不正确'
},
name: {// 验证姓名,可以是中文或英文
validator: function (value) {
return /^[\Α-\¥]+$/i.test(value) | /^\w+[\w\s]+\w+$/i.test(value);
},
message: '请输入姓名'
},
date: {// 验证姓名,可以是中文或英文
validator: function (value) {
//格式yyyy-MM-dd或yyyy-M-d
return /^(?:(?!0000)[0-9]{4}([-]?)(?:(?:0?[1-9]|1[0-2])\1(?:0?[1-9]|1[0-9]|2[0-8])|(?:0?[13-9]|1[0-2])\1(?:29|30)|(?:0?[13578]|1[02])\1(?:31))|(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|(?:0[48]|[2468][048]|[13579][26])00)([-]?)0?2\2(?:29))$/i.test(value);
},
message: '清输入合适的日期格式'
},
msn: {
validator: function (value) {
return /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/.test(value);
},
message: '请输入有效的msn账号(例:abc@hotnail(msn/live).com)'
},
same: {
validator: function (value, param) {
if ($("#" + param[0]).val() != "" && value != "") {
return $("#" + param[0]).val() == value;
} else {
return true;
}
},
message: '两次输入的密码不一致!'
}
});
//接收一个以逗号分割的字符串,返回List,list里每一项都是一个字符串(做编辑功能的时候 传入id 然后自动勾选combo系列组件)
stringToList = function (value) {
if (value != undefined && value != '') {
var values = [];
var t = value.split(',');
for (var i = 0; i < t.length; i++) {
values.push('' + t[i]); /* 避免将ID当成数字 */
}
return values;
} else {
return [];
}
};
getToolBar = function (data) {
if (data.toolbar != undefined && data.toolbar != '') {
var toolbar = [];
$.each(data.toolbar, function (index, row) {
var handler = row.handler;
row.handler = function () { eval(handler); };
toolbar.push(row);
});
return toolbar;
} else {
return [];
}
}
(3)实现验证码功能:
验证码类暂时就不分享了,放到博客上太多了,这个项目讲完后会放源码到网盘,也可以自行编写或者百度。
(4)js登录方法:
function login() {
if (checkInput()) {
var postData = {
AccountName: $("#loginName").val(),//用户名
Password: $("#loginPwd").val(),//密码
CookieExpires: $("#remember").val()//Cookie
};
//异步实现登录功能
$.post("你的方法", postData, function (data) {
if (data == "OK") {
//成功则跳转到首页
window.location.href = "/Home/Index";
}
else {
alert(data);
window.location.href = "/Login/Index/";
}
});
}
}
(5)页面总Demo:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>登录</title>
<link href="~/Scripts/jquery-easyui-1.4.4/themes/bootstrap/easyui.css" rel="stylesheet" />
<script src="~/Scripts/jquery-easyui-1.4.4/jquery.min.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
<link href="~/Content/themes/icon.css" rel="stylesheet" />
<script src="~/Content/js/common.js"></script>
<link href="~/Content/themes/table.css" rel="stylesheet" />
<script type="text/javascript">
if (window.parent.window != window) {
window.top.location.href = "/Login/Index";
}
$(function () {
//初始化
$("#loginDialog").dialog({
title: "用户登录",
closable: false,
iconCls: 'icon-user_b',
modal: true,
width: 310,
height: 220,
buttons: [{
id: "loginBtn",
text: "登 录",
handler: function () {
if ($("#loginFrm").form('validate')) {
login();//登录方法
}
}
}]
});
//回车提交表单
//$("#loginFrm").find('input').on('keyup', function (event) {
// if (event.keyCode == '13') {
// login();
// }
//})
//创建验证码
$("#valiCode").bind("click", function () {
this.src = "@Url.Action("GetValidatorGraphics", "Validator")?time=" + (new Date()).getTime();
});
//获取验证码(本地运行时使用 发布时注释)
var code = getCookie('ValidatorCode');
$("#loginVerificationCode").val(code);
$("#loginName").focus();
})
//登录方法
function login() {
if (checkInput()) {
var postData = {
AccountName: $("#loginName").val(),
Password: $("#loginPwd").val(),
CookieExpires: $("#remember").val()
};
//异步实现登录功能
$.post("/Login/CheckUserLogin", postData, function (data) {
if (data == "OK") {
window.location.href = "/Home/Index";
}
else {
alert(data);
window.location.href = "/Login/Index/";
}
});
}
}
//验证码验证
function checkInput() {
//通过cookie获取验证码
var validatorcode = getCookie('ValidatorCode').toUpperCase();
if ($.trim($("#loginVerificationCode").val()) == "") {
$.show_alert("信息", "验证码不能为空");
$("#loginVerificationCode").val("").focus();
return false;
}
else if (document.getElementById("loginVerificationCode").value.toUpperCase() != validatorcode) {
$.show_alert("信息", "验证码错误");
$("#loginVerificationCode").val("").focus();
$("#valiCode").attr('src', '/Validator/GetValidatorGraphics?time=' + (new Date()).getTime());
return false;
}
else {
return true;
}
}
//获取cookie
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') c = c.substring(1);
if (c.indexOf(name) != -1) return c.substring(name.length, c.length);
}
return "";
}
</script>
<style type="text/css">
.cbp-bislideshow {
list-style: none;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: -9;
padding: 0;
margin: 0;
}
.cbp-bislideshow li {
position: absolute;
width: 101%;
height: 101%;
top: -0.5%;
left: -0.5%;
}
.backgroundsize .cbp-bislideshow li {
-webkit-background-size: cover;
-moz-background-size: cover;
background-size: cover;
background-position: center center;
}
.cbp-bislideshow li img {
display: block;
width: 100%;
}
</style>
</head>
<body onload='loginName.focus()'>
<!--背景图,随便找个好看的贴上就行,这里就不贴出来了-->
<div class="container">
<div class="main">
<ul id="cbp-bislideshow" class="cbp-bislideshow">
<li>
<img src="~/Content/images/03.jpg" />
</li>
</ul>
</div>
</div>
<div id="loginDialog" style="padding: 15px; text-align: center;">
<form id="loginFrm" method="post">
<table class="tableForm" style="width: 100%">
<tr>
<th>
用户名:
</th>
<td>
<input type="text" id="loginName" name="loginName" class="easyui-validatebox textbox" style="width:170px;height:22px;" data-options="prompt:'UserName',required:true,validType:'length[2,20]'" />
</td>
</tr>
<tr>
<th>
密 码:
</th>
<td>
<input type="password" id="loginPwd" name="loginPwd" class="easyui-validatebox textbox" style="width: 170px; height: 22px;" data-options="prompt:'Password',required:true" />
</td>
</tr>
<tr>
<th>
验证码:
</th>
<td>
<input type="text" class="easyui-validatebox textbox" name="loginVerificationCode" id="loginVerificationCode" style="width: 100px; height: 22px; vertical-align: middle;" />
<img id="valiCode" style="vertical-align: middle;" src="@Url.Action("GetValidatorGraphics", "Validator")" title="看不清?点击更换图片。" />
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
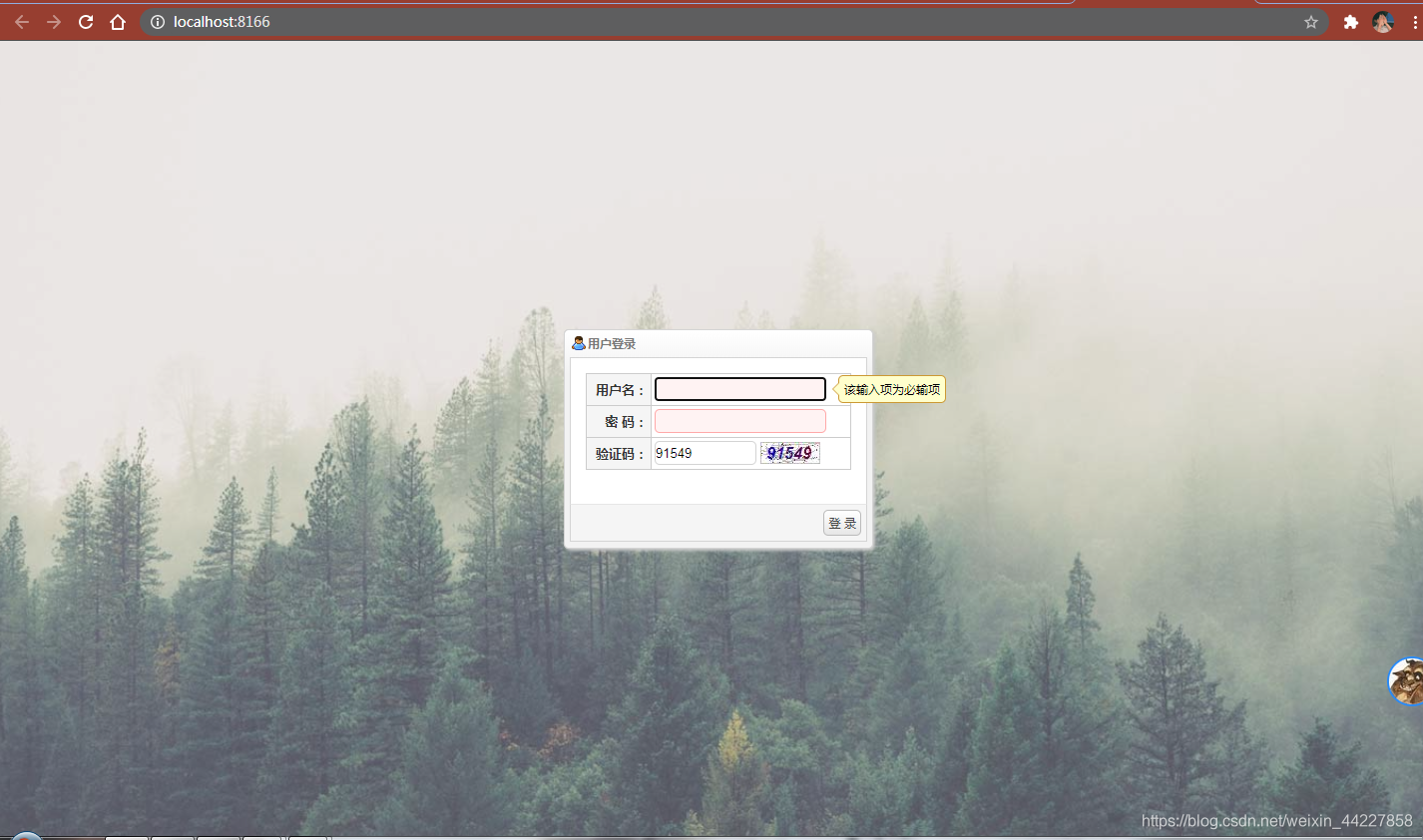
最终效果

到这里,首页基本搭建完成,下一步则该进行数据表搭建。每完成一个阶段,博主都会分享当前阶段的源码,此次源码:
百度云链接
提取码:GQYu