Django 2.0加载静态文件(img css js)
平常如果加载静态文件,在scr=“指定静态文件位置”
不过Django这样是找不到的,需要配置静态文件在浏览器请求的时候才不会出错,本来的Django项目里Settings文件里最下面是这样

这个官方网站看一下设置方法:
Managing static files (e.g. images, JavaScript, CSS)
还有这个CSDN非常简洁明晰:django2.0.1静态文件加载

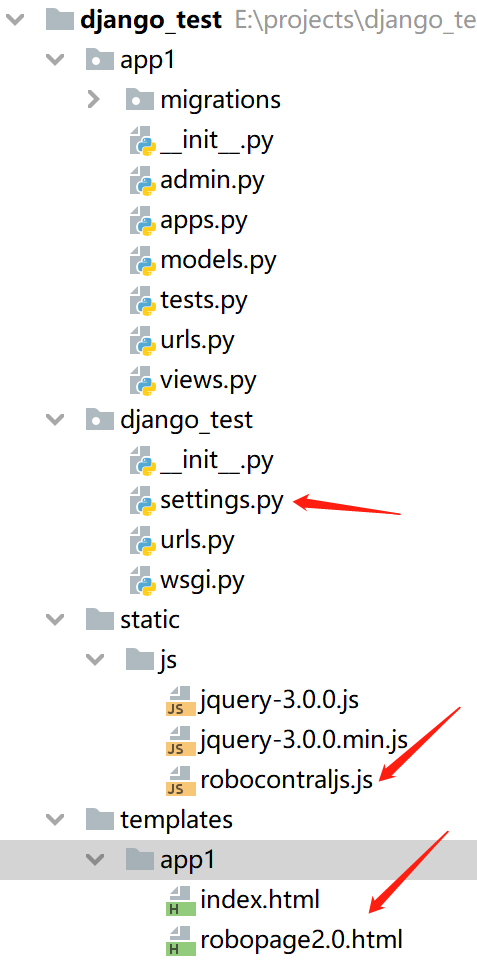
- settings.py里
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.0/howto/static-files/
STATIC_URL = '/static/'
# 自己添加 Base_DIR跟设置template目录的时候的一样
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"static"),
]
- 引用静态文件的html文件里
{% load static %}
<script type="text/javascript" src="{% static 'js/robocontraljs.js' %}"></script>