【示例】:
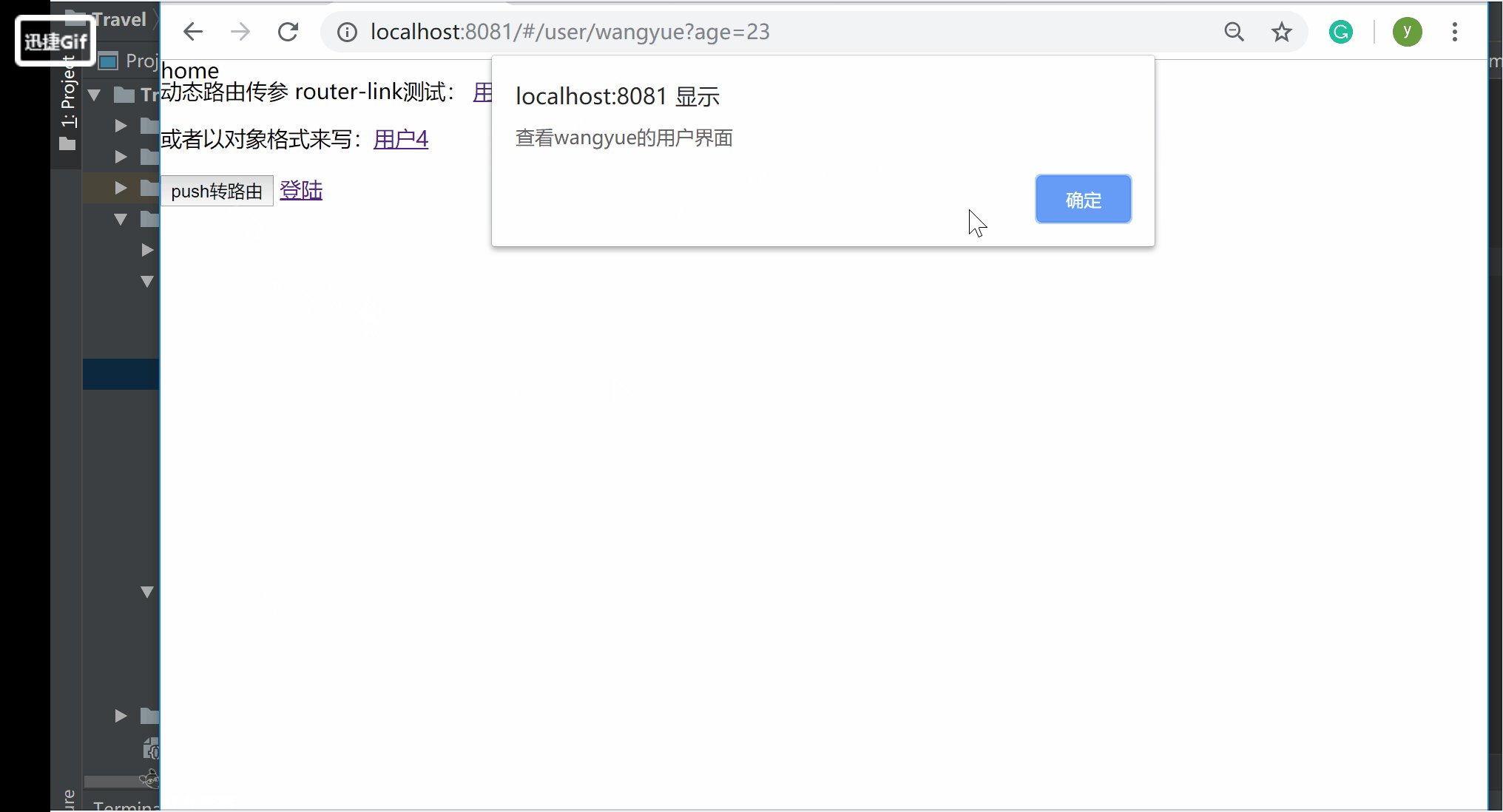
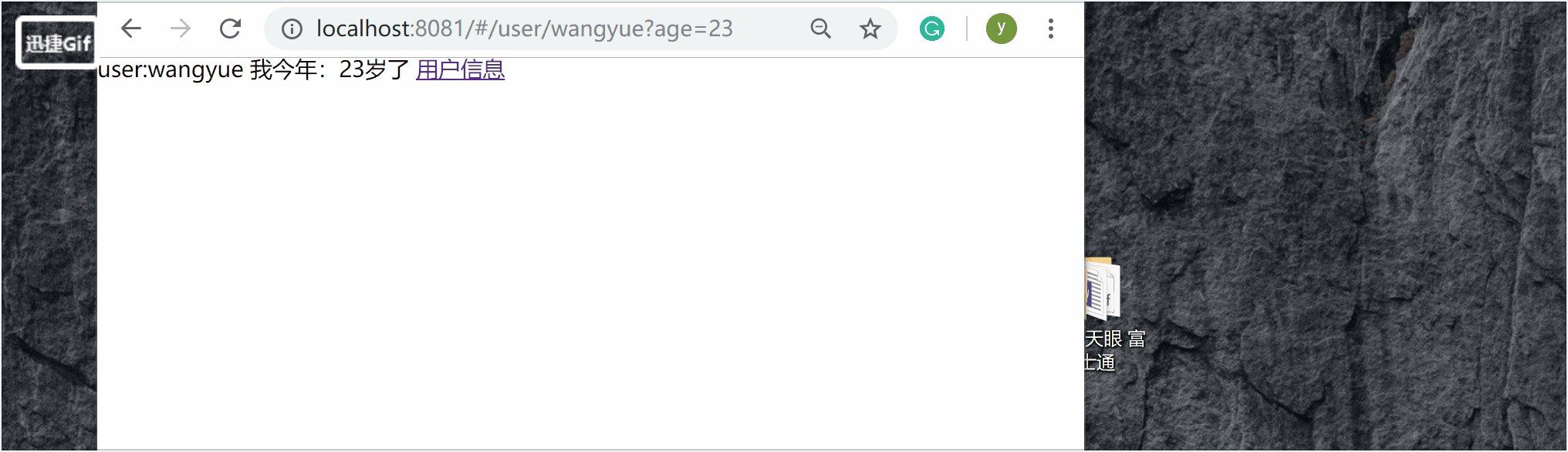
用户进入user组件之前取路由值执行alert
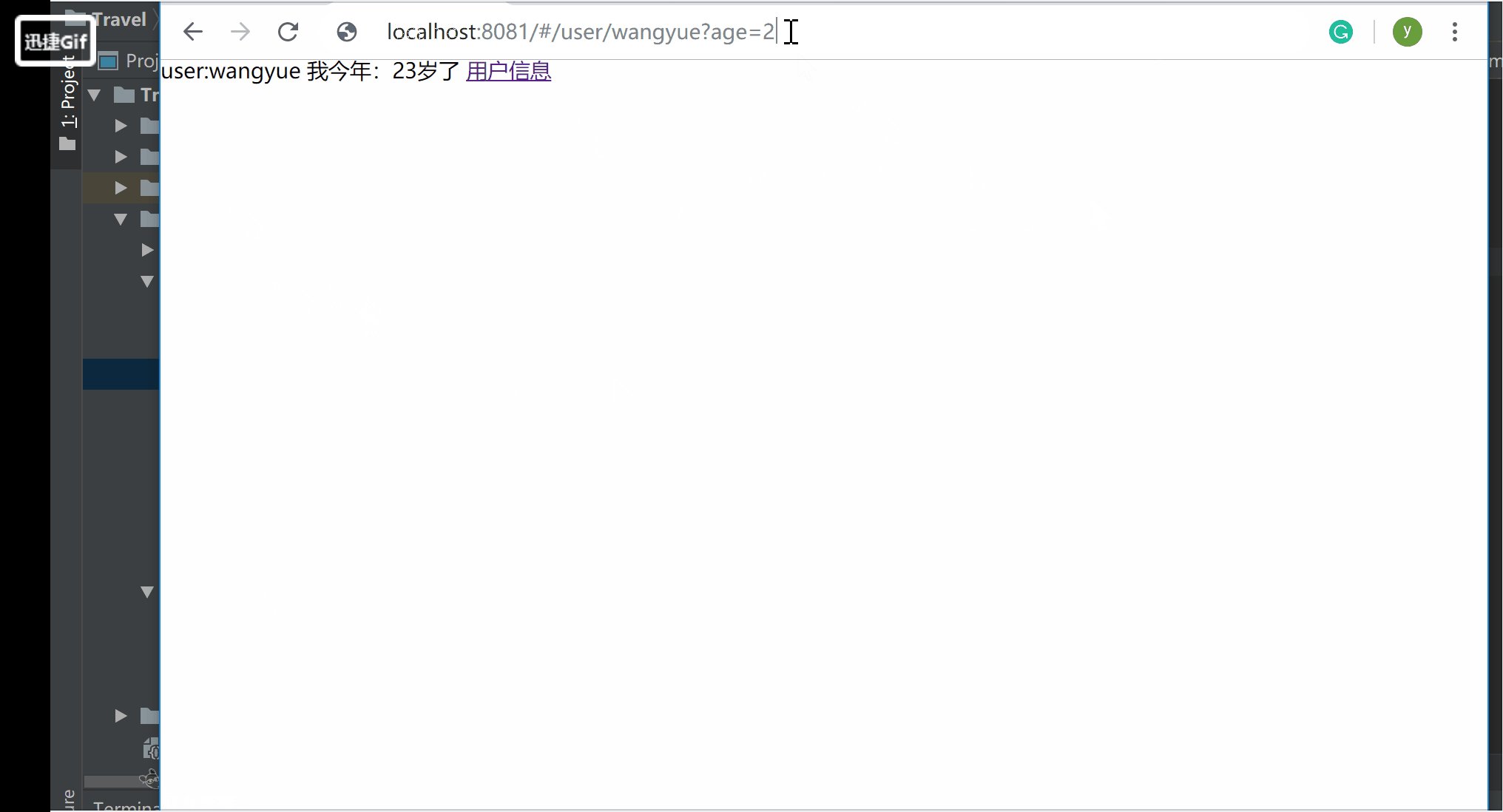
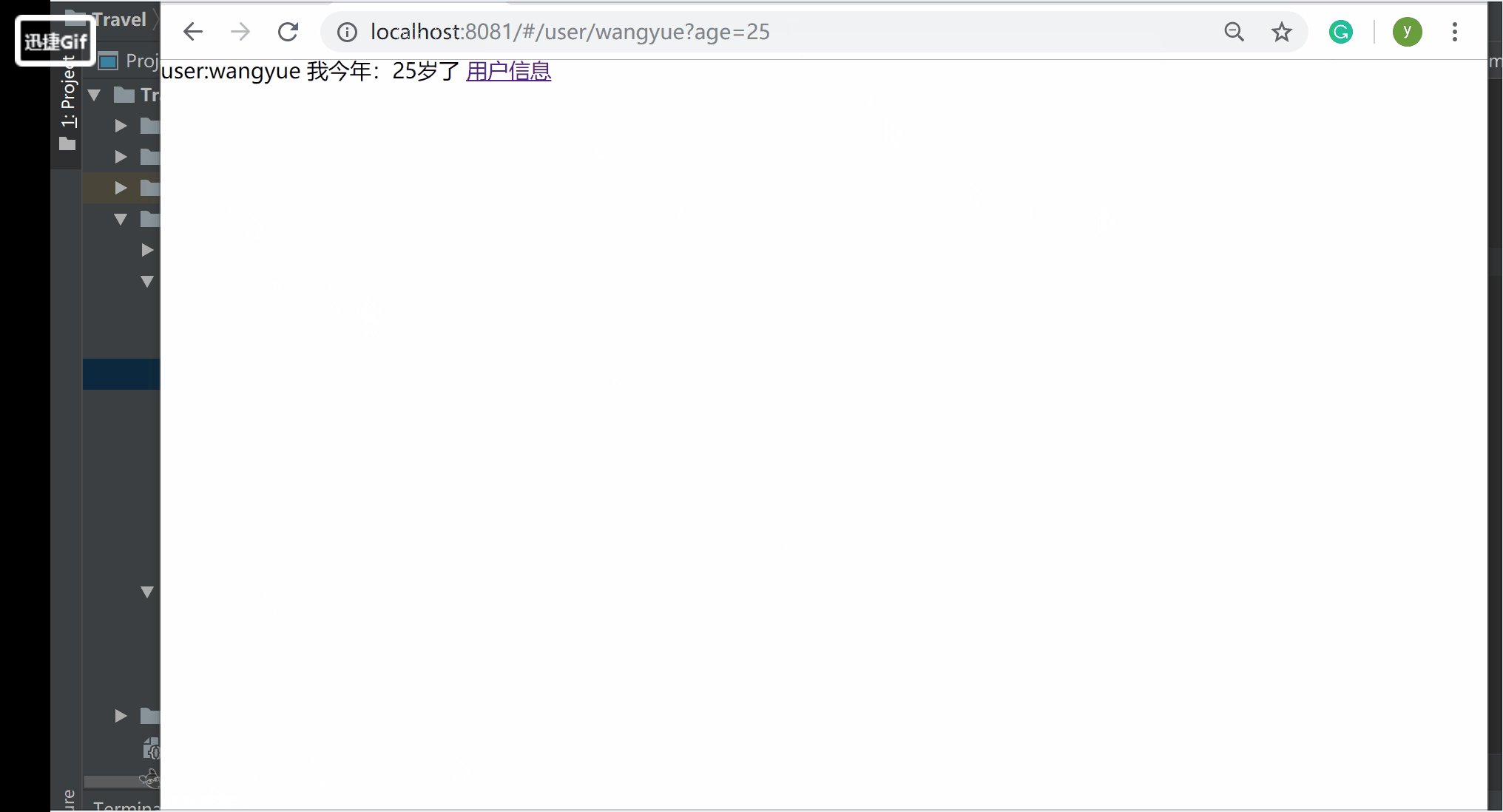
用户改变query参数,触发alert(等价于watch $route)

<script>
export default {
name: "User",
mounted:function(){
console.log('mounted')
},
// watch: {
// // 如果路由有变化,会再次执行该方法
// '$route': 'fetchData'
// },
methods:{
fetchData:function () {
alert('change!')
},
userAlert:function (name) {
alert(`查看${name}的用户界面`)
}
},
beforeRouteEnter(to,from,next) {
console.log('User.vue:before route enter invoked');
next(vm=>{
vm.userAlert(to.params.name);//导航之前获取路由数据并执行方法
});
},
beforeRouteUpdate(to,from,next) {//此处有this,等效于watch,每次路由参数更新触发
console.log('User.vue:before route update invoked');
// alert('changed')
this.fetchData();
next();
},
beforeRouteLeave(to,from,next) {
console.log('User.vue:before route leave invoked');
next();
},
}
</script>
beforeRouteEnter用来在导航之前获取路由里的params/query,并作出处理,如据此向获取数据等。这里只是给它alter出来。注意:此刻还没有this,要使用回调函数
beforeRouteUpdate用于监控组件内路由变化时,比如params或query的改变,并据其做出一些响应,等价于watch(代码里的备注内容)。已经有this了,因为之前挂载过了,现在只是更新,直接执行this.XXX();
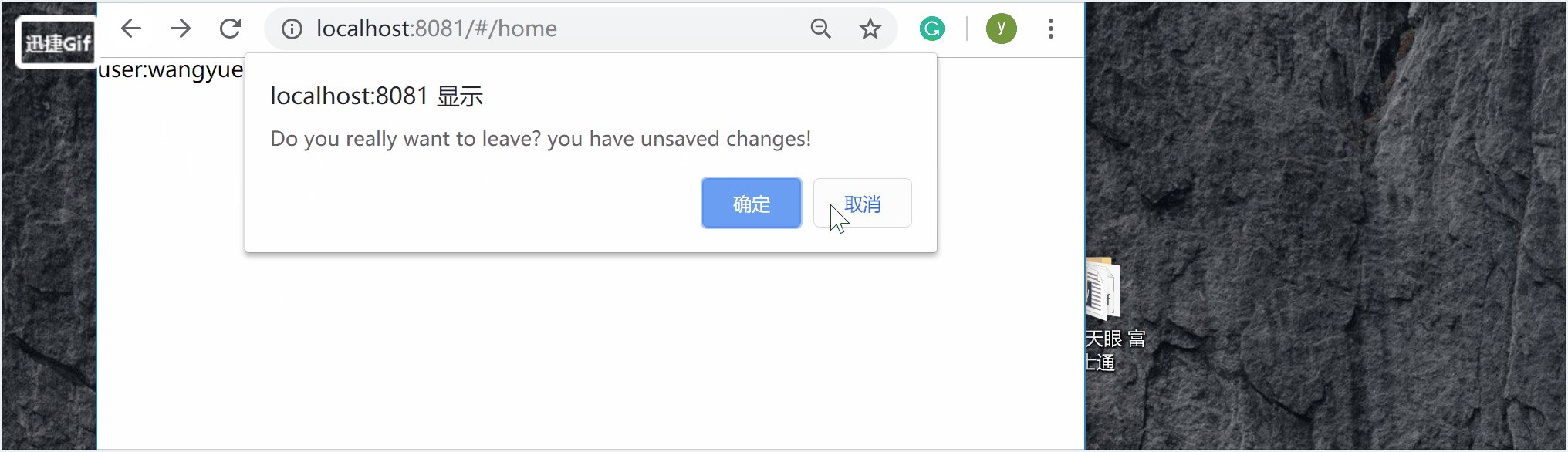
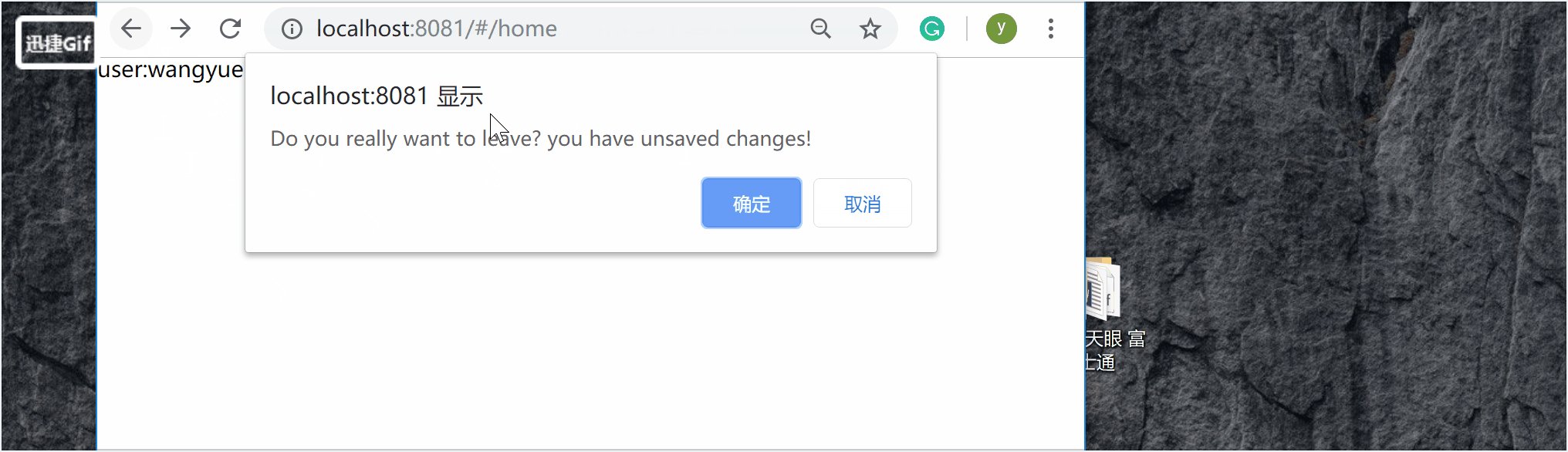
beforeRouteLeave离开该组件时,如果是一个很大表单,用于当填写信息,不小心按了其他键要离开该组件时,给用户一个提醒判断,要不要离开。不离开不执行next(),给应用提供一些安全性。比如:
beforeRouteLeave(to,from,next) {
console.log('User.vue:before route leave invoked');
const answer = window.confirm('Do you really want to leave? you have unsaved changes!')
if (answer) {
next()
} else {
next(false)//important!不可以什么都不写,什么都不写会发生地址栏路由改变界面不变
}
},
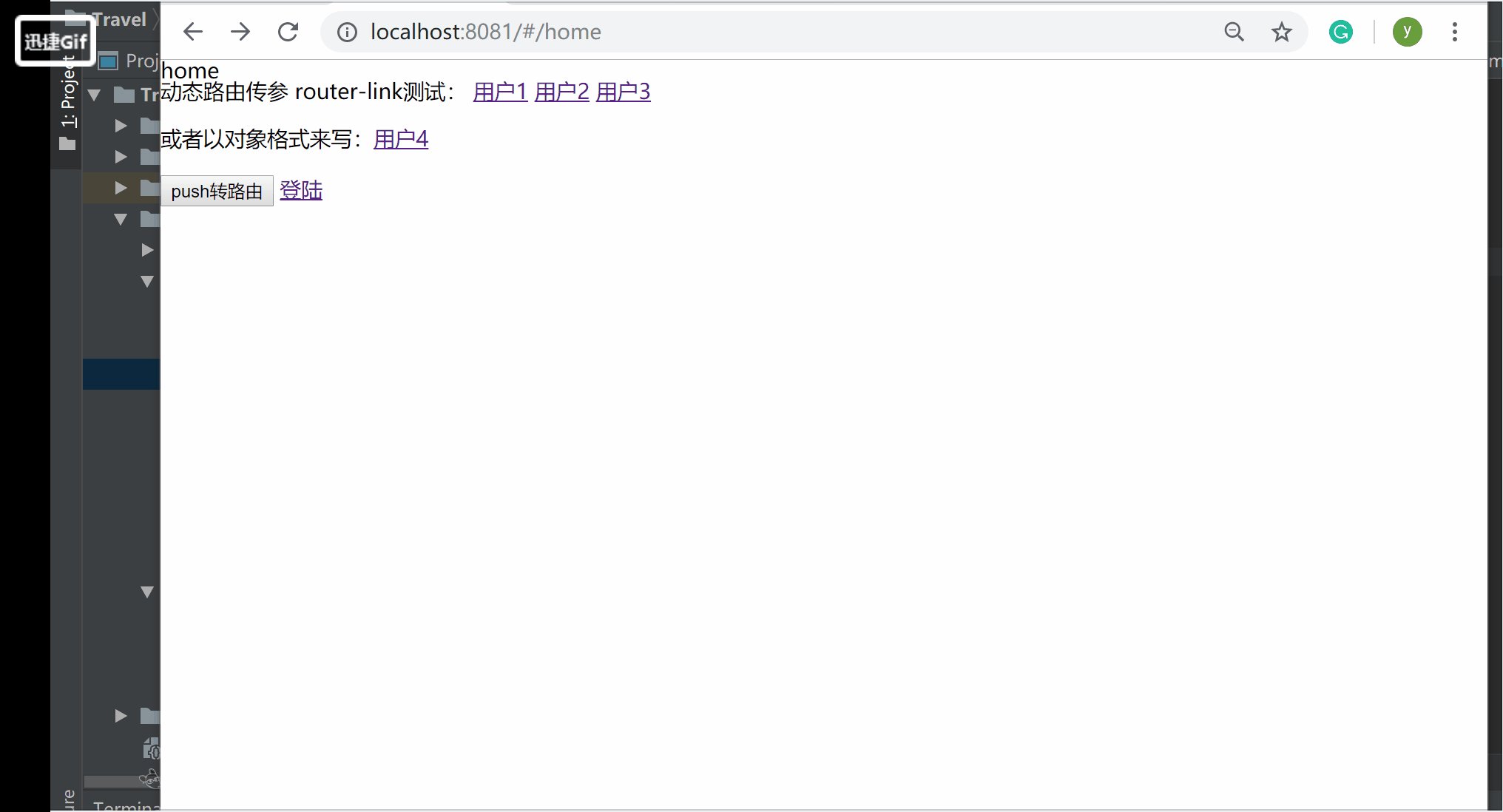
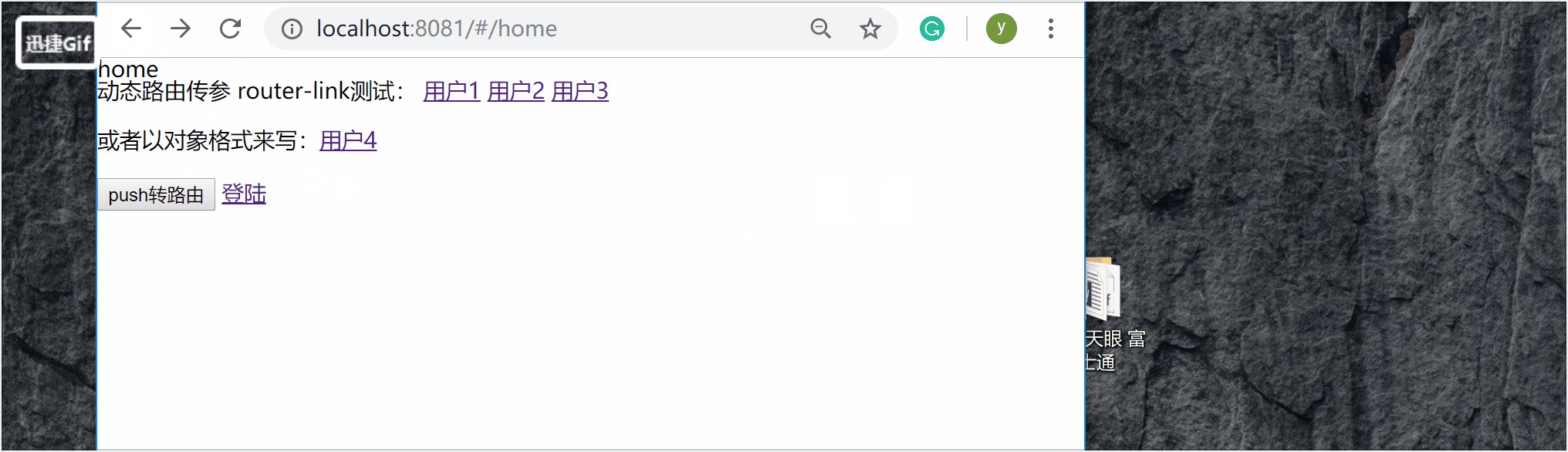
效果如下:

想到其他用处会再补充