我们写前端页面时会有很多的机械重复代码,每写一个文件都要重新写一遍,枯燥且浪费时间,有没有一个方法可以快速生成这些代码呢?有!webstorm替我们考虑到了这个问题,提供了解决方案,接下来让我们一起看看,如何使用快捷键生成这些固定代码。
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>13-通过webstorm简化操作</title>
<script src="js/jquery-1.6.4.js"></script>
<script>
$(function () {
})
</script>
</head>
<body>
</body>
</html>以上面一个jQuery的模板来说,引入jQuery以及写入口函数等操作都是一些机械重复的代码,每一个使用jQuery的文件都要写一遍,那么我们就一这个文件为例,使用快捷键来生成这些机械代码。
具体操作:
1、复制需要生成的代码
2、

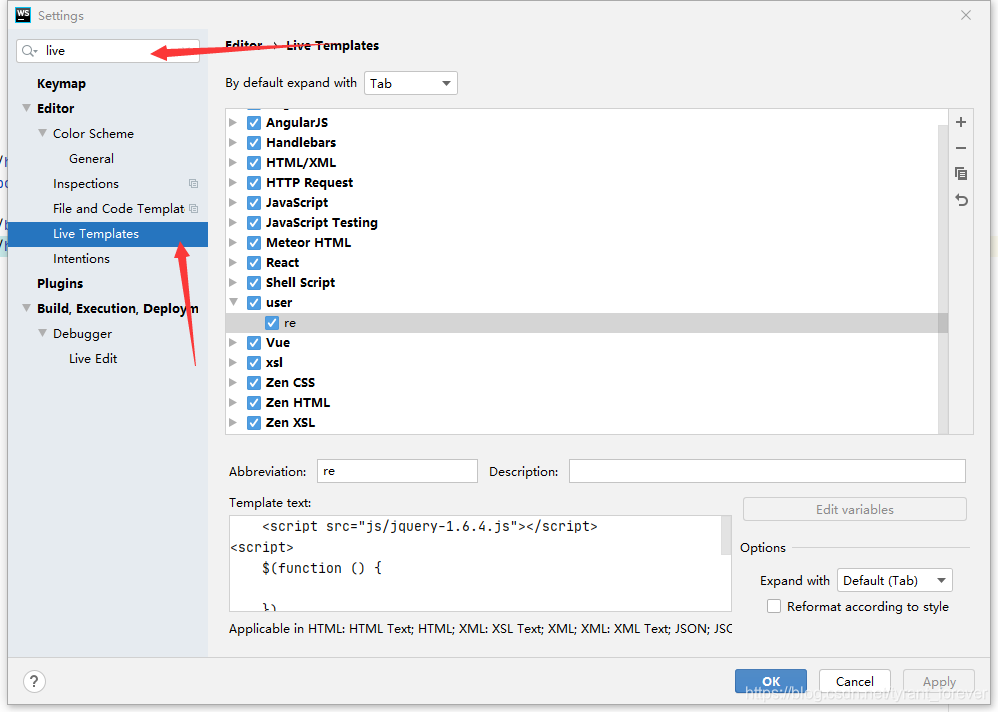
3、在搜索框输入live,点击Live Templates

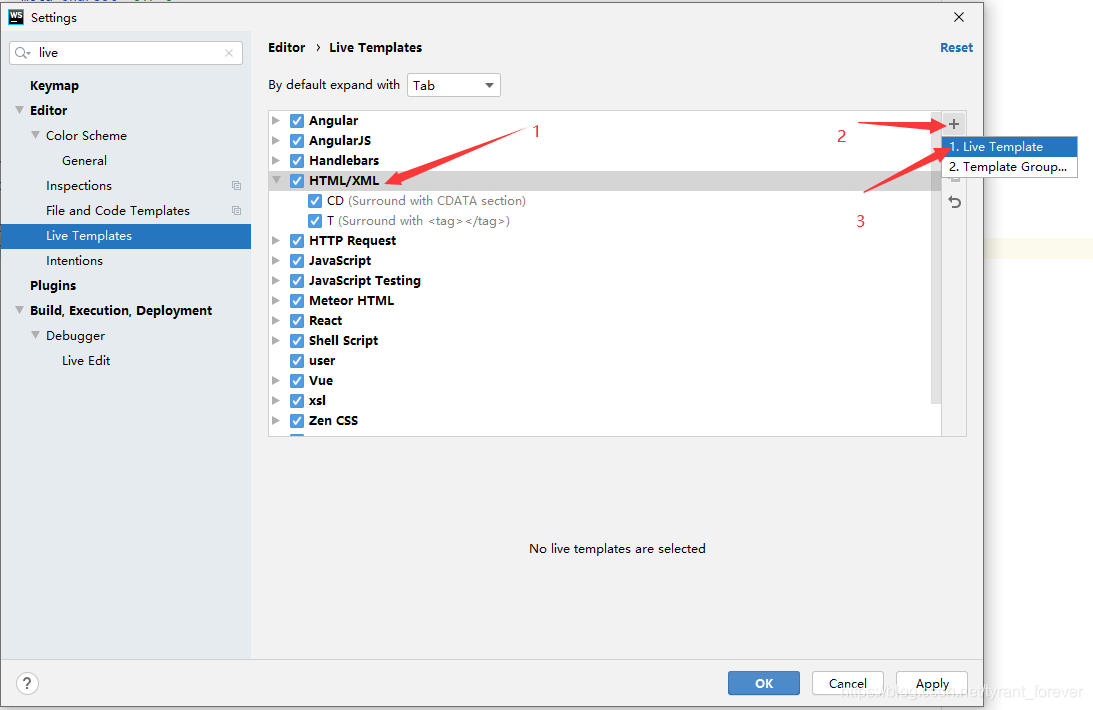
4、按照图示点击创建一个模板

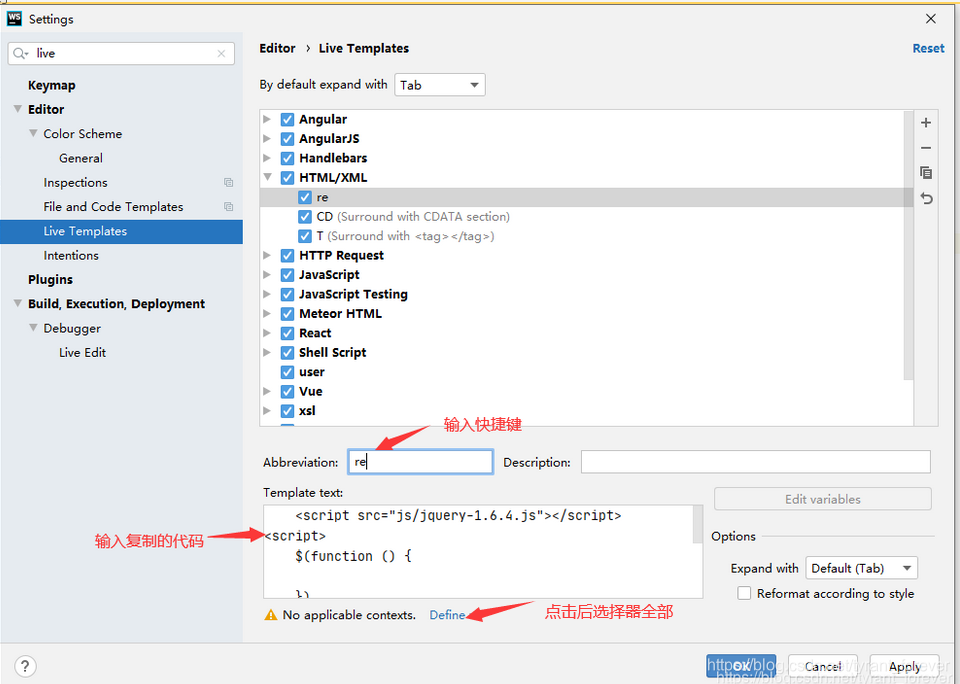
5、配置快捷键

6、点击apply之后点击OK
7、在需要放入固定代码的地方输入快捷键,按tab,代码即可生成,如果代码缩进有问题可以回到之前输入代码的地方调整一下, 调整缩进需要耐心,因为在代码框中的缩进和html中的缩进不一样,我也不知道为什么,反正需要几次试错。