最近在学习使用jqgrid,由于初次使用就要应用的工程的开发当中,还是遇到了不小的麻烦,在此梳理遇到的问题及解决方法。
遇到问题:
1、如何解决翻页键不好用的问题
2、如何调整grid的宽度和高度
3、当grid宽度超过页面的宽度之后,如何在grid下面生成横向滚动条
4、如何调整grid中的字体大小
5、如何实现宽度自适应
6、如何显示或者隐藏jqgrid自带的编辑、添加、删除、查询等按钮
解决方法:
1、在初始化jqgrid的位置加入如下代码:
loadonce: true,2、在初始化grid的位置加入如下代码,注意两者格式不同
height:'250px',
width:1860,3、在初始化gridの位置加入如下代码
shrinkToFit:false,4、这个jqgrid好像没有给出直接调整字体大小的接口,我们需要编写css代码来控制
代码实现:
.customerGrid{
font-size: 24px;
margin-left: 20px;
}
.........
<table class="customerGrid" id="list2"></table>5、同样还是shrinkToFit属性,这次将它调整为true
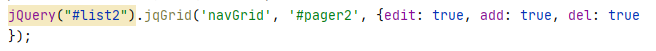
shrinkToFit:ture6、在jqgrid官方给的demo这有这么一行代码

可以用它来控制按钮的显示和隐藏
| add | 添加 |
| edit | 编辑 |
| del | 删除 |
| view | 查看 |
| search | 查找 |
| refresh | 刷新 |
如果想在显示,就将对应的属性设置为true,如果想隐藏就将对应的属性设置为false