今天难得得空,做了一把小测试,结果心态有点不好
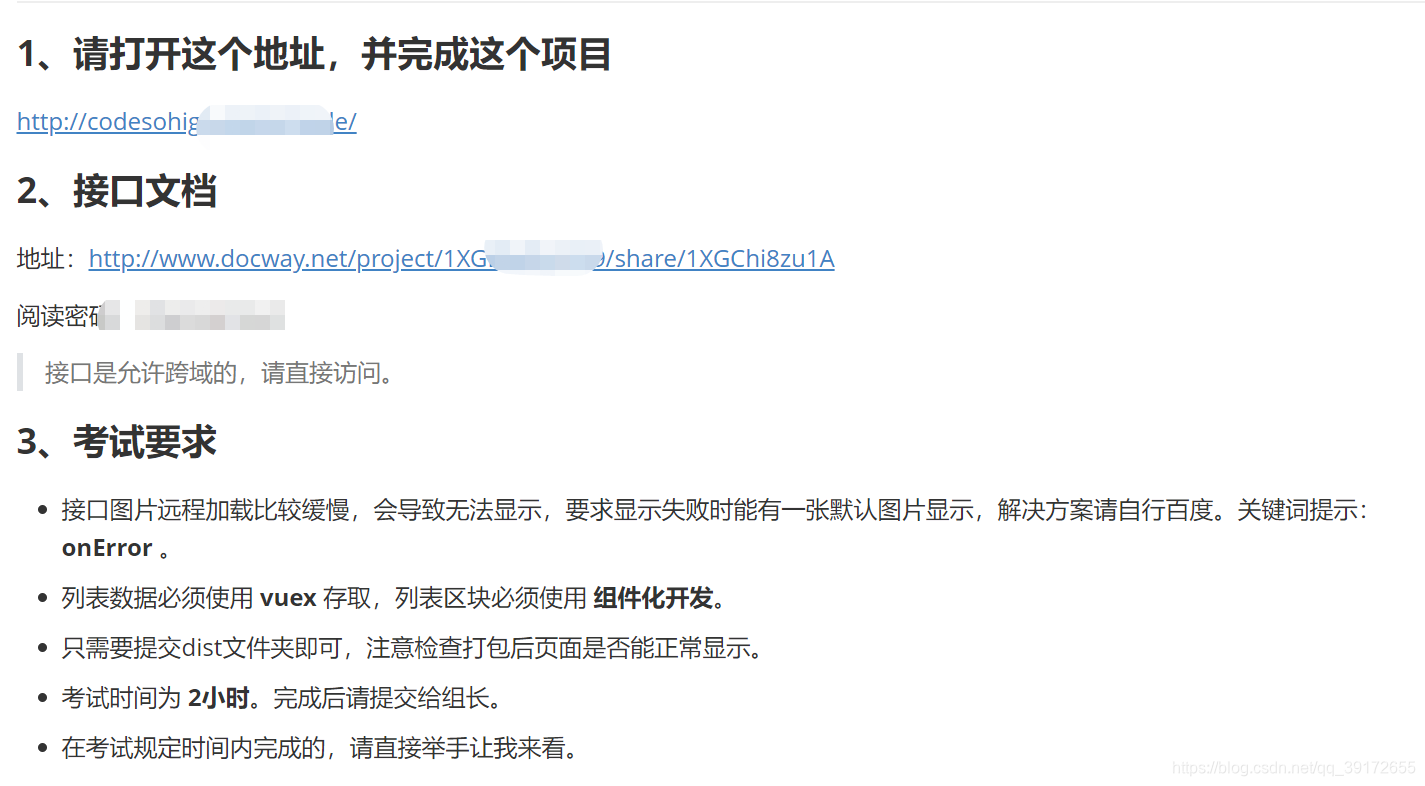
我们先看测试题目:

打开项目地址看下长啥样,头部就不截到了吧,看点在左边图片没加载出来的时候让他显示默认图片:

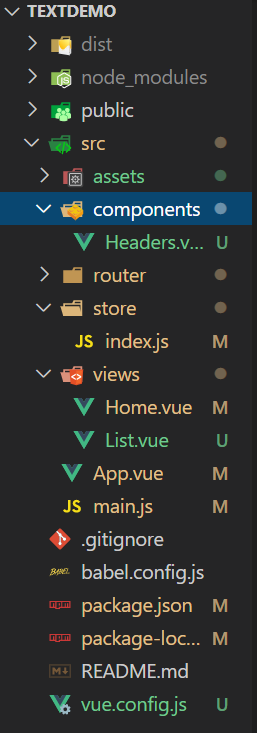
好的,我们开始建项目,然后按要求我就写了两个组件,一个Headers,一个List,我们看下目录结构:
用的是Vue的脚手架搭建项目

Headers组件我们就不细说了,我们奔核心
List组件:
<template>
<div class="list">
<ul>
<li v-for="item in $store.state.listArr" :key="item.id">
<img :src="item.author.avatar_url" alt @error="defImg()" />
<span>{{item.reply_count}}/{{item.visit_count}}</span>
<div>{{item.title}}</div>
<p>{{item.last_reply_at|formatDate}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
defaultImg: require("../assets/logo.png"),
};
},
methods: {
defImg() {
let img = event.srcElement;
img.src = this.defaultImg;
img.onerror = null;
},
},
created() {
this.$store.dispatch("getData")
},
};
</script>
其实很简单对不对,而搞我心态的不是这些,而是这个接口,巨卡,我不是在这个页面做的axios请求,但是因为这个接口问题,让我一度怀疑我是不是Vuex写错了,接下来我们看一下Vuex的代码
import Vue from 'vue'
import Vuex from 'vuex'
import axios from "axios";
Vue.use(Vuex)
export default new Vuex.Store({
state: {
listArr: [],
},
mutations: {
changeList(state, payload) {
state.listArr = payload
}
},
actions: {
getData(result) {
axios({
method: "get",
url: "https://cnodejs.org/api/v1/topics",
}).then((res) => {
let { data } = res.data;
result.commit("changeList", data)
});
}
},
modules: {
}
})
看起来没毛病对吧,确实是没毛病,代码一点都没错,但是接口太卡了,错没错得不到一个反馈,然后就开始了心虚的过程,最后还是把代码删了,后面数据回来了我心态也就炸了,我打包提交的代码没有用vuex,所以也就是不合格,其实是因为当时请求的时候太卡了,数据出不来,就觉得是哪里错了,左看右看没错,左刷新右刷新就是出不来,时间上也不允许,所以就干脆删了重写,结果那个时候数据回来了。。。。
好了,不说了,说多了都是泪,我们看下另一个点:
<img :src="item.author.avatar_url" alt @error="defImg()" />
<script>
data() {
return {
defaultImg: require("../assets/logo.png"),//默认图片路径
};
},
methods: {
defImg() {
let img = event.srcElement;
img.src = this.defaultImg;
img.onerror = null;//防止图片闪烁
},
},
</script>
就是这么个小玩意,咱们CV工程师面向百度编程的对吧,肯定搜罗过很多这种小东西,就是这个图片加载不出来就替换成原始图片,这里也分享给大家,啥时候要用了来CV