

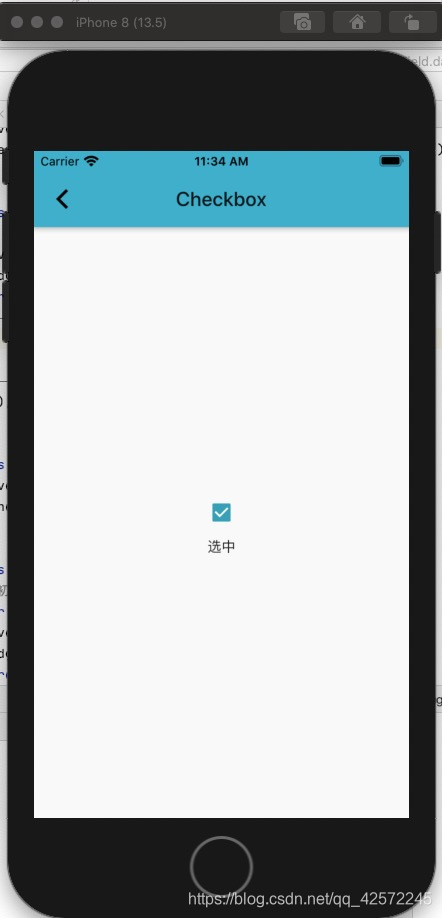
class _CheckBoxDemoState extends State<CheckBoxDemo> {
//初始值
var flag=true;
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Checkbox(
value: this.flag,
onChanged: (value){
setState(() {
this.flag=value;
});
},
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(this.flag==true?'选中':'未选中')
],
)
],
);
}
}


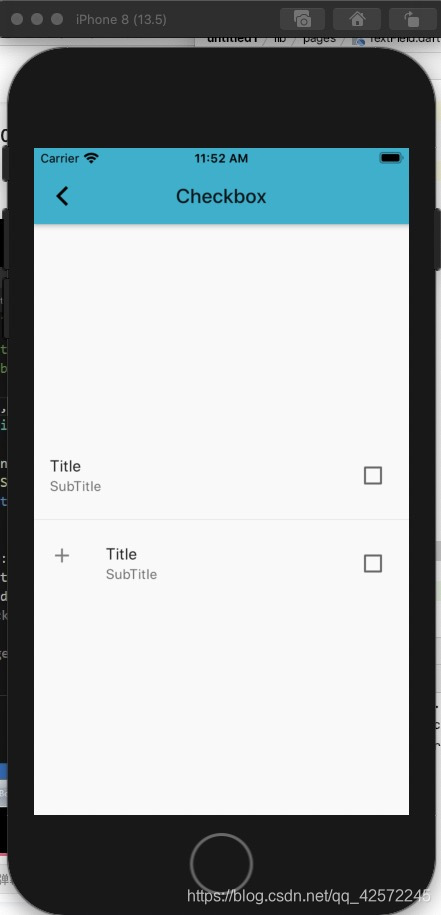
class _CheckboxListTileDemoState extends State<CheckboxListTileDemo> {
var flag = true;
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CheckboxListTile(
value: this.flag,
title: Text('Title'),
subtitle: Text('SubTitle'),
onChanged: (v) {
setState(() {
this.flag = v;
});
},
),
Divider(),
CheckboxListTile(
value: this.flag,
title: Text('Title'),
subtitle: Text('SubTitle'),
onChanged: (v) {
setState(() {
this.flag = v;
});
},
secondary: Icon(Icons.add),
),
],
);
}
}