Easyui初步学习
前言
今天博主和大家分享的知识点呢,是一个easyui的前端框架,接下来让我们一起来了解一下这个前端框架吧~

Easyui的初步学习
1、easyui概念
easyui是一款基于jQuery的前端框架,可以使用其中的组件进行布局以及用来做后台的管理界面。
2、easyui的不足
相比较于近段时间的发展历史中,ui框架中有三种比较流行。分别是easyui框架、bootstrap框架以及layui框架。
1、虽然easyui已经过时了,但是并不意味着被淘汰了。
2、从界面效果来看,easyui的效果虽然不如bootstrap,相较于layui,界面效果也更加差。
3、学习easyui的目的和好处
目的:
1、从成本的角度上,开发人员首先会排除掉bootstrap,因为三种ui框架中bootstrap是收费的,其他两种都是免费的。
2、从学习文档的完整性、前端框架的稳定性,组件的丰富性考虑,easyui都要优于layui框架。
3、从公司的角度考虑选用那个框架成本、公司的后端技术人员前端功底、前端的社区活跃度,还是会选择easyui。
好处:
学好了easyui之后,学习layui会更加容易上手!
1、easyui官网链接:

这个是easyui的案例页面,可以根据案例上手一些新的知识点:

这个是easyui的教程页面,可以去看怎样使用easyui去应用、布局…

2、这个是layui的官网链接:
一点击官网链接就可以看到这个页面:

这个是layui的文档:

这个是layui的示例,想学习layui的小伙伴们也可以根据layui的文档和示例进行自主学习噢!

3、Bootstrap的官网链接:

4、案例
首先,我们以结果为导向,看看下面这张图:

实现步骤:
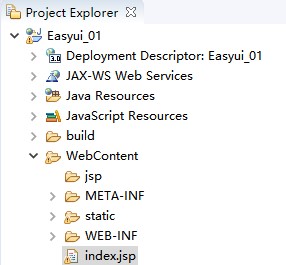
1、首先新建一个动态的web项目

2、在WebContent文件夹下新建一个Folder文件,static的文件夹,用来放静态资源(js,css,images,静态资源指的是固定不会改变的东西

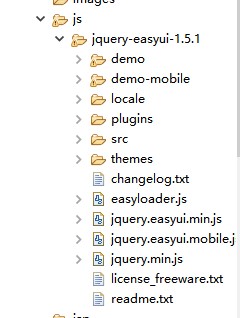
3、然后在js文件夹下导入依赖

4、在webcontent下面新建一个index.jsp
5、然后在index.jsp的head标签下引入相应的js文件以及css文件
<!-- 写全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标的样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/icon.css">
<!--组件库源码的js文件 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
6、写主体代码
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">这里可以放logo</div>
<div data-options="region:'west',split:true,title:'目录'" style="width:150px;padding:10px;">这里可以放目录</div>
<div data-options="region:'east',split:true,collapsed:true,title:'右边'" style="width:100px;padding:10px;">右边</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">这里放版权信息</div>
<div data-options="region:'center',title:'内容'">这里可以放内容</div>
</body>
7、测试最终效果是否能够呈现出来
注意要点
一定要注意你在引入js的顺序以及路径名不要搞错啦,否则会出现以下这样的情况:

如果出现了这种情况也没有着急,按住Fn+F12键去看一下错误在哪:

看到上面这个,说明你的路径名有问题,这个时候你就有必要去看一下你引入的js路径是不是错了!
思维导图
下面这张思维导图,是我自己总结出来的,仅供参考噢:

总结
easyui这款前端框架中的学习文档比较完整,想认真学习的小伙伴可以去官网自主学习一下,今天的博客就分享到这里啦,后续会继续为大家分享easyui的知识点,欢迎评论留言交流噢,告辞!
