在表格中复制链接的时候,总是要先用鼠标左键点击,拖动选中,然后右键复制或者ctrl+c复制,但是又会在粘贴的时候发现前面带有空格等烦人的问题。这个时候如果你有需要在三方平台转短链接的需求的话,链接粘贴上去之后,由于空格的原因还会提示你链接无效等信息,实在是很让人烦,浪费时间。
因此,如果能有“一键复制”功能的话,直接一键点击复制就不再有这些烦人的问题了。之前在阿里云后台复制数据库链接的时候见识过类似的功能,感觉忒好用。就琢磨着能实现下,既解决了上述问题,又能提高工作效率。经过一番努力,解决步骤奉上。如下:
本地安装vue-clipboard2插件
使用命令在terminal终端输入 npm install --save vue-clipboard2;
在main.js中引入插件
import VueClipboard from 'vue-clipboard2';
Vue.use(VueClipboard);
在需要使用的页面使用
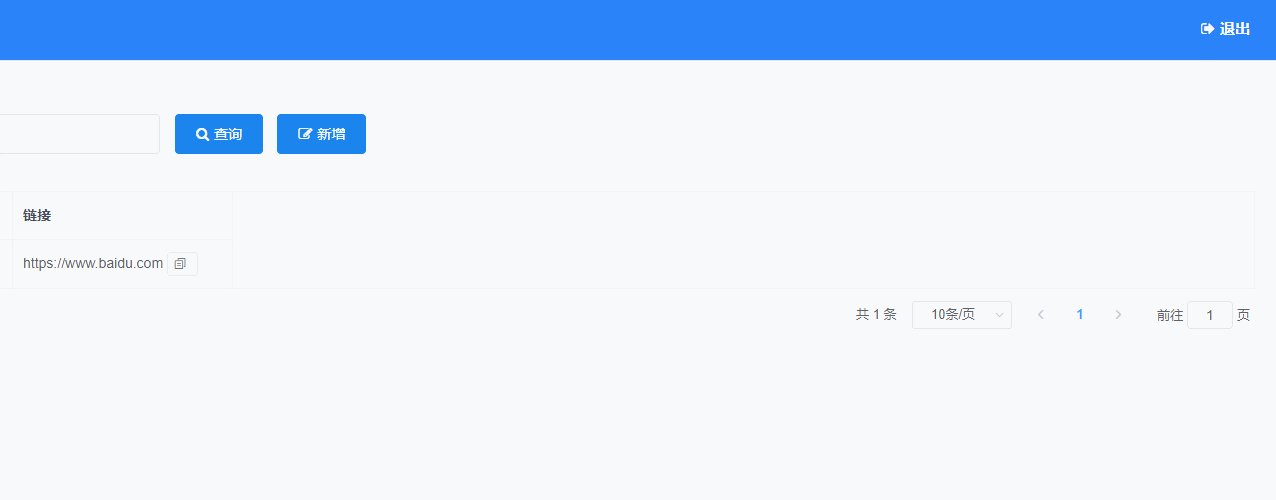
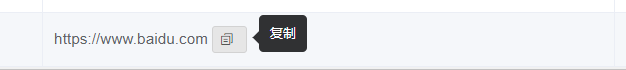
由于我本来的需求是一键复制展示表格中某列值的内容,而因为这列值都是一个个链接,所以我在字段中展示末尾添加了一个按钮用来做点击一键复制使用。效果如下:

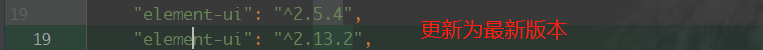
在使用的地方不同的话,注意自己调整代码。这里有个小插曲。就是上图中的icon怎么都不出现,但是更换了其他的icon也是有的有,有点又没有。经过查阅,原来是因为element-ui更新版本的问题,在本地package.json里面看了下element-ui引入的版本是2.5.4版本,而官网已经更新到了2.13.2了,直接更新到最新,问题解决。

页面最终引入如下:
<el-table-column
prop="url"
label="链接"
width="520"
>
<template slot-scope="scope">
<span>{{scope.row.url}}</span>
<el-tooltip class="item" effect="dark" content="复制" placement="right-end">
<el-button size="small" icon="el-icon-document-copy"
v-clipboard:copy="scope.row.url"
v-clipboard:success="onCopy"
v-clipboard:error="onError">
</el-button>
</el-tooltip>
</template>
</el-table-column>
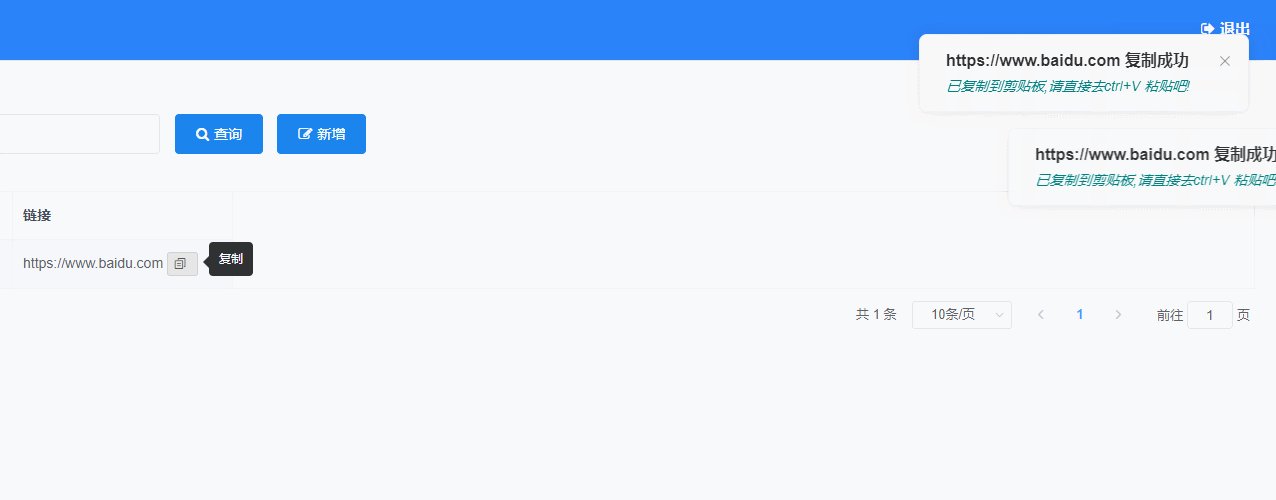
el-tooltip是element-ui提供的文字提示功能,当鼠标放在按钮上时,提示“复制”字样。
在js部分,写好onCopy和onError部分
methods: {
onCopy(row) {
const h = this.$createElement;
this.$notify({
title: row.text + ' 复制成功',
message: h('i', {style: 'color: teal'}, '已复制到剪贴板,请直接去ctrl+V 粘贴吧!')
});
},
// 复制失败
onError(row){
const h = this.$createElement;
this.$notify({
title: row.text + ' 复制失败',
message: h('i', {style: 'color: teal'}, '联系技术吧!')
});
}
}
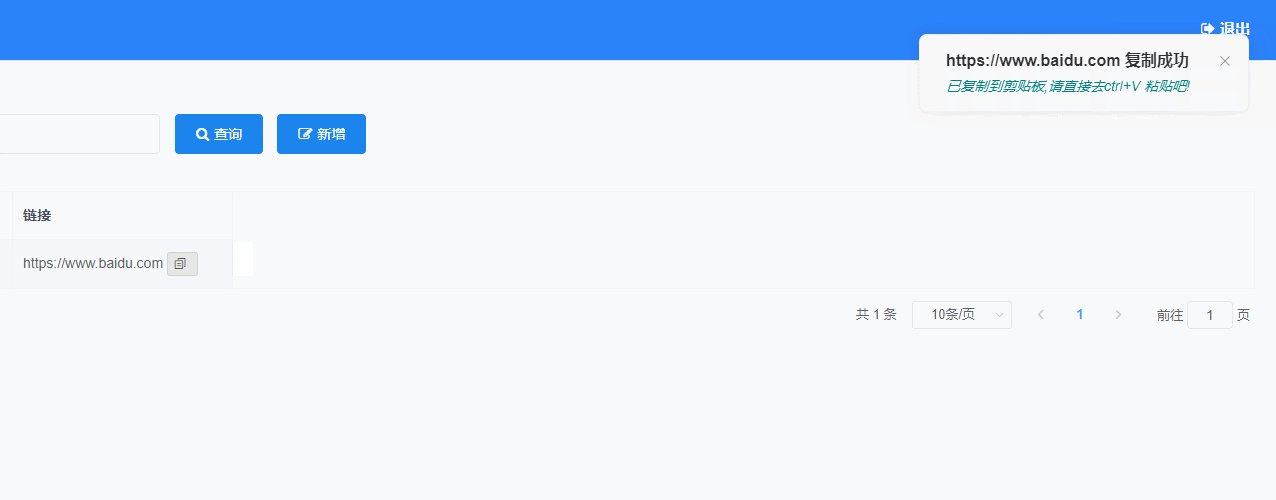
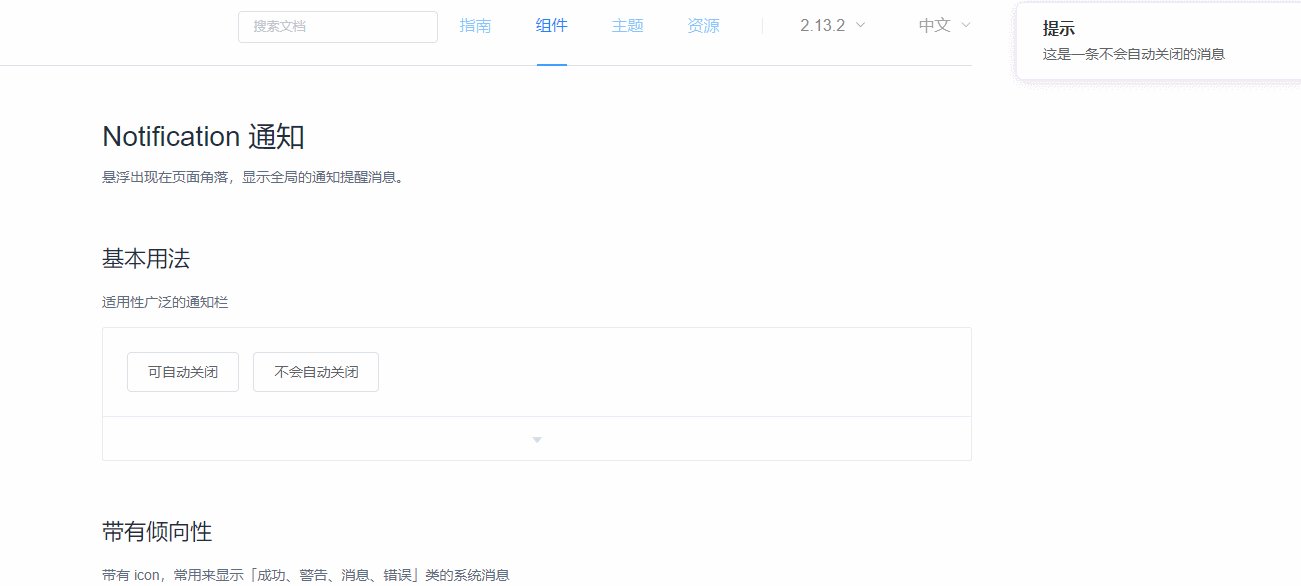
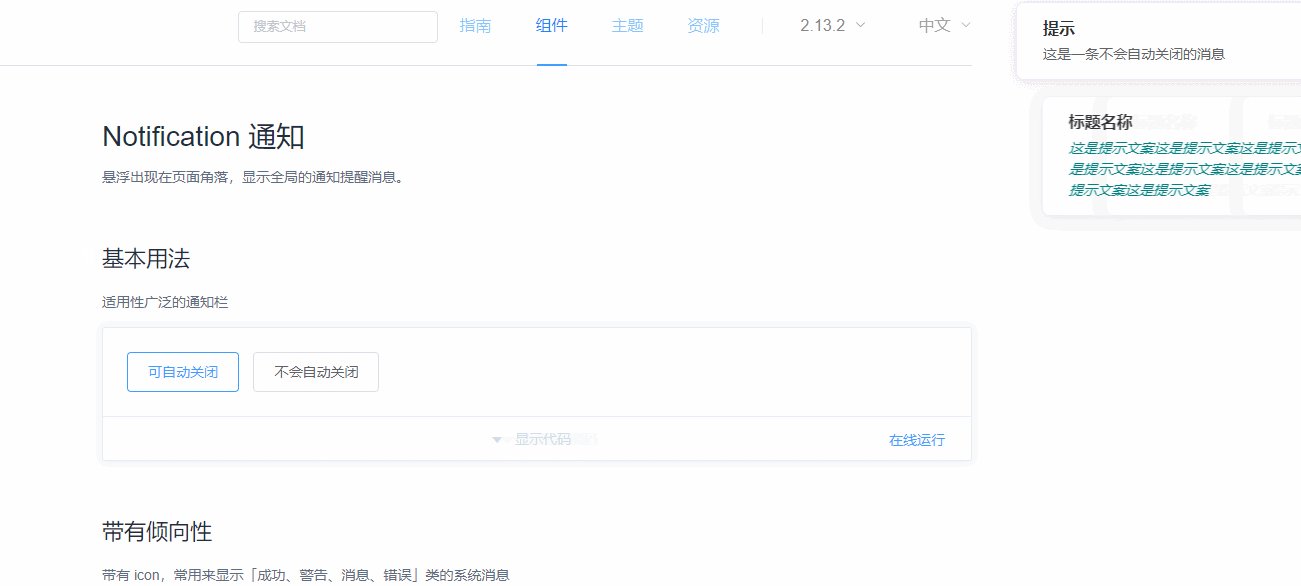
在onCopy和onError中加入了一点其他的代码片段,这个片段效果就是可以在屏幕右边弹出提示通知,告知使用一键复制成功或者失败,效果如下所示:

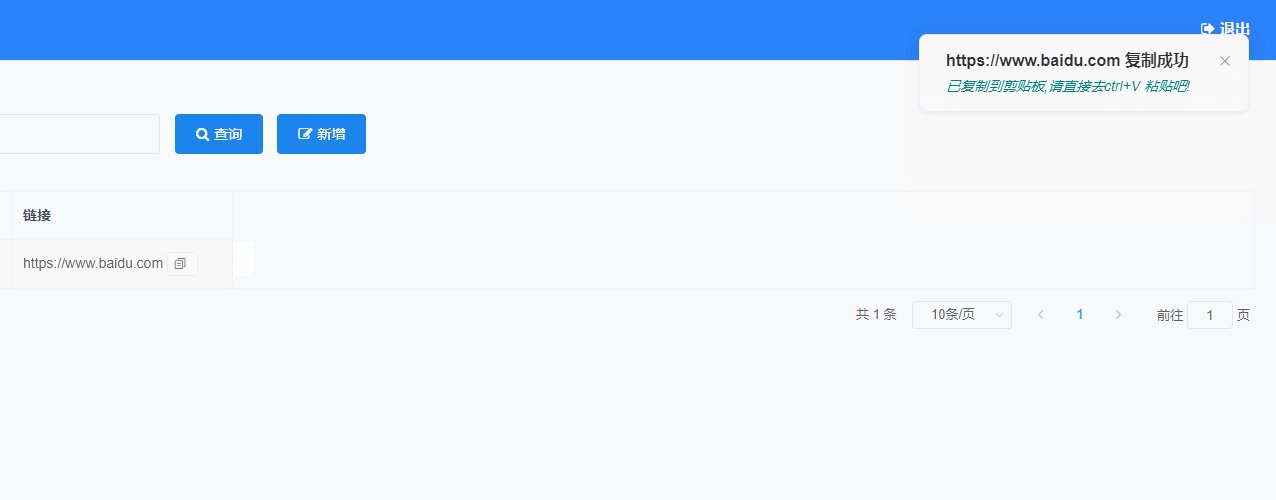
效果展示
以上步骤搞定了以后,就完美实现了一键复制功能。效果展示如下: