在react中使用stylus
下载
npm i stylus stylus-loader --save-dev
修改配置
暴露webpack.config.js文件
npm run eject
若是报错,运行git add . git commit –m ‘xxx’ 将文件保存到暂存再运行
在webpack.config.js中修改

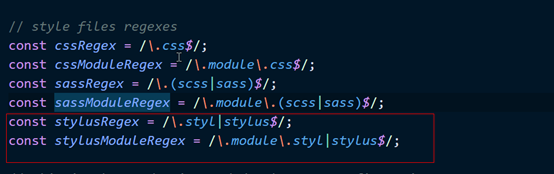
添加
const stylusRegex = /\.styl|stylus$/;
const stylusModuleRegex = /\.module\.styl|stylus$/;

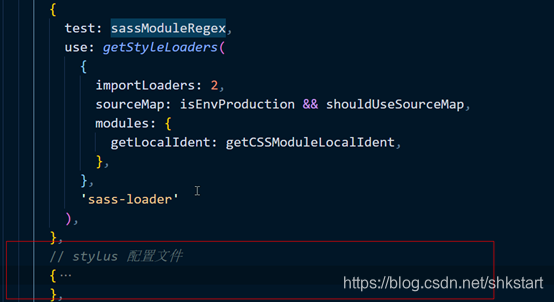
在此位置添加stylus配置文件
| // stylus 配置文件 { test: stylusRegex, exclude: stylusModuleRegex, use: getStyleLoaders({ importLoaders: 2, sourceMap: isEnvProduction && shouldUseSourceMap, }, 'stylus-loader' ), sideEffects: true, }, { test: stylusModuleRegex, use: getStyleLoaders({ importLoaders: 2, sourceMap: isEnvProduction && shouldUseSourceMap, modules: true, getLocalIdent: getCSSModuleLocalIdent, }, 'stylus-loader' ), }, |
在react中使用less
下载
npm i less less-loader
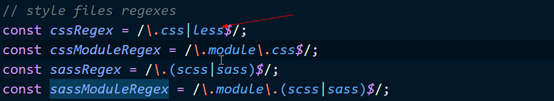
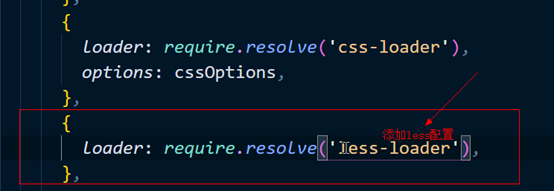
修改webpack.config.js文件


使用pxtorem
下载postcss-px2rem,在postcss-loader中配置
