我在某个子路由内使用了一个this.$router.push,并且确保这个地址被注册了,但是却无法跳转。
this.$router.push({path:'/1'}).catch(error => {
if (error.name !== "NavigationDuplicated") {
throw error;
}
});
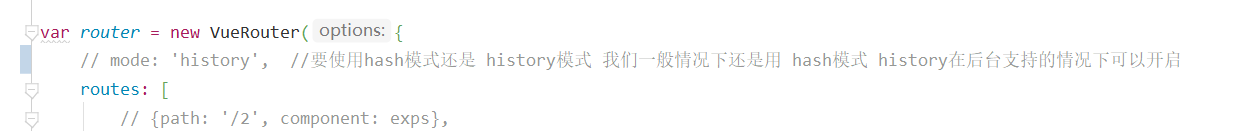
错误是我从没见过的: ChunkLoadError: Loading chunk 5 failed。后来发现问题是我路由模式设置成了history,但是后端却没有进行相应的设置,注释掉即可。

参考链接:https://juejin.im/post/5ceedf8ff265da1b80202841
(写的是history的后端配置)