表格标签
基本操作
表格标签<table></table>
| 属性名 | 含义 | 常用值 |
|---|---|---|
| border | 边框 | 像素 |
| width | 宽 | 像素 |
| height | 高 | 像素 |
| align | 表格整体的对齐方式 | left、right、center |
| cellspacing | 单元格的边框之间的间距 | 像素,一般设置为0比较好看 |
| cellpadding | 单元格内容与单元格边框的距离 | 像素 |
表格标题标签<caption></caption>
内容默认居中,并且显示在表格的正上方
行标签<tr></tr>
单元格标签<td></td>
表头标签<th></th>
特殊的单元格标签,其中文字加粗居中
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" align="center" width="500" height="300" cellspacing="0" cellpadding="10">
<caption>
个人信息表
</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>01</td>
<td>小红</td>
<td>12</td>
</tr>
<tr>
<td>02</td>
<td>小红</td>
<td>12</td>
</tr>
<tr>
<td>03</td>
<td>小兰</td>
<td>11</td>
</tr>
<tr>
<td>04</td>
<td>小明</td>
<td>9</td>
</tr>
</table>
</body>
</html>

合并单元格
跨行合并rowspan
跨列合并colspan
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" align="center" width="500" height="300" cellspacing="0" cellpadding="10">
<caption>
个人信息表
</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td colspan="2">01</td> <!--第一步,找到起始的单元格,判断跨行还是跨列,写明合并单元格的数量-->
<!--第二步,删除掉多余的单元格 <td>小红</td> -->
<td>12</td>
</tr>
<tr>
<td>02</td>
<td>小红</td>
<td>12</td>
</tr>
<tr>
<td>03</td>
<td>小兰</td>
<td>11</td>
</tr>
<tr>
<td>04</td>
<td>小明</td>
<td>9</td>
</tr>
</table>
</body>
</html>

补充-表格结构划分
就像html中,有head和body之分一样,表格的结构也可以划分为头部<thead></thead>,内容主体<tbody></tbody>以及脚注<tfoot></tfoot>三个部分。
需要注意的是,头部标签中必须包含表格行标签。
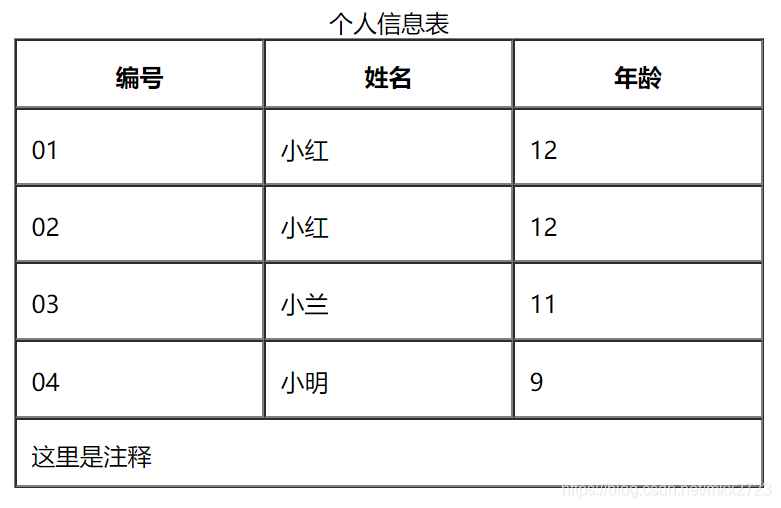
由此,针对这个表格例子,可以为它加上结构划分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" align="center" width="500" height="300" cellspacing="0" cellpadding="10">
<caption>
个人信息表
</caption>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>小红</td>
<td>12</td>
</tr>
<tr>
<td>02</td>
<td>小红</td>
<td>12</td>
</tr>
<tr>
<td>03</td>
<td>小兰</td>
<td>11</td>
</tr>
<tr>
<td>04</td>
<td>小明</td>
<td>9</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">
这里是注释
</td>
</tr>
</tfoot>
</table>
</body>
</html>

列表标签
无序列表
通常用于展示无先后顺序的数据,比如选择题的选项,产品的列表等。
注意,ul标签中只能有li标签
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表</title>
</head>
<body>
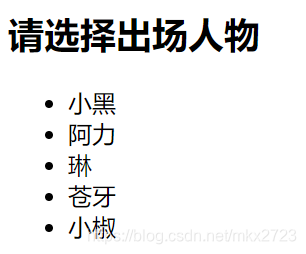
<h2>请选择出场人物</h2>
<ul>
<li>小黑</li>
<li>阿力</li>
<li>琳</li>
<li>苍牙</li>
<li>小椒</li>
</ul>
</body>
</html>

有序列表
用来展示有一定先后顺序的数据,比如成绩排名等
同样的,ol标签中也只能包含li标签
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表</title>
</head>
<body>
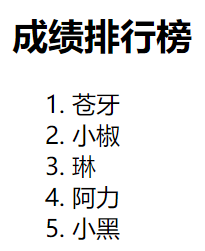
<h2>成绩排行榜</h2>
<ol>
<li>苍牙</li>
<li>小椒</li>
<li>琳</li>
<li>阿力</li>
<li>小黑</li>
</ol>
</body>
</html>

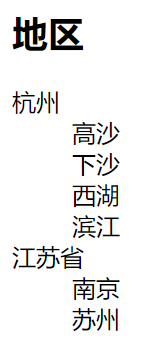
自定义列表
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表</title>
</head>
<body>
<h2>地区</h2>
<dl>
<dt>杭州</dt>
<dd>高沙</dd>
<dd>下沙</dd>
<dd>西湖</dd>
<dd>滨江</dd>
<dt>江苏</dt>
<dd>南京</dd>
<dd>苏州</dd>
</dl>
</body>
</html>

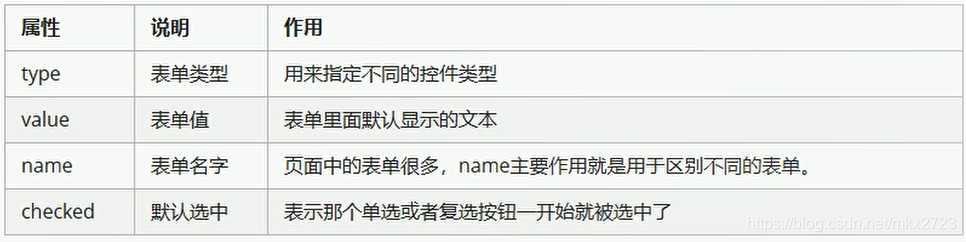
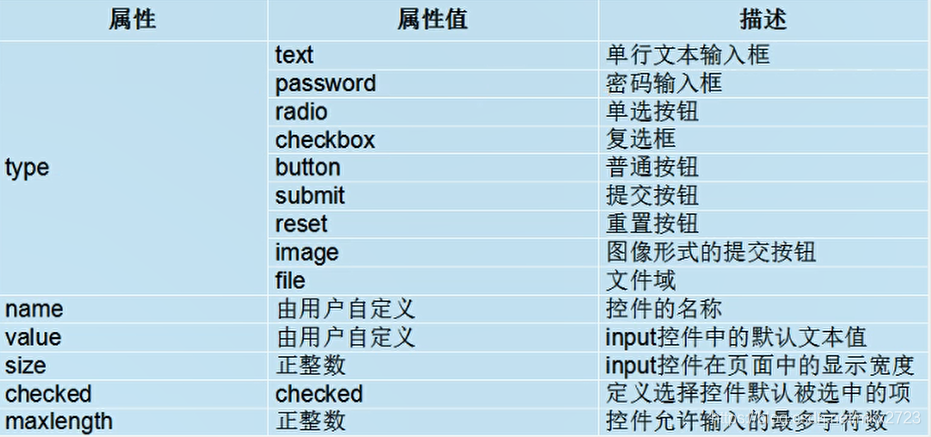
表单标签
input控件


label标签
作用主要是为了优化用户体验,点击label标签即可获得对应输入框的输入焦点。一般有两种方式,一是直接将input控件写在label标签之内,二是利用label标签中的for属性和input控件中的id属性,类似于锚点定位。
<!--第一种方法-->
<label> 请输入用户名:<input type="text" name="usernme" /> </label> <br/>
<!--第二种方法-->
<label for="pswd">请输入密码:</label>
<input type="password" name="passwd" id="pswd" /> <br/>
textarea控件
文本域,可以输入多行的文本,区别于text只能输入单行文本。多用于留言板,评论等。
<label for="selfdesc">个人简介:</label>
<textarea id="selfdesc">请输入个人简介....</textarea> <br/>
select下拉列表
<label for="area">请选择所在地区:</label>
<select id="area">
<option>--请选择城市--</option>
<option>杭州</option>
<option>上海</option>
<option>北京</option>
<option>南京</option>
</select> <br/>
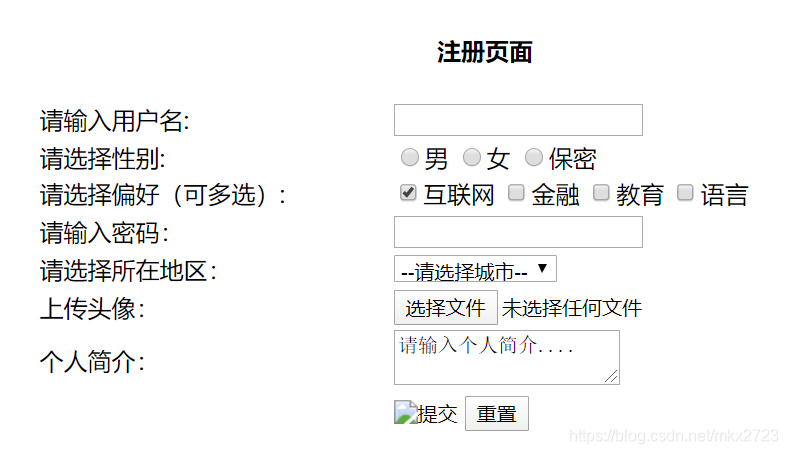
一个简陋的注册页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<table width="600" align="center">
<caption> <h4>注册页面</h4> </caption>
<tr>
<td>请输入用户名:</td>
<td><input type="text" name="usernme" /></td>
</tr>
<tr>
<td>请选择性别:</td>
<td>
<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
<input type="radio" name="sex"/>保密
</td>
</tr>
<tr>
<td>请选择偏好(可多选):</td>
<td>
<input type="checkbox" name="hobbies" checked="checked" />互联网
<input type="checkbox" name="hobbies"/>金融
<input type="checkbox" name="hobbies"/>教育
<input type="checkbox" name="hobbies"/>语言
</td>
</tr>
<tr>
<td>请输入密码:</td>
<td><input type="password" name="passwd" /></td>
</tr>
<tr>
<td>请选择所在地区:</td>
<td>
<select id="area" name="city">
<option>--请选择城市--</option>
<option>杭州</option>
<option>上海</option>
<option>北京</option>
<option>南京</option>
</select>
</td>
</tr>
<tr>
<td>上传头像:</td>
<td><input type="file" name="headpicture" /></td>
</tr>
<tr>
<td>个人简介:</td>
<td><textarea name="selfdesc">请输入个人简介....</textarea></td>
</tr>
<tr>
<td></td>
<td>
<input type="image" src="#" name="registerbutton"/>
<input type="reset" name="resetbutton"/>
</td>
</tr>
</table>
</body>
</html>

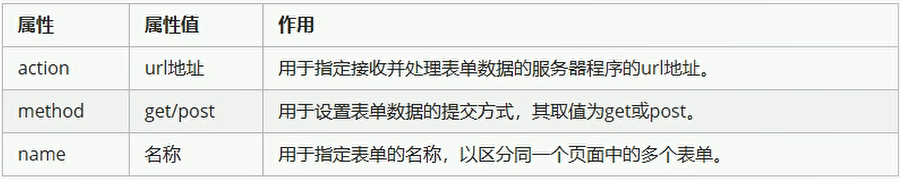
form表单域