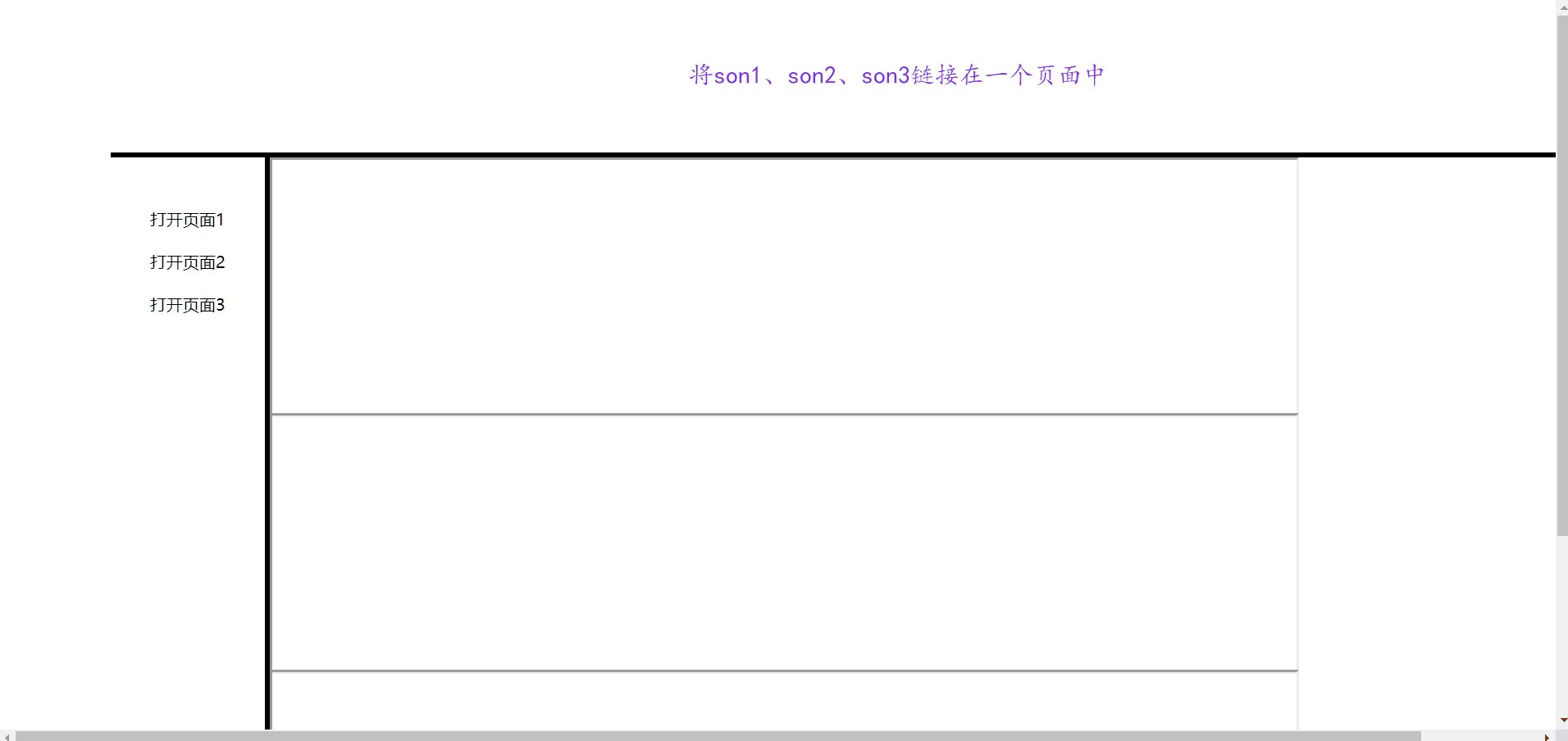
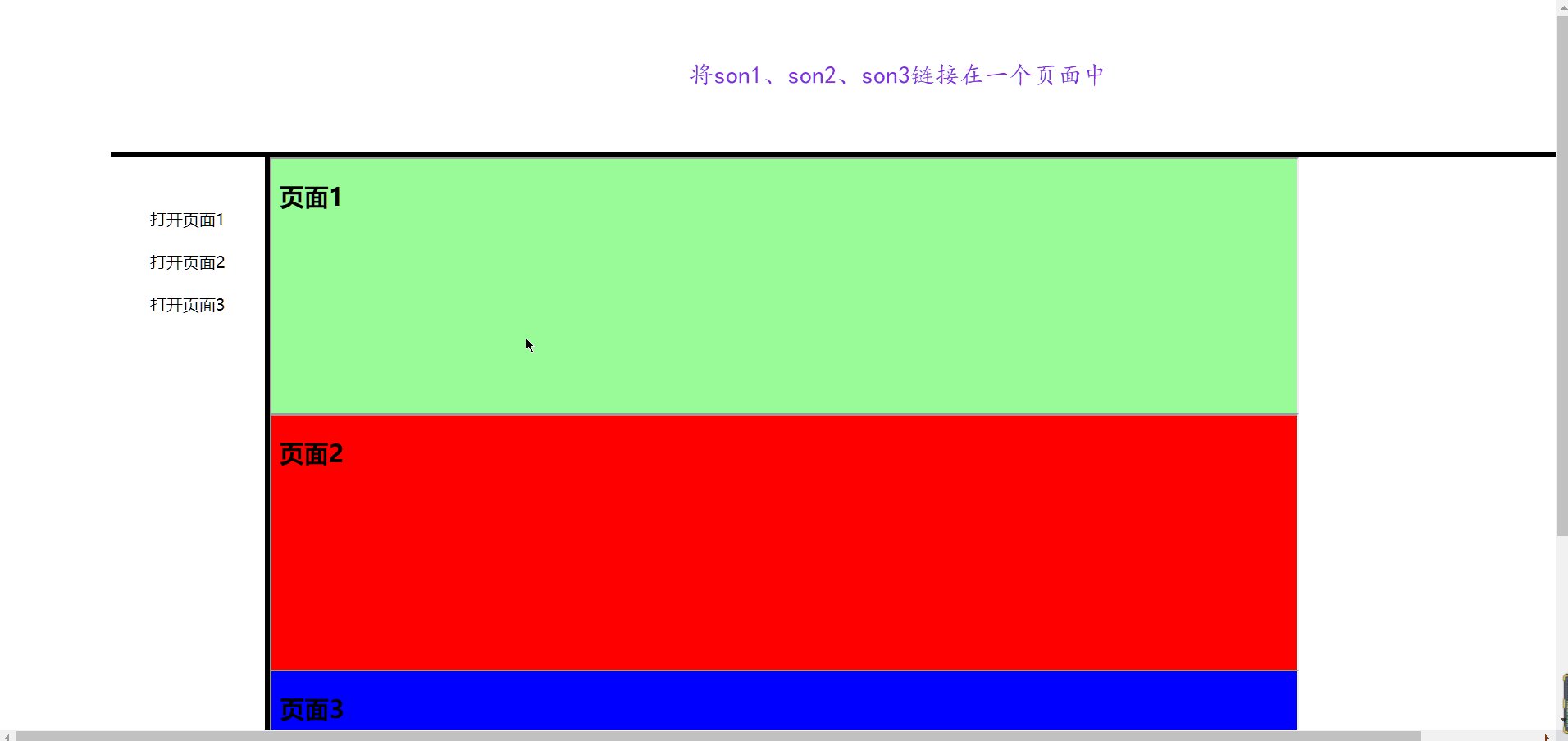
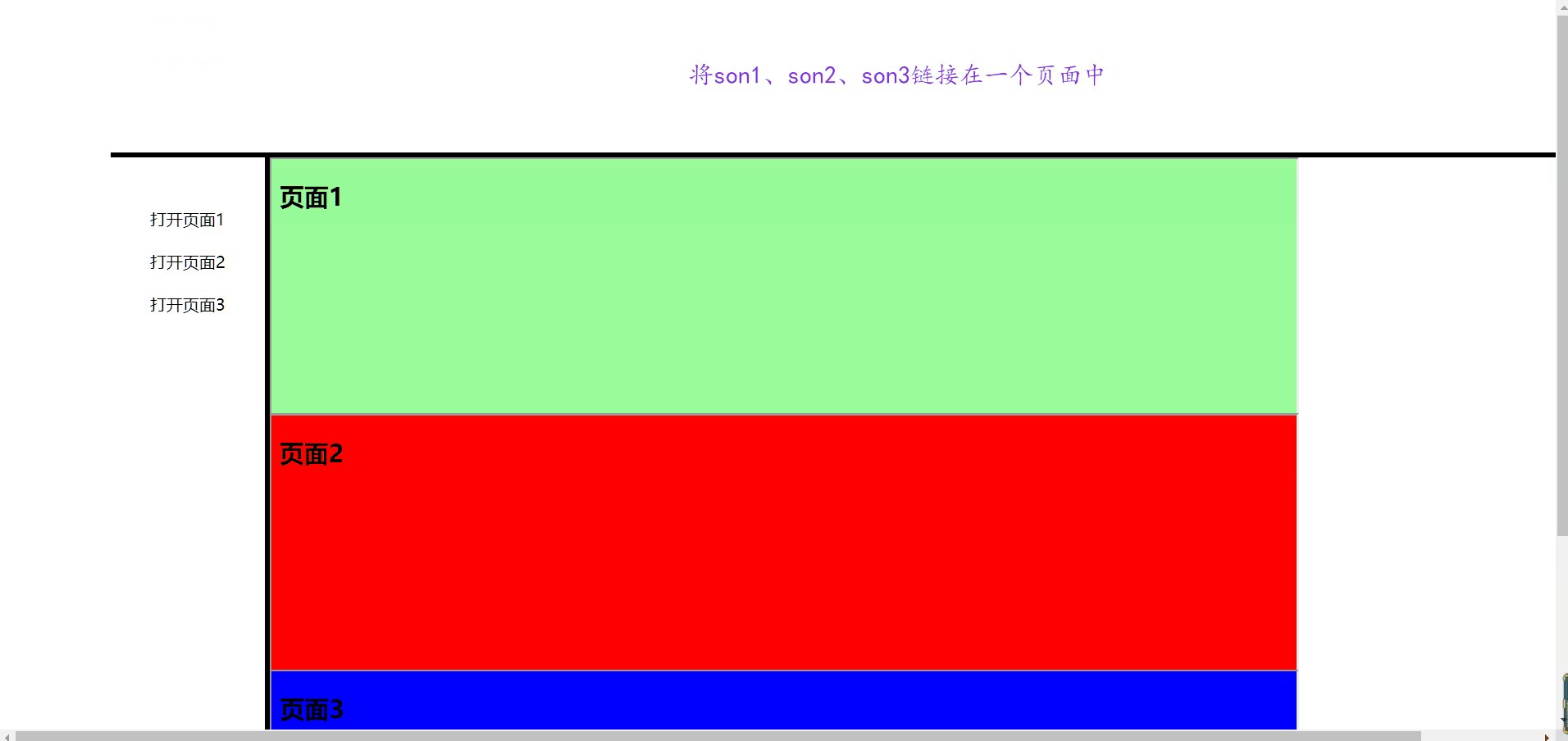
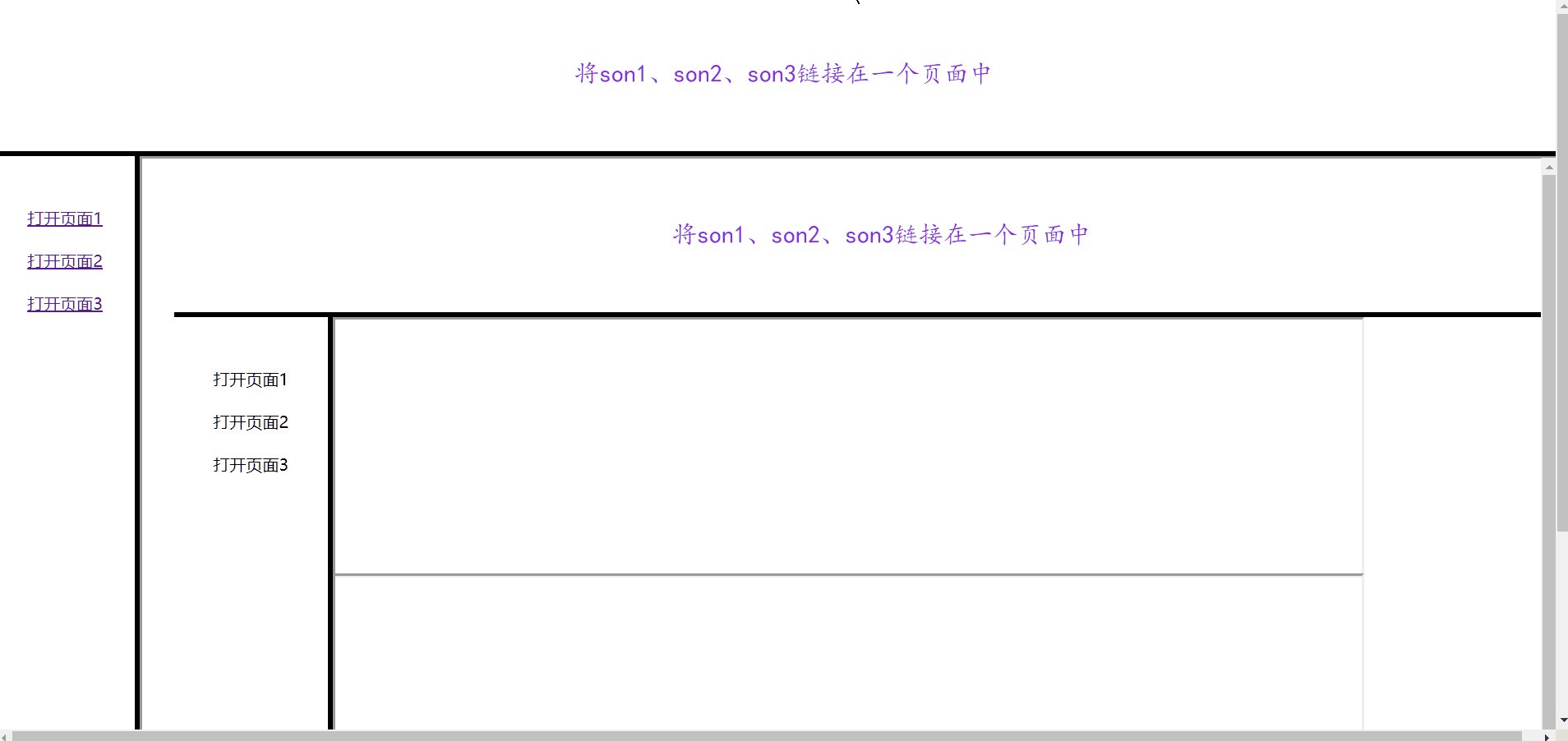
要实现如图所示效果

一、我们可以使用<iframe>标签和a标签的target属性来实现

实现方式一主页代码,其中index2.html页面代码就是实现方式2的主页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#container {
display: flex;
}
#top {
color: blueviolet;
margin: 0 auto;
line-height: 150px;
font-family: 楷体;
font-size: 24px;
width: 100vw;
height: 150px;
text-align: center;
border-bottom: solid 5px black;
}
#left {
width: 150px;
height: 800px;
border-right: solid 5px black;
text-align: center;
float: left;
}
#right {
box-sizing: border-box;
width: 100%;
height: 800px;
}
#container2 {
width: 100%;
height: 800px;
}
* {
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div id="top">将son1、son2、son3链接在一个页面中</div>
<div id="container">
<div id="left">
<div style="height: 50px; width: auto;"></div>
<ul>
<li><a href="son1.html" target="mainFrame">打开页面1</a></li>
<br/>
<li><a href="son2.html" target="mainFrame">打开页面2</a></li>
<br/>
<li><a href="son3.html" target="mainFrame">打开页面3</a></li>
<br/>
</ul>
</div>
<div id="right">
<div>
<iframe src="index2.html" id="container2" name="mainFrame"></iframe>
</div>
</div>
</div>
</body>
</html>
子页代码类似

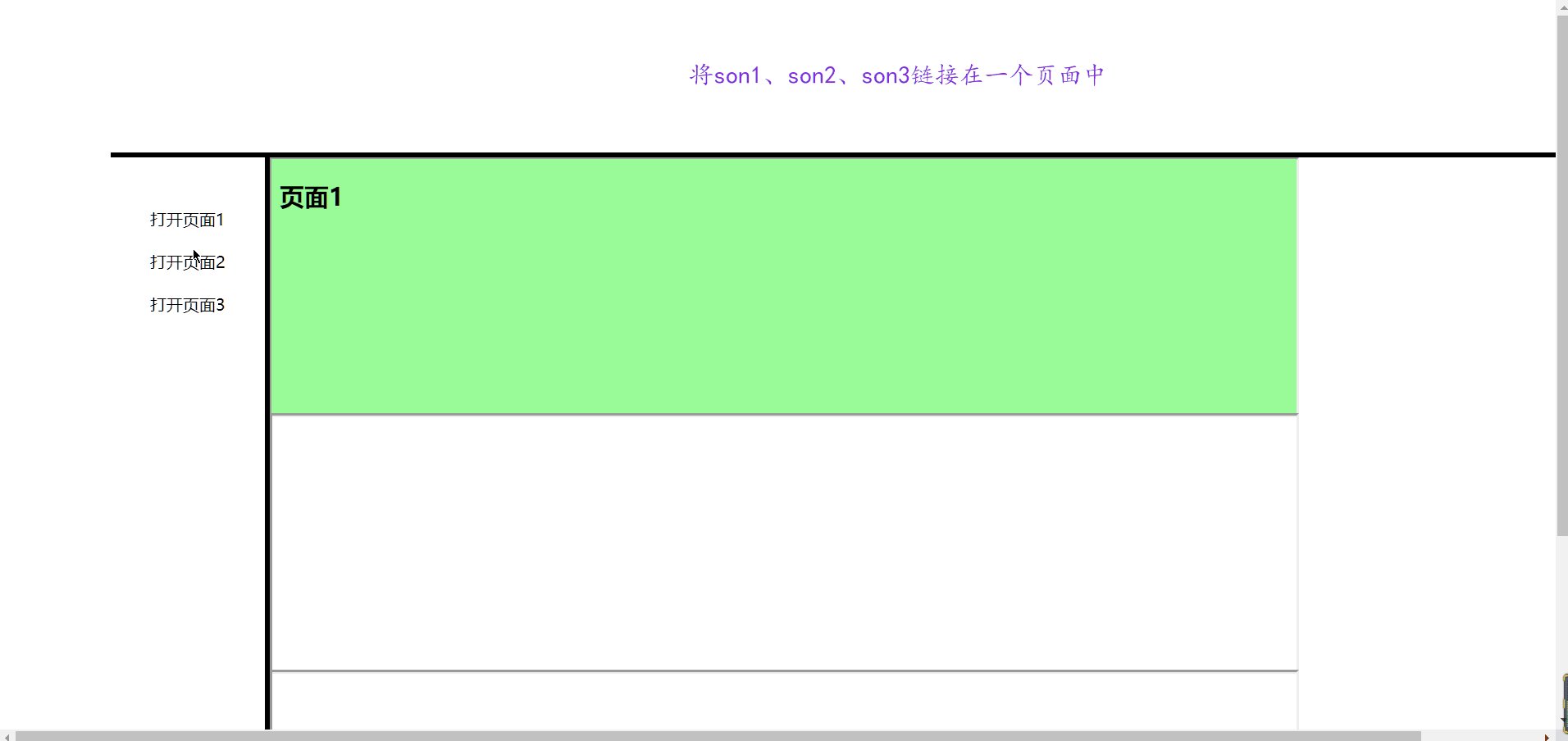
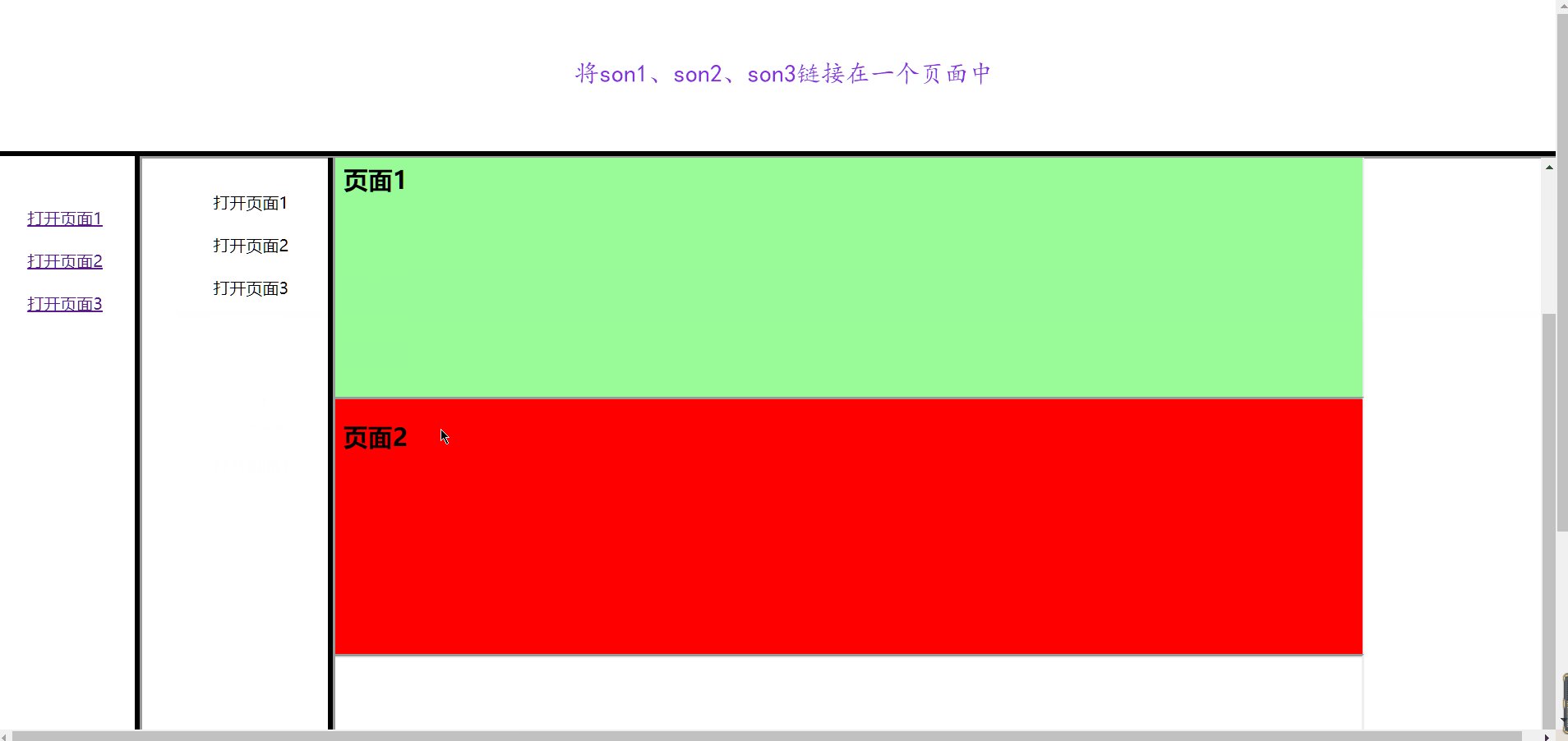
效果展示
二、实现方式二:可以用js

实现方式二主页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" lang="java">
function func(obj){
let myFrame="mainFrame" + obj.value;
//alert(myFrame); //mainFrame1
//alert(obj.title); //son1.html
window.open(obj.title,myFrame);
}
</script>
<style>
#all{
margin: 0 auto;
width: 1300px;
}
#top {
color: blueviolet;
margin: 0 auto;
line-height: 150px;
font-family: 楷体;
font-size: 24px;
width: 100vw;
height: 150px;
text-align: center;
border-bottom: solid 5px black;
}
#left{
width: 150px;
height: 800px;
border-right: solid 5px black;
text-align: center;
float: left;
}
#left ul{
list-style-type: none;
}
#left ul li{
cursor: pointer;
}
#right{
width: 1000px;
height: 750px;
float: left;
}
.my_class{
width: 1000px;
height: 250px;
}
*{
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div id="all">
<div id="top">将son1、son2、son3链接在一个页面中</div>
<div id="left">
<div style="height: 50px; width: auto;"></div>
<ul>
<li title="son1.html" onclick="func(this)" value="1">打开页面1</li><br />
<li title="son2.html" onclick="func(this)" value="2">打开页面2</li><br />
<li title="son3.html" onclick="func(this)" value="3">打开页面3</li><br />
</ul>
</div>
</div>
<div id="right">
<div class="my_class"><iframe name="mainFrame1" style="width: 100%; height: 100%;"></iframe></div>
<div class="my_class"><iframe name="mainFrame2" style="width: 100%; height: 100%;"></iframe></div>
<div class="my_class"><iframe name="mainFrame3" style="width: 100%; height: 100%;"></iframe></div>
</div>
</div>
</body>
</html>
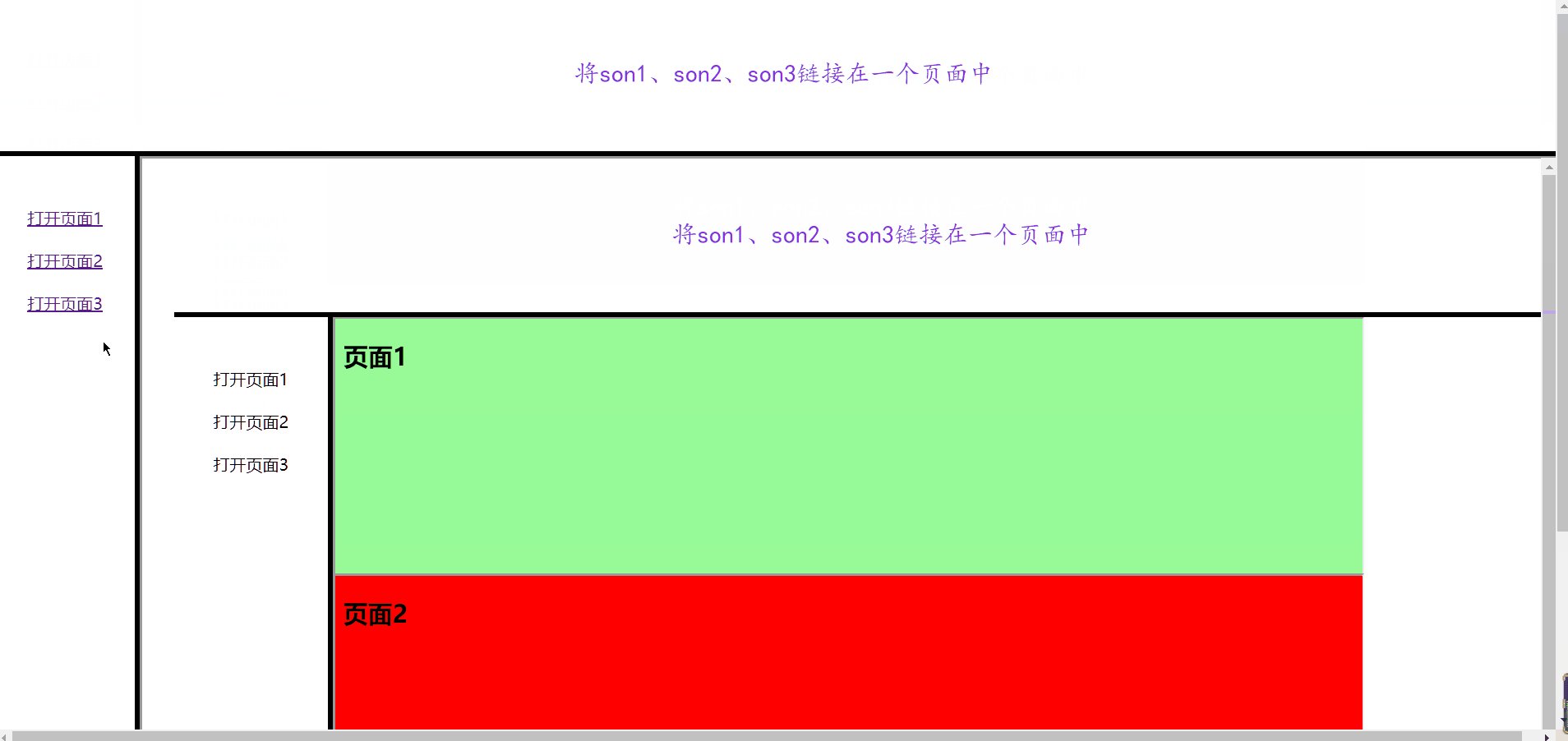
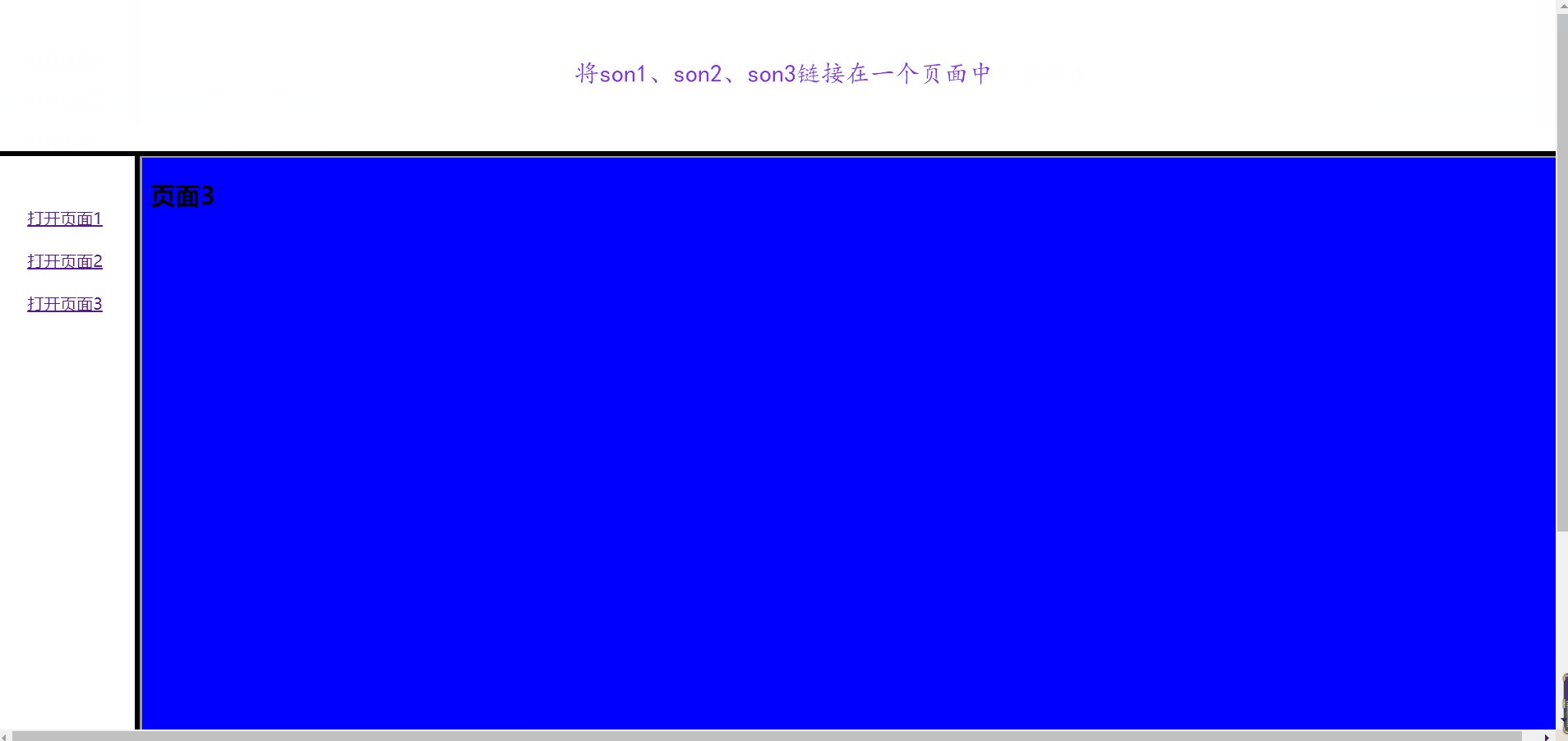
效果展示