EalsticSearch开箱即用
声明:JDK1.8,最低要求,
安装内容:EalsticSearch客户端,head,kibana
官网:https://www.elastic.co/cn/elasticsearch/



资料下载:https://pan.baidu.com/s/1NjaGg_dygCaHfn5Gf3w2TA提取码:ber7
安装EalsticSearch
window 下安装
-
解压就可以使用了

-
熟悉目录

-
启动,访问9200

-
访问测试

安装可视化界面 es head的插件
介绍
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
-
首先前往官网下载安装node.js
http://nodejs.cn/download/

-
然后点击安装,选择自己要安装的路径,此处我选择的是:D:\Program Files\nodejs,安装至完成。
-
window+R,输入cmd,打开命令提示符窗口,输入:
npm -v
检测是否安装成功,如果输出版本号,则表示安装成功,如图:
- 改变原有的环境变量
- 首先配置npm的全局模块的存放路径、cache的路径,此处我选择放在:D:\Program Files\nodejs
- 输入如下命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache"D:\Program Files\nodejs\node_cache"
如下图所示:

完成后可以在文件夹中看到相应名字的文件夹,如下:

在系统环境变量添加NODE_PATH,输入路径为:
D:\Program Files\nodejs\node_global
操作如下:我的电脑右击,打开属性->高级系统设置->环境变量->新建(系统变量下)->输入变量名NODE_PATH->变量值:输入上面路径,确定即可。
在命令行输入以下命令安装express(注:“-g”表示安装到global目录下,就是上面设置的node_global中)
npm install express -g

可以看到node_global/node_modules下有express了,如图:
在命令行输入node进入编辑模式,输入以下代码检测是否能正常加载模块:
require(‘express’)

如果成功,如上图显示;如果出错,检测下上面配置的NODE_PATH是否配置或者配置正确。
安装cnpm
安装cnpm,输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如下图:

输入cnpm -v ,检测是否正常,但是这里会报错。
添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
如图,修改系统变量path:
然后再次输入cnpm -v ,结果如下:
安装Head
- 下载地址:https://github.com/mobz/elasticsearch-head/
- 启动
npm install
npm run start
- 连接测试发现,存在跨域问题:配置es
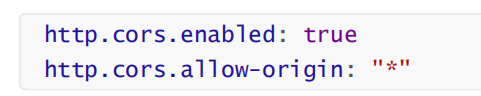
找到


http.cors.enabled: true
http.cors.allow-origin: "*"
如果修改完配置之后,重启es闪退,
- 第一个原因:可能时JDK版本
- 第二个问题:就是yaml的修改字符不对
- 重启es服务器,再次连接

初学时,就把es当作一个数据库(可以建立索引(库),文档(库中的数据))
这个head我们就把它当作数据展示工具!我们后面所有的查询都用Kibana
了解ELK


安装kibana

官网:https://www.elastic.co/cn/kibana
Kibana 版本要和Es一致


下载完毕后,解压也需要一些时间,是一个标准的工程!
好处:ELK基本上都是拆箱即用!
启动测试
-
解压后端的目录

-
启动

-
访问测试

-
开发工具!(Post man,curl,head,谷歌浏览器插件测试!!!)

5. 汉化
