后端运行
-
git clone代码,分别clone后端和前端代码
在你要放置代码的地方,右键-->Git Bash Here-->输入命令: git init -->git clone https://github.com/elunez/eladmin.git / https://github.com/elunez/eladmin-web.git
-
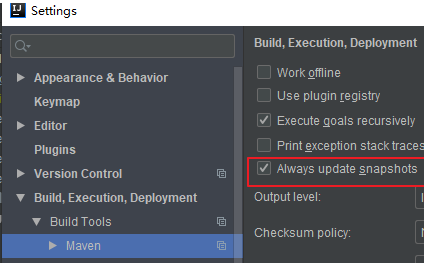
idea运行后端代码,maven依赖设置自动下载

-
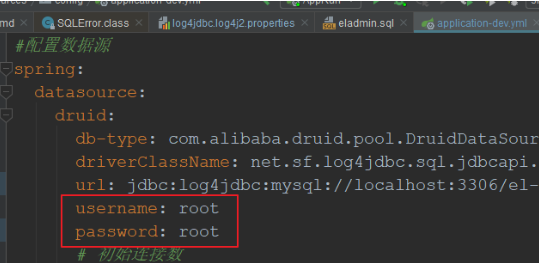
改变application-dev.yml 中的数据库连接信息

-
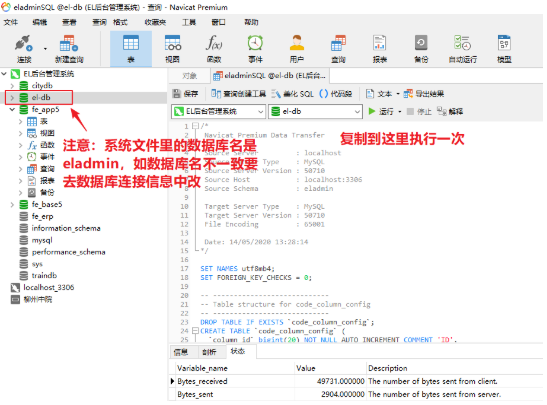
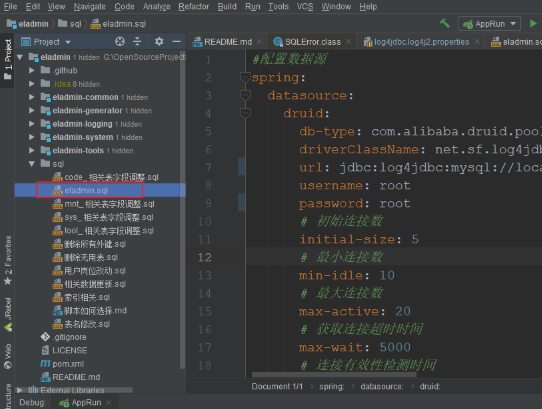
mysql中新建数据库,将项目中的sql语句执行一遍

上面的内容从这里面复制:

-
开启redis服务

-
到AppRun类中运行即可

注意:前面那些个服务开了之后别关掉
前端运行
-
下载node.js,安装,cmd打开输入 node --version时,出现版本即安装完成
node.js下载地址:http://nodejs.cn/download/

-
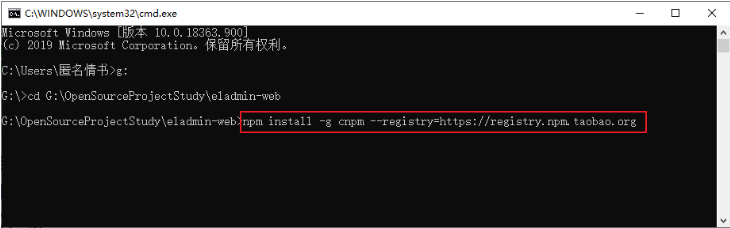
切换到前端代码的项目根目录,在项目根目录执行:npm install -g cnpm --registry=https://registry.npm.taobao.org,切换模块下载镜像地址

-
项目根目录执行 cnpm install ,下载项目依赖模块
-
启动服务:npm run dev
此时,可能会发生一个错误(Failed to compile. ./src/components/Crud/crud.js Module not found: Error: Can't resolve 'core-js/modules/es6.array.find' in 'G:\OpenSourceProjectStudy\eladmin-web\src\components\Crud')
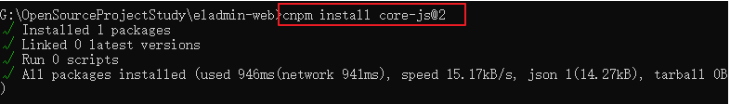
原因是core.js的版本太高,我们安装淘宝镜像就可以:cnpm install core-js@2

-
接下来等它执行出现主页面即可
参考资料: