问题:随着业务代码不断增加,项目深度不断延伸,我们的构建时长也会因此不断增加。渐渐的vue项目编译时间变长
##优化方法
一些性能开销较大的 loader 前面添加 cache-loader,将结果缓存在磁盘中减少编译时间
安装:
一、##vue2.0项目
npm install --save-dev cache-loader
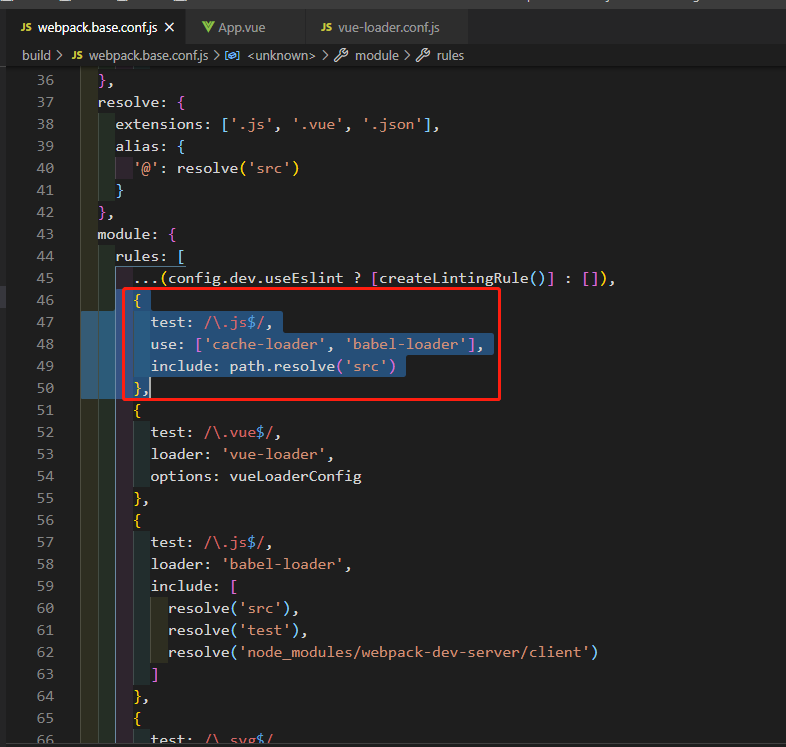
/*webpack.base.conf.js */
{ test: /\.js$/, use: ['cache-loader', 'babel-loader'], include: path.resolve('src') },

二、缓存文件依赖
npm i hard-source-webpack-plugin -D
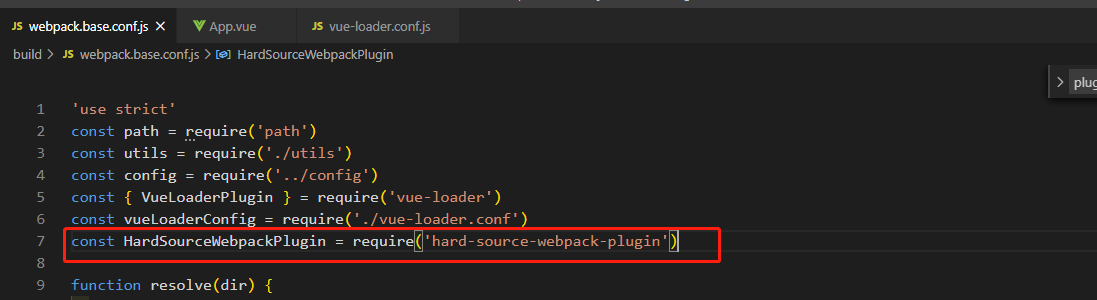
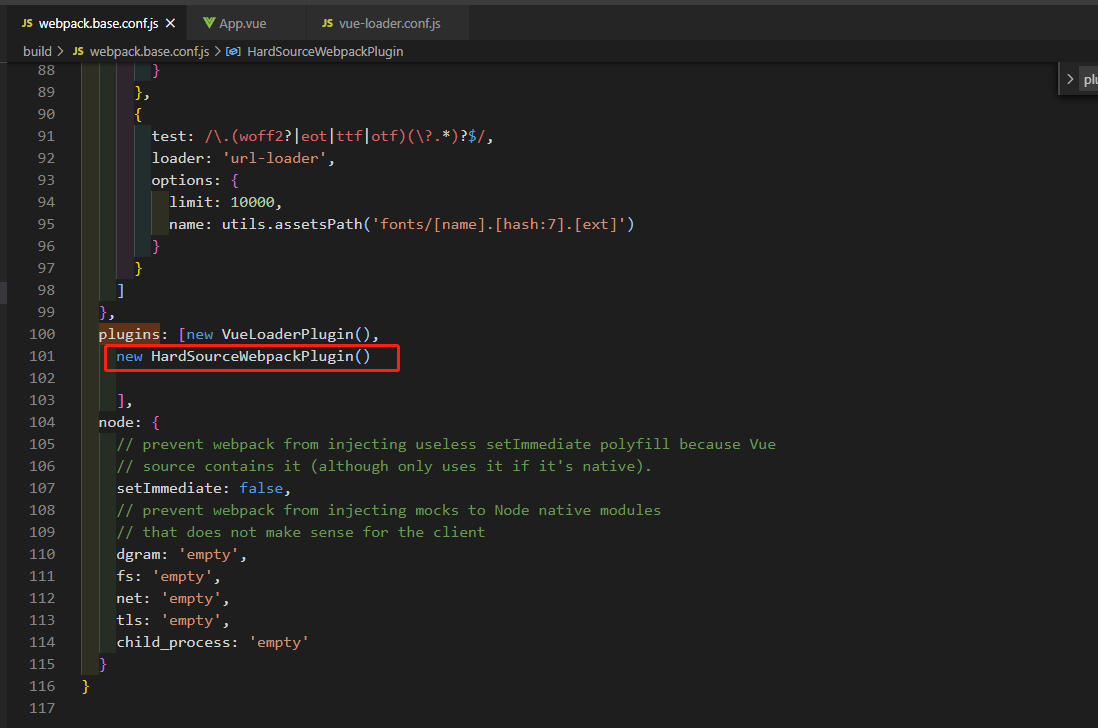
/*webpack.base.conf.js */
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin')


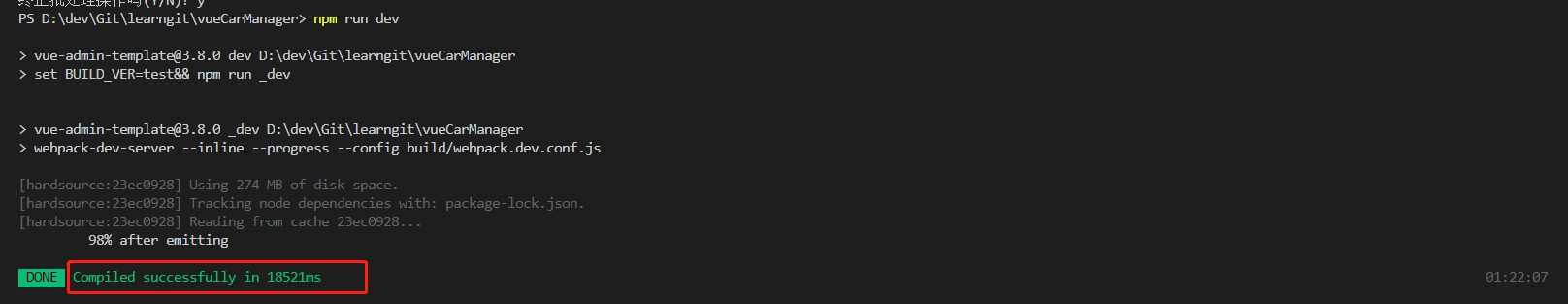
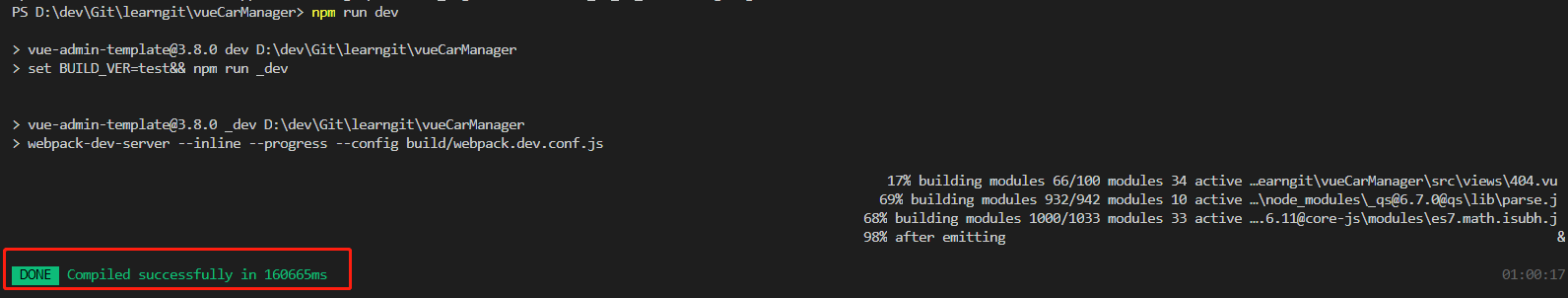
三、提升效果

***添加缓存后