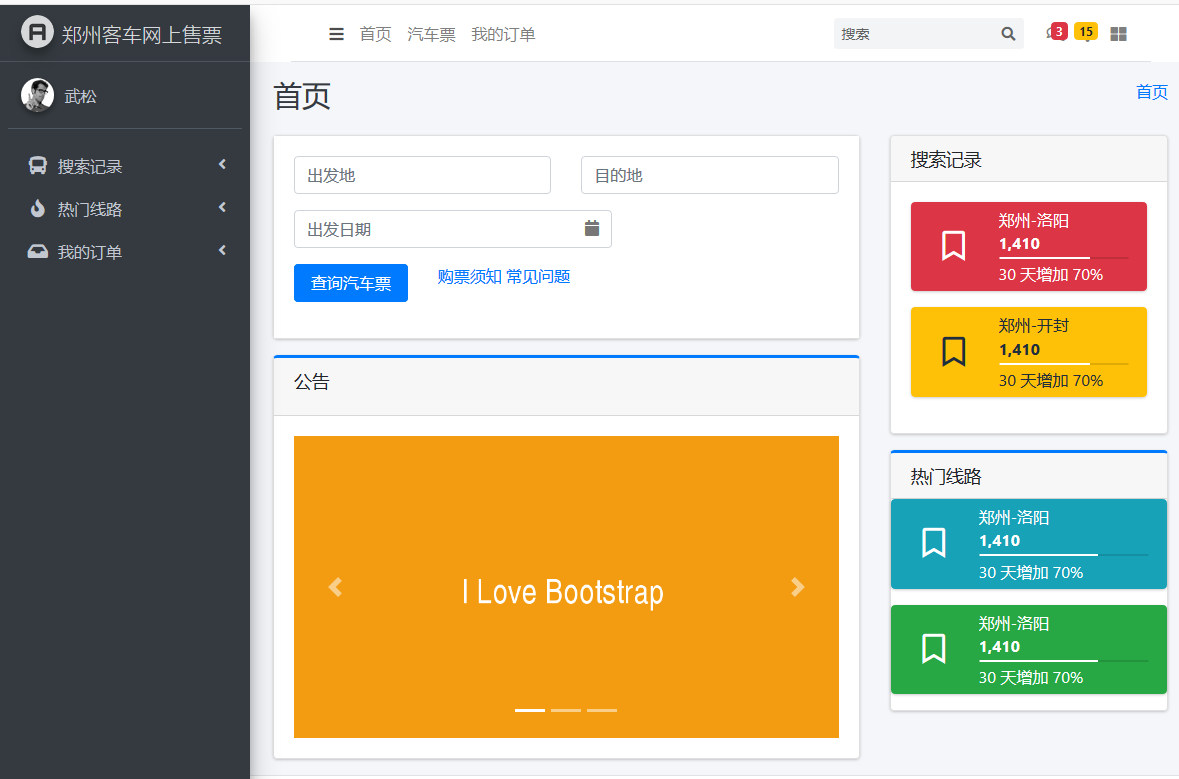
首页效果如下:

其中上、左部分为布局页面,主要代码如下

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>@ViewBag.Title - My ASP.NET Application</title> <link rel="stylesheet" href="/plugins/fontawesome-free/css/all.min.css"> <!-- 主题样式 --> <link rel="stylesheet" href="/admin-lte/css/adminlte.min.css"> <!-- 离线 Google 字体: Source Sans Pro --> <link href="/admin-lte/css/google.css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet"> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body class="hold-transition sidebar-mini sidebar-collapse"> <!-- Site wrapper --> <div class="wrapper"> <div class="container"> <!-- 导航栏 --> <nav class="main-header navbar navbar-expand-md navbar-white navbar-light"> <div class="container"> <!-- 左侧导航栏链接 --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a> </li> <li class="nav-item d-none d-sm-inline-block"> @Html.ActionLink("首页", "Index", null, new { @class = "nav-link" }) </li> <li class="nav-item d-none d-sm-inline-block"> @Html.ActionLink("汽车票", "Index", null, new { @class = "nav-link" }) </li> <li class="nav-item d-none d-sm-inline-block"> @Html.ActionLink("我的订单", "Index", null, new { @class = "nav-link" }) </li> </ul> <!-- 搜索表单 --> <form class="form-inline ml-3"> <div class="input-group input-group-sm"> <input class="form-control form-control-navbar" type="search" placeholder="搜索" aria-label="Search"> <div class="input-group-append"> <button class="btn btn-navbar" type="submit"> <i class="fas fa-search"></i> </button> </div> </div> </form> </div> <!-- 右侧导航栏链接 --> <ul class="navbar-nav ml-auto"> <!-- 消息下拉菜单 --> <li class="nav-item dropdown"> <a class="nav-link" data-toggle="dropdown" href="#"> <i class="far fa-comments"></i> <span class="badge badge-danger navbar-badge">3</span> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right"> <a href="#" class="dropdown-item"> <!-- 消息开始 --> <div class="media"> <img src="admin-lte/img/user1-128x128.jpg" alt="用户头像" class="img-size-50 mr-3 img-circle"> <div class="media-body"> <h3 class="dropdown-item-title"> Brad Diesel <span class="float-right text-sm text-danger"><i class="fas fa-star"></i></span> </h3> <p class="text-sm">有空的话就打电话给我...</p> <p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 小时前</p> </div> </div> <!-- 消息结束 --> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <!-- 消息开始 --> <div class="media"> <img src="../../dist/img/user8-128x128.jpg" alt="用户头像" class="img-size-50 img-circle mr-3"> <div class="media-body"> <h3 class="dropdown-item-title"> John Pierce <span class="float-right text-sm text-muted"><i class="fas fa-star"></i></span> </h3> <p class="text-sm">我收到你的消息了</p> <p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 小时前</p> </div> </div> <!-- 消息结束 --> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <!-- 消息开始 --> <div class="media"> <img src="/admin-lte/img/user3-128x128.jpg" alt="用户头像" class="img-size-50 img-circle mr-3"> <div class="media-body"> <h3 class="dropdown-item-title"> 武松 <span class="float-right text-sm text-warning"><i class="fas fa-star"></i></span> </h3> <p class="text-sm">主题在这里</p> <p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 小时前</p> </div> </div> <!-- 消息结束 --> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item dropdown-footer">查看所有消息</a> </div> </li> <!-- 通知下拉菜单 --> <li class="nav-item dropdown"> <a class="nav-link" data-toggle="dropdown" href="#"> <i class="far fa-bell"></i> <span class="badge badge-warning navbar-badge">15</span> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right"> <span class="dropdown-item dropdown-header">15 条通知</span> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <i class="fas fa-envelope mr-2"></i> 4 条新消息 <span class="float-right text-muted text-sm">3 分钟前</span> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <i class="fas fa-users mr-2"></i> 8 个好友请求 <span class="float-right text-muted text-sm">12 小时前</span> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <i class="fas fa-file mr-2"></i> 3 个新报告 <span class="float-right text-muted text-sm">2 天前</span> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item dropdown-footer">查看所有通知</a> </div> </li> <li class="nav-item"> <a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#" role="button"> <i class="fas fa-th-large"></i> </a> </li> </ul> </nav> </div> <!-- /.navbar --> <!-- 主侧边栏容器 --> <aside class="main-sidebar sidebar-dark-primary elevation-4"> <!-- 品牌 Logo --> <a href="../../index3.html" class="brand-link"> <img src="/admin-lte/img/AdminLTELogo.png" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" style="opacity: .8"> <span class="brand-text font-weight-light">郑州客车网上售票</span> </a> <!-- Sidebar --> <div class="sidebar"> <!-- Sidebar user (optional) --> <div class="user-panel mt-3 pb-3 mb-3 d-flex"> <div class="image"> <img src="/admin-lte/img/user2-160x160.jpg" class="img-circle elevation-2" alt="用户头像"> </div> <div class="info"> <a href="#" class="d-block">武松</a> </div> </div> <!-- 侧边栏菜单 --> <nav class="mt-2"> <ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false"> <!-- 使用 .nav-icon 类添加图标, 或使用 font-awesome 或其他任何图标字体库 --> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fas fa-bus"></i> <p> 搜索记录 <i class="right fas fa-angle-left"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="../../index.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>仪表盘 v1</p> </a> </li> <li class="nav-item"> <a href="../../index2.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>仪表盘 v2</p> </a> </li> <li class="nav-item"> <a href="../../index3.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>仪表盘 v3</p> </a> </li> </ul> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fas fa-fire"></i> <p> 热门线路 <i class="right fas fa-angle-left"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="../charts/chartjs.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>ChartJS 插件</p> </a> </li> <li class="nav-item"> <a href="../charts/flot.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>Flot 插件</p> </a> </li> <li class="nav-item"> <a href="../charts/inline.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>内联图表</p> </a> </li> </ul> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fas fa-inbox"></i> <p> 我的订单 <i class="fas fa-angle-left right"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="../UI/general.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>常规</p> </a> </li> <li class="nav-item"> <a href="../UI/icons.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>图标</p> </a> </li> <li class="nav-item"> <a href="../UI/buttons.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>按钮</p> </a> </li> <li class="nav-item"> <a href="../UI/sliders.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>滑块</p> </a> </li> <li class="nav-item"> <a href="../UI/modals.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>弹框 & 提醒</p> </a> </li> <li class="nav-item"> <a href="../UI/navbar.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>导航 & 选项卡</p> </a> </li> <li class="nav-item"> <a href="../UI/timeline.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>时间线</p> </a> </li> <li class="nav-item"> <a href="../UI/ribbons.html" class="nav-link"> <i class="far fa-circle nav-icon"></i> <p>丝带</p> </a> </li> </ul> </li> </ul> </nav> <!-- /.sidebar-menu --> </div> <!-- /.sidebar --> </aside> <!-- Content Wrapper. 包含页面内容 --> @RenderBody() <!-- /.content-wrapper --> <footer class="main-footer"> <div class="float-right d-none d-sm-block"> <b>版本</b> 1.0.0 </div> <strong>Copyright © 2014-2019 <a href="http://www.baidu.com">郑州客车网上售票</a>.</strong> 保留所有 权利。 </footer> <!-- Control Sidebar --> <aside class="control-sidebar control-sidebar-dark"> <!-- 控制侧边栏内容在这里 --> </aside> <!-- /.control-sidebar --> </div> <!-- ./wrapper --> <!-- 载入脚本 --> <!-- jQuery --> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("Styles", required: false) @RenderSection("Scripts", required: false) <script src="/admin-lte/js/adminlte.min.js"></script> </body> </html>
中间部分为内容页,主要代码如下

@{ ViewBag.Title = "Index"; } @section Styles{ @Styles.Render("~/adminlte/datetimepickercss") } <div class="content-wrapper"> <!-- 内容标题(页面标题) --> <div class="content-header"> <div class="container"> <div class="row mb-2"> <div class="col-sm-8"> <h1 class="m-0 text-dark"> 首页</h1> </div><!-- /.col --> <div class="col-sm-4"> <ol class="breadcrumb float-sm-right"> <li class="breadcrumb-item"><a href="#">首页</a></li> </ol> </div><!-- /.col --> </div><!-- /.row --> </div><!-- /.container-fluid --> </div> <!-- /.content-header --> <!-- 主体内容 --> <div class="content"> <div class="container"> <div class="row"> <div class="col-lg-8"> <div class="card"> <div class="card-body register-card-body"> <form role="form" action[email protected]("Index","TicketRecord") method="post"> <div class="form-group row"> <div class="col-sm-6"> @Html.TextBox("Starting", null, new { @class = "form-control", placeholder = "出发地" }) </div> <div class="col-sm-6"> <input type="text" class="form-control" placeholder="目的地"> </div> </div> <div class="form-group "> <div class="input-group date" id="reservationdate" data-target-input="nearest"> <input type="text" class="form-control datetimepicker-input" name="Reservationdate" data-target="#reservationdate" placeholder="出发日期" /> <div class="input-group-append" data-target="#reservationdate" data-toggle="datetimepicker"> <div class="input-group-text"><i class="fa fa-calendar"></i></div> </div> </div> </div> <div class="form-group row"> <!-- /.col --> <div class="col-3"> <button type="submit" class="btn btn-primary btn-block">查询汽车票</button> </div> <div class="col-4"> <a href="#">购票须知</a> <a href="#">常见问题</a> </div> <!-- /.col --> </div> </form> </div> </div> <div class="card card-primary card-outline"> <div class="card-header"> <h3 class="card-title">公告</h3> </div> <!-- /.card-header --> <div class="card-body"> <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="d-block w-100" src="~/Images/p1.png" alt="第一张幻灯片"> </div> <div class="carousel-item"> <img class="d-block w-100" src="~/Images/p2.png" alt="第二张幻灯片"> </div> <div class="carousel-item"> <img class="d-block w-100" src="~/Images/p3.png" alt="第三张幻灯片"> </div> </div> <a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">上一张</span> </a> <a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">下一张</span> </a> </div> </div> </div><!-- /.card --> </div> <!-- /.col-md-6 --> <div class="col-lg-4"> <div class="card"> <div class="card-header"> <h5 class="card-title m-0">搜索记录</h5> </div> <div class="card-body"> <div class="row"> <div class="col-12"> <div class="info-box bg-danger"> <span class="info-box-icon"><i class="far fa-bookmark"></i></span> <div class="info-box-content"> <span class="info-box-text">郑州-洛阳</span> <span class="info-box-number">1,410</span> <div class="progress"> <div class="progress-bar" style="width: 70%"></div> </div> <span class="progress-description"> 30 天增加 70% </span> </div> <!-- /.info-box-content --> </div> <!-- /.info-box --> </div> </div> <div class="row"> <div class="col-12"> <div class="info-box bg-warning"> <span class="info-box-icon"><i class="far fa-bookmark"></i></span> <div class="info-box-content"> <span class="info-box-text">郑州-开封</span> <span class="info-box-number">1,410</span> <div class="progress"> <div class="progress-bar" style="width: 70%"></div> </div> <span class="progress-description"> 30 天增加 70% </span> </div> <!-- /.info-box-content --> </div> <!-- /.info-box --> </div> </div> <!-- /.col --> </div> </div> <div class="card card-primary card-outline"> <div class="card-header"> <h5 class="card-title m-0">热门线路</h5> </div> <div class="row"> <div class="col-12"> <div class="info-box bg-info"> <span class="info-box-icon"><i class="far fa-bookmark"></i></span> <div class="info-box-content"> <span class="info-box-text">郑州-洛阳</span> <span class="info-box-number">1,410</span> <div class="progress"> <div class="progress-bar" style="width: 70%"></div> </div> <span class="progress-description"> 30 天增加 70% </span> </div> <!-- /.info-box-content --> </div> <!-- /.info-box --> </div> </div> <div class="row"> <div class="col-12"> <div class="info-box bg-success"> <span class="info-box-icon"><i class="far fa-bookmark"></i></span> <div class="info-box-content"> <a hef="#" class="info-box-text">郑州-洛阳</a> <span class="info-box-number">1,410</span> <div class="progress"> <div class="progress-bar" style="width: 70%"></div> </div> <span class="progress-description"> 30 天增加 70% </span> </div> <!-- /.info-box-content --> </div> <!-- /.info-box --> </div> </div> </div> </div> </div> <!-- /.col-md-6 --> </div> <!-- /.row --> </div><!-- /.container-fluid --> </div> <!-- /.content --> @section Scripts{ @Scripts.Render("~/adminlte/datetimepickerjs") }
