两列布局简单应用:
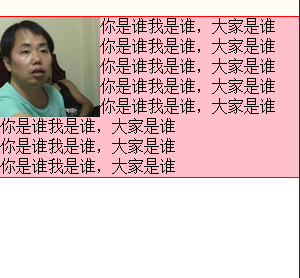
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>两列布局应用</title> <style> *{ margin:0; padding: 0; } .wrap{ width:300px; border:1px solid red; margin:0 auto; } .left{ width:100px; height: 100px; background: url(img/xfz.png) no-repeat; background-position: -50px -50px; float: left; } .right{ background: pink; padding-left: 10px; } </style> </head> <body> <div class="wrap"> <div class="left"></div> <div class="right"> 你是谁我是谁,大家是谁<br /> 你是谁我是谁,大家是谁<br /> 你是谁我是谁,大家是谁<br /> 你是谁我是谁,大家是谁<br /> 你是谁我是谁,大家是谁<br /> 你是谁我是谁,大家是谁<br /> 你是谁我是谁,大家是谁<br /> 你是谁我是谁,大家是谁<br /> </div> </div> </body> </html>
效果如图:

一般情况下,如在商品展示中,左边单独占一列右边单独占一列,如图:

实现这一效果,代码如下:
.right{
background: pink;
overflow: hidden;/*开启bfc*/
padding-left: 10px;
}
思考:
如果左侧文字过多,我们希望能用省略号表示,如图:

代码结构:
<div class="wrap"> <div class="left"></div> <div class="right"> 你是谁我是谁,大家是谁,我在哪里<br /> 你是谁我是谁,大家是谁,我在哪里<br /> 你是谁我是谁,大家是谁,我在哪里<br /> 你是谁我是谁,大家是谁,我在哪里<br /> 你是谁我是谁,大家是谁,我在哪里<br /> 你是谁我是谁,大家是谁,我在哪里<br /> 你是谁我是谁,大家是谁,我在哪里<br /> 你是谁我是谁,大家是谁,我在哪里<br /> 你是谁我是谁,大家是谁,我在哪里<br /> 你是谁我是谁,大家是谁,我在哪里<br /> </div> </div>
实现方式:
.right{
background: pink;
padding-left: 10px;
/*省略号组合*/
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;/*开启bfc*/
}