解析ES6语法 babel-loader
- 安装插件 npm i @babel/core @babel/preset-env babel-loader -D
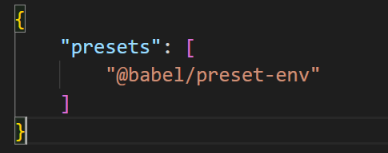
- 新建 .babelrc 文件

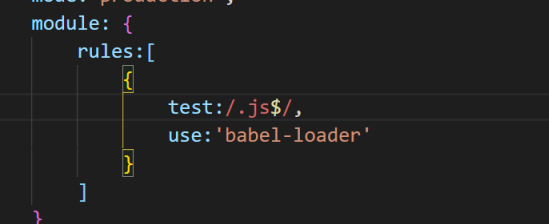
- 在webpack.config.js文件中增加babel配置

解析 React JSX语法
- 在 .babel文件中的presets数组中添加 “@babel/preset-react”
- 安装react等 npm i react react-dom @babel/preset-react -D
- 测试:新建s.js文件,然后配置好webpack的entry和output,打包好后新建html文件引入js
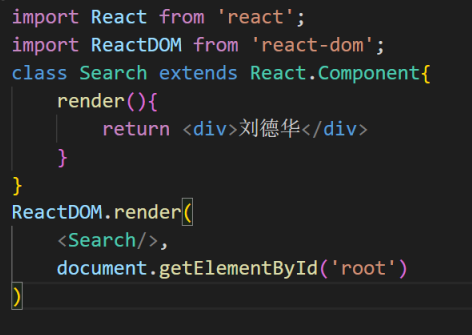
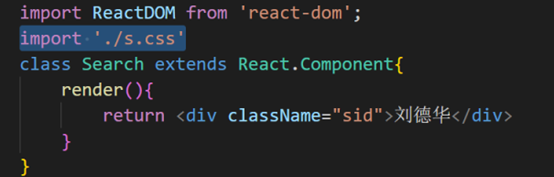
s.js文件内容:

解析CSS文件
- css-loader 用于加载.css文件,并转换成commonjs对象
- style-loader 将样式通过<style>标签插入到head中
- 安装npm i style-loader css-loader -D
- 编写css文件
- 引入css文件到js ,在jsx语法中,class要用classname

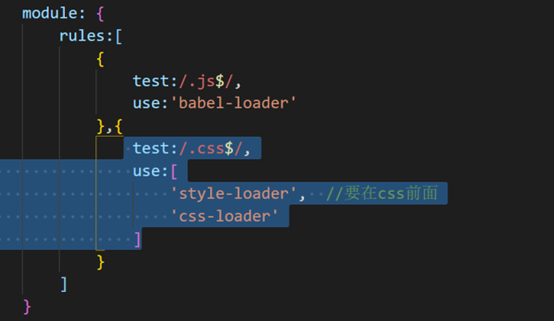
- 配置webpack.config.js的module
-

解析less和sass
- 安装指令 npm i less less-loader -D
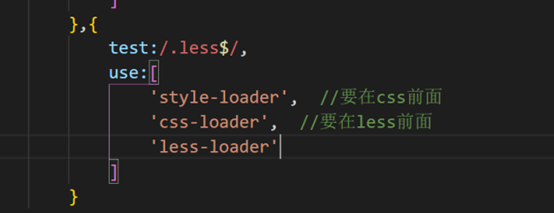
- 用法基本和CSS差不多,less-loader依赖css-loader需要在css-loader下面添加less-loader
- Webpack.config.js

解析图片
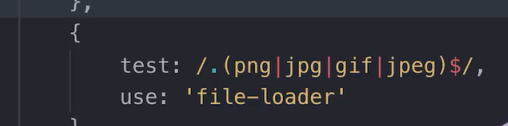
- 安装file-loader npm i file-loader -D
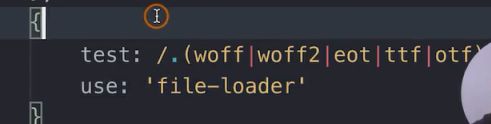
- Webpack.config.js

- 同样使用时需要将图片导入到 js

解析字体也一样道理,将字体文件引入到css,再去webpack.config,js配置规则