文章目录
一、认识Django
1、简介
Django,是用python语言写的开源web开发框架,并遵循MVC设计。
Django的主要目:简便、快速的开发「数据库」驱动的网站。
它强调代码复用,多个组件可以很方便的以"插件"形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(DoNotRepeatYourself)原则。
2、MVC与MVT模式
(1)MVC模式
有一种程序设计模式叫MVC,其核心思想是分工、解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。
MVC的全拼为Model-View-Controller,最早由TrygveReenskaug在1978年提出。
是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式;是为了将传统的输入(input)、处理(processing)、输出(output)任务运用到图形化用户交互模型中而设计的。
随着标准输入输出设备的出现,开发人员只需要将精力集中在业务逻辑的分析与实现上。
后来被推荐为Oracle旗下Sun公司Java EE平台的设计模式,并且受到越来越多的使用ColdFusion(ColdFusion(直译:冷聚变),是一个动态Web服务器)和PHP的开发者的欢迎。
现在虽然不再使用原来的分工方式,但是这种分工的思想被沿用下来,广泛应用于软件工程中,是一种典型并且应用广泛的软件架构模式。后来,MVC的思想被应用在了Web开发方面,被称为Web MVC框架。

- M全拼为
Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。 - V全拼为
View,用于封装结果,生成页面展示的html内容。 - C全拼为
Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
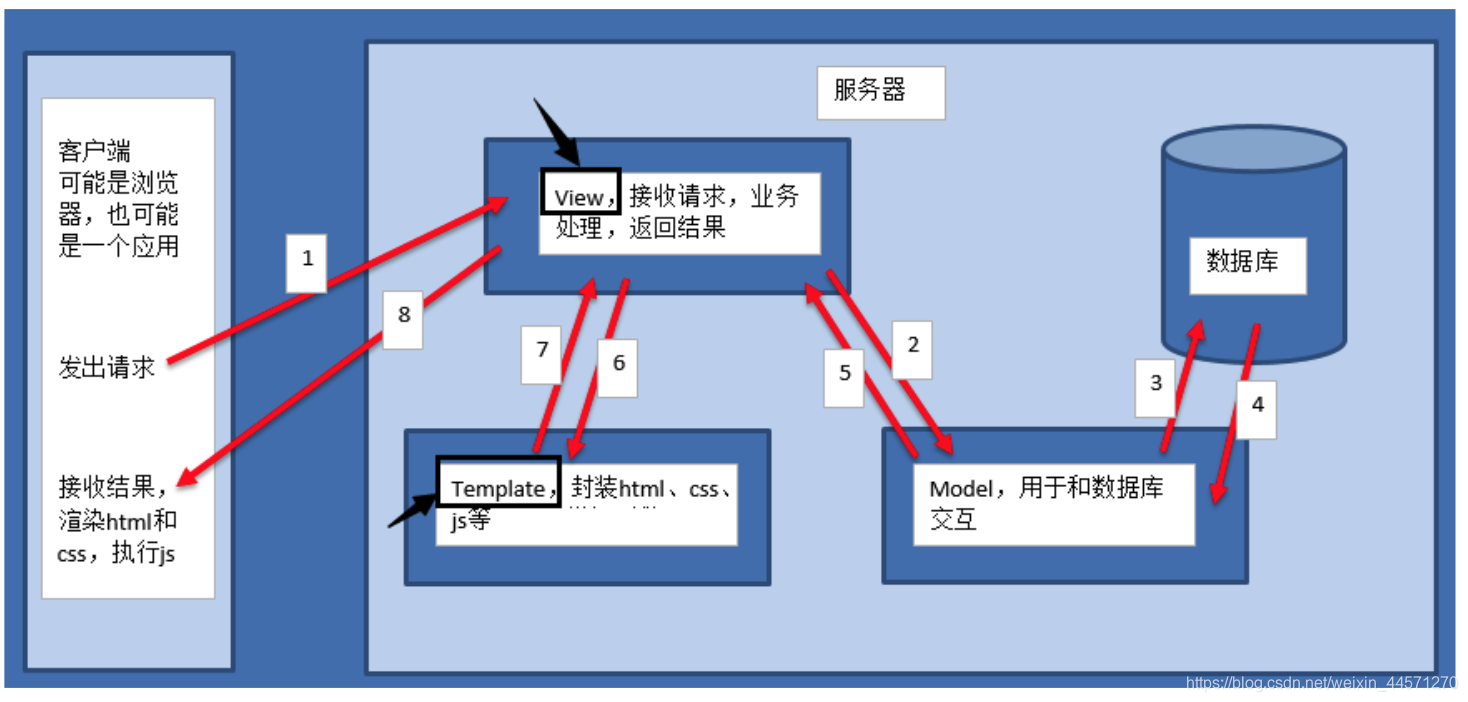
(2)Django的MVT模式
Django借鉴MVC模式,根据自身特点,提出了MVT模式!

- M全拼为
Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。 - V全拼为
View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。 - T全拼为
Template,与MVC中的V功能相同,负责封装构造要返回的html。
从这里看MTV只是把名字改了下,其实不然,其中有好多细节方面是与MVC不一样的!
二、Django安装与使用
# 安装django命令
pip3 install django
pip3 install django==2.1.1 # 指定安装的django版本
# 卸载django
pip3 uninstall django
1、手动创建django项目
mkdir ./django
cd ./django
django startproject mysite # 开启一个django项目,项目名为mysite
cd mysite
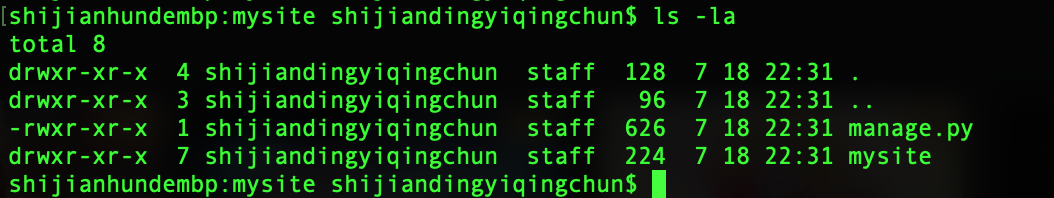
ls -al

manage.py这是什么?有什么作用?
manage.py是用来启动django服务器的!
# 启动命令:
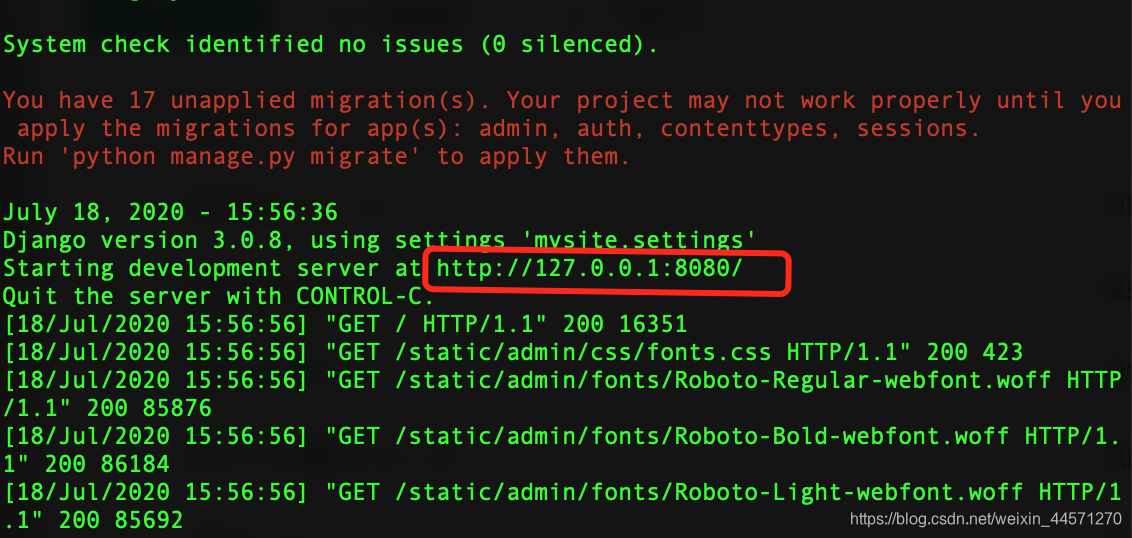
python3 manage.py runserver 8080
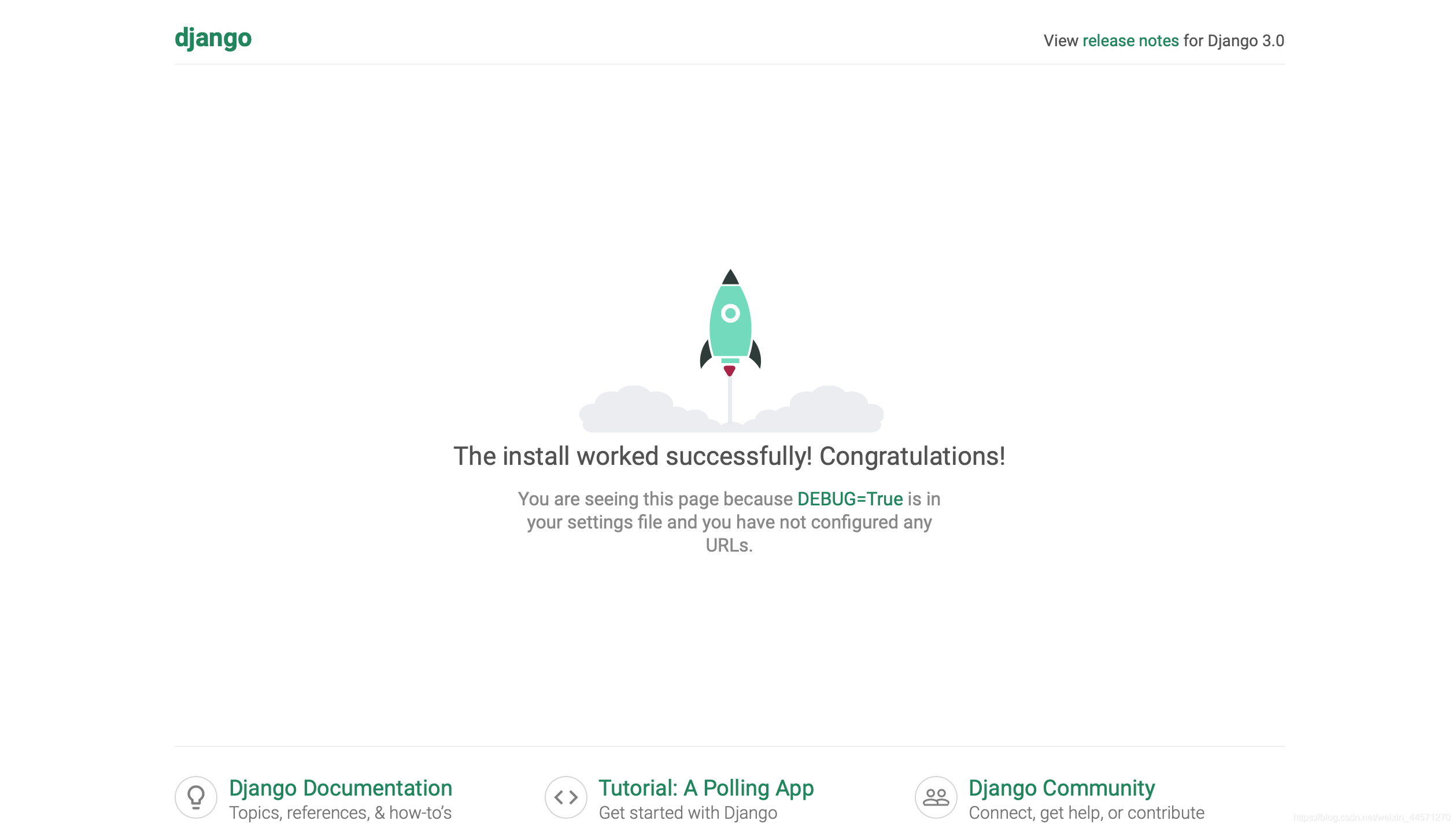
 接下来我们访问一下,我们什么都没有配置,应该会出现django默认页面!
接下来我们访问一下,我们什么都没有配置,应该会出现django默认页面!

ok,成功!
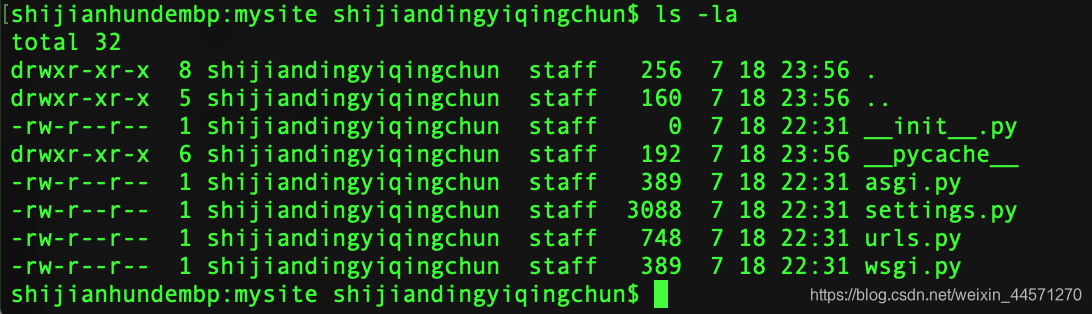
接下来我们再进mysite文件夹进去看看!

其中现在我们只需要知道settings.py,urls.py即可!wsgi.py中都是socket相关的代码,实现了wsgi协议!
settings.py: 项目的全局配置文件
urls.py: 负责url的分发控制,url与视图函数的对应关系!
其实一个项目中还可以有很小应用,或者说小模块,本身可以独立出来的!比如微信是一个项目,朋友圈、小程序都可以看作一个单独的应用模块!因此为了减少耦合,并提高可维护性、可扩展性!django提供了产生应用的命令:
# 可以开启多个应用
python manage startapp app01
python manage startapp app02
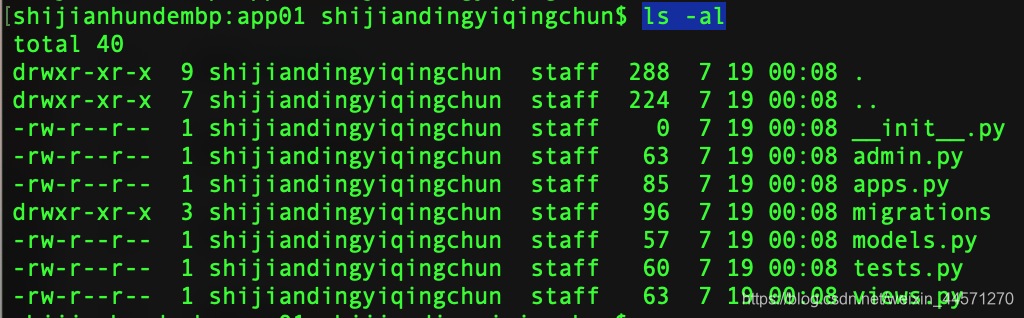
以其中一个应用来看:
# 我们可以来看看它的目录结构
cd app01
ls -al
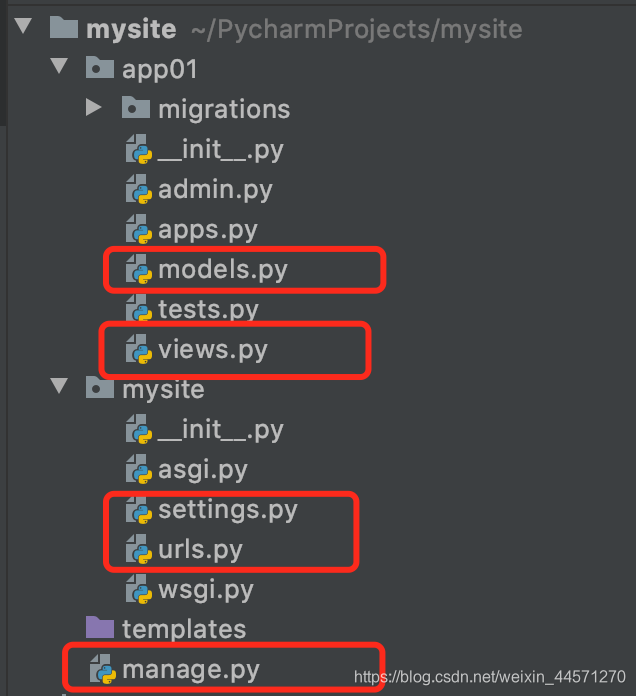
 其中目前需要知道的是
其中目前需要知道的是models.py、views.py,每个应用都有自己独立的model、view文件,降低耦合!
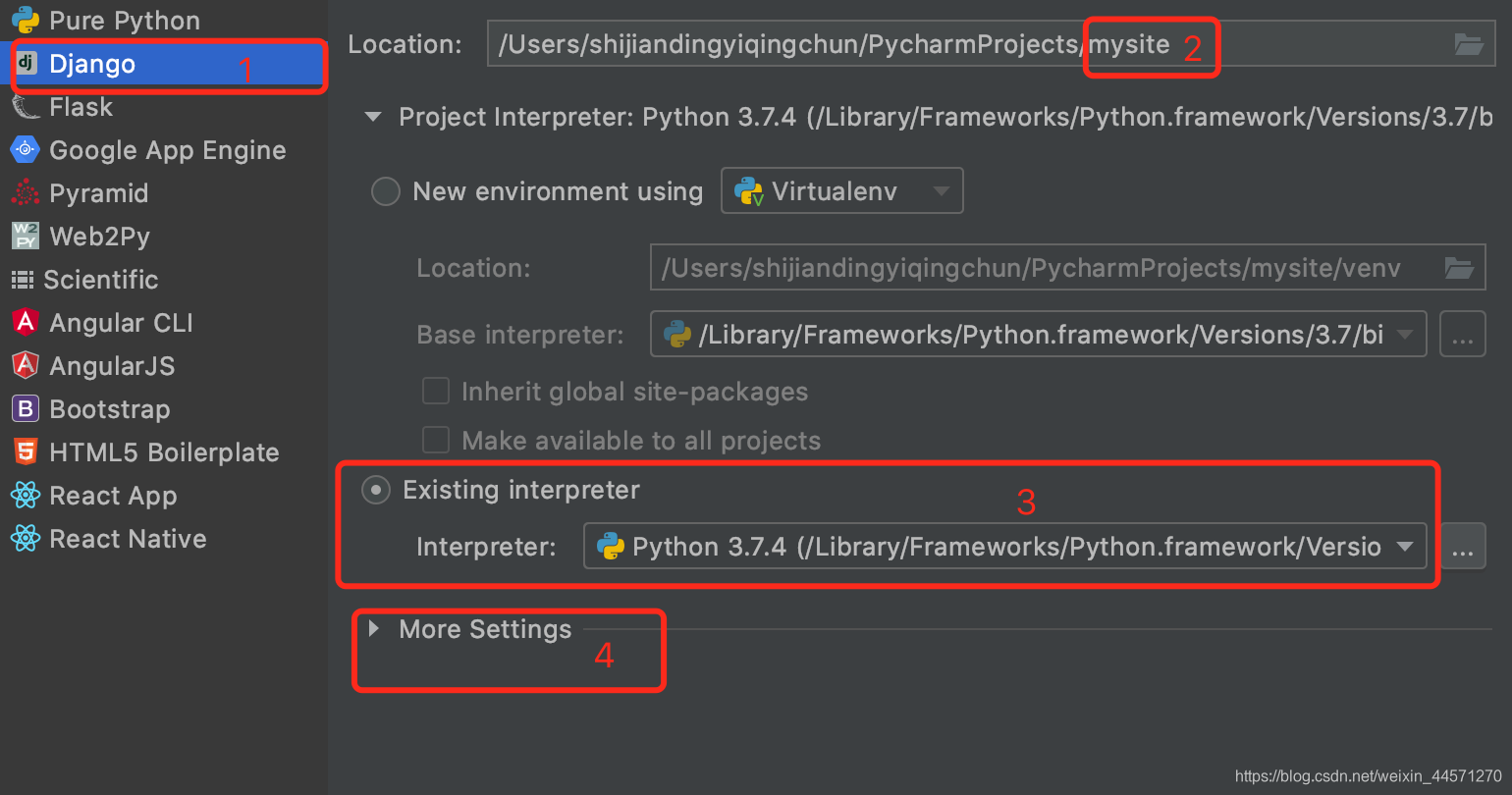
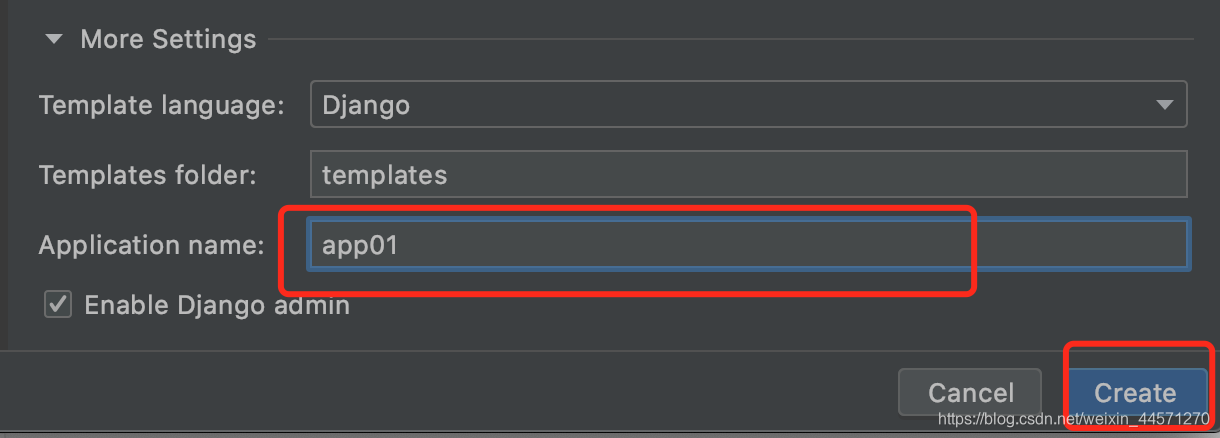
2、pycharm创建django项目



成功!进入项目…
这里我们可以纵观全局目录结构:

3、核对配置settings.py
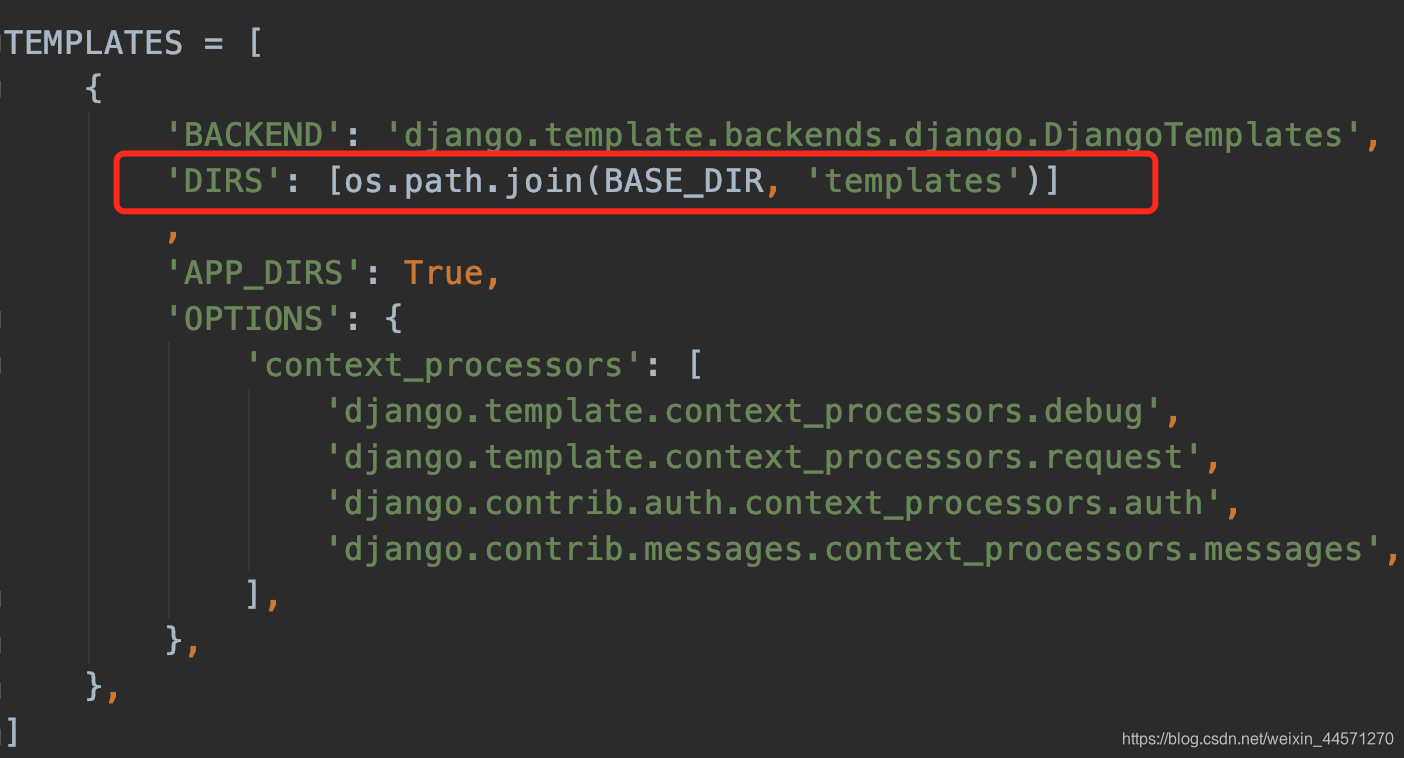
(1)配置模板文件(template)的查找路径


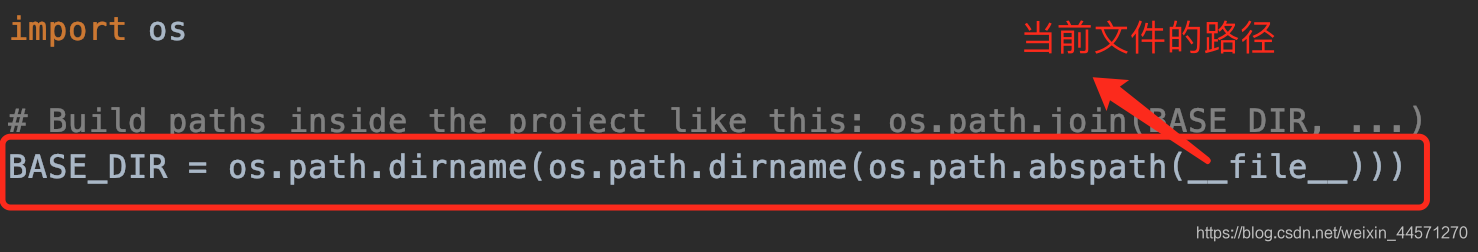
看看DIRS是否配置了路径!一般pycharm都会给你自动配置的!有小伙伴可能会问BASE_DIR是啥呀!如下:
 这个常量就定义在settings文件的最前面!
这个常量就定义在settings文件的最前面!
(2)去掉csrf验证

把这行删除,不然你开启django服务器,服务器会拒绝你的post请求!目前我们先注释或者删除这行,后面我会讲解csrf!