书接上文,上回书咱们了解了一下 HTML 这妹子的好闺蜜 CSS,知道了 CSS 是谁,为啥她能和 HTML 成为这么好的闺蜜,以及她的成长背景。
接下来,咱们要继续深入 CSS,为啥?因为你看到过不化妆就出门的妹子吗?!还是的,现在的 HTML 和 CSS 基本上是形影不离的。咱们想要把 HTML 搞到手,就得先从 CSS 下手。
怎么使用 CSS
在上文书中咱们了解到 CSS 主要是用来让 HTML 变得更漂亮的,所以 CSS 肯定是要用在 HTML 文档中的。那么,接下咱们就看看在 HTML 文档中要怎么使用 CSS。
内联样式
HTML 元素的属性中有一种叫做通用属性,其中有个叫做 style 的属性,通过这个属性咱们就可以为元素设置 CSS 样式。像这个样子:
<h1 style="color: lightcoral;">内联样式</h1>
咱们可以看到,style 属性的值就是 CSS 样式内容了。

当然了,现在咱们不用太过在意 CSS 样式的内容是怎么样的,饭也是要一口一口吃地嘛!那咱们先回到内联样式本身,咱们可以发现这种方式设置 CSS 样式是比较简单、直接的,毕竟 HTML 所有的元素都可以设置 style 属性。
可是,这种所谓的内联样式呢,也有一些问题:
- 由于
style属性是属于 HTML 元素的,所以就导致了 HTML 结构和 CSS 样式混合在一起了。虽说 CSS 是 HTML 形影不离的闺蜜,但是多少还是要保持一定距离的!总不至于将来娶个 HTML,再陪嫁个 CSS 吧,你说是吧! - 这种通过
style属性设置的 CSS 样式只能作用在一个元素,这就可能出现多个元素要编写相同的 CSS 样式了。这种重复完全是不必要的,也会让咱们和 HTML 之间变得枯燥无趣。
内嵌样式表
为了解决内联样式的这些问题,HTML 也想了一些方法,其中一种就是内嵌样式表。这种方式实际上是通过 <head> 元素中的 <style> 元素来为 HTML 元素设置 CSS 样式。像这个样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内嵌样式表</title>
<style>
h1 {
color: lightcoral;
}
</style>
</head>
<body>
<h1>内联样式</h1>
</body>
</html>
由于这种方式是通过 CSS 选择器把 CSS 样式和 HTML 元素进行关联的,所以在多个 HTML 元素之间就可以使用同一个 CSS 样式内容了。
但是呢,这种方式也不是说就没有问题了:虽说这种方式下,CSS 样式没有写在元素上,但依旧还是在 HTML 中的,所以 HTML 和 CSS 还是混合在一起的。
外联样式
想要彻底地解决 HTML 和 CSS 不要混合在一起的方法就是使用外联样式。这种方式实际上是通过 <head> 元素中的 <link> 元素来引入外部的 CSS 样式文件。
比如咱们可以先来创建一个扩展为 .css 的文件,然后把 CSS 样式都放在这个文件中。像这个样子:

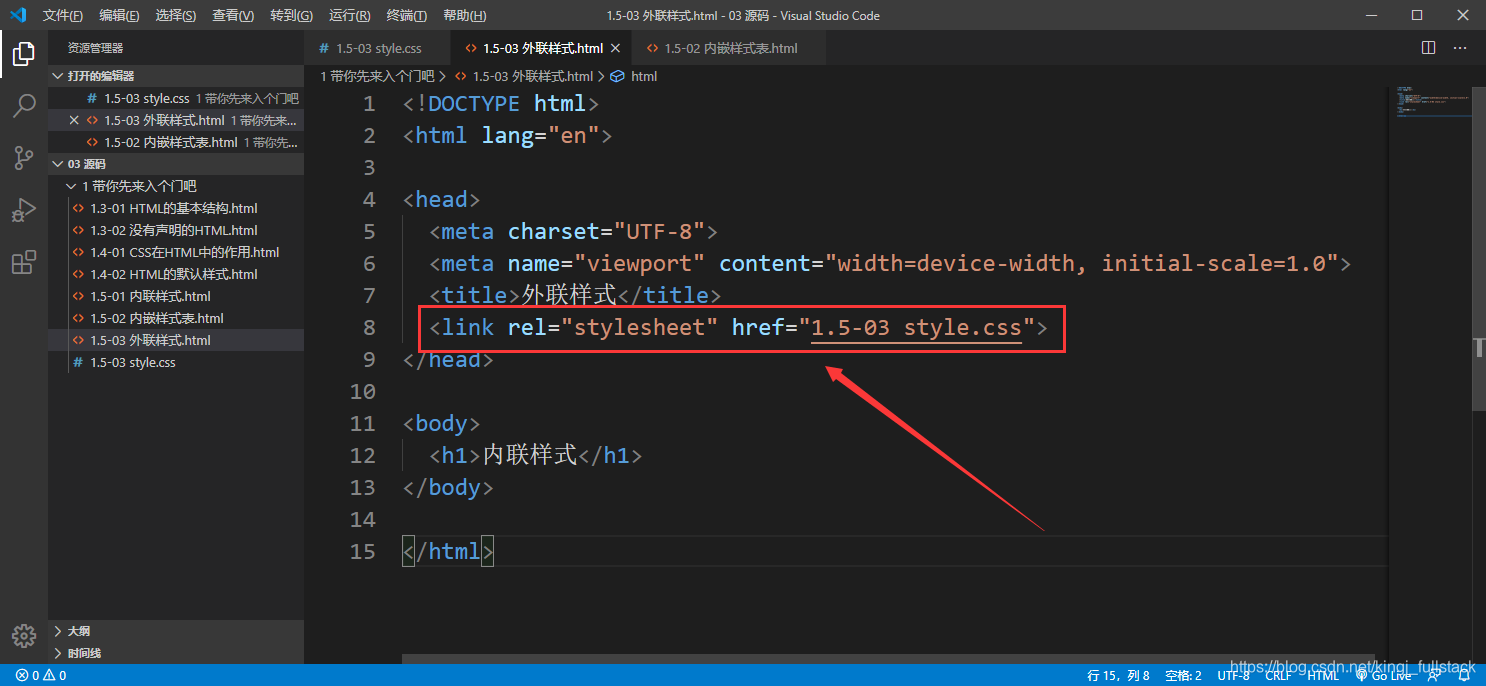
然后,再通过 <link> 元素把这个 CSS 文件引入到 HTML 中就可以了:

关于 <link> 元素咱们得说清楚这里用到的两个属性:
rel属性:这是用来设置引入文件和 HTML 之间的关系的,比如现在使用的stylesheet表示引入的是 CSS 样式文件。href属性:这是用来设置引入文件的路径。换句话讲,就是通过这个路径 HTML 文档可以找个 CSS 文件。
还有个事件,咱们也得说清楚:就是现在咱们硬是把 HTML 和 CSS 拆成了两个文件,相互之间独立,仅仅是通过 HTML 中的 <link> 元素产生了联系。这就导致了浏览器在加载的时候,也是单独加载 HTML 和 CSS 的。不信的话,你可以看一下具体的过程:

CSS 的语法结构
在 HTML 中使用 CSS 的三种方式咱们都了解了,那接下来咱们就再深入一点,来看看 CSS 样式的语法结构是怎么样的。在真正研究 CSS 语法结构之前,咱们先写个 CSS 样式吧:
h1 {
color: lightcoral;
font-weight: 400;
}
基于这样的一个 CSS 示例代码,咱们再来研究 CSS 的语法结构就容易的多了。废话不多说,咱们接下来就来看看 CSS 的语法结构是怎么样的吧:

实际上,CSS 语法结构非常地简单,主要就是选择器和声明块两个。而 CSS 的选择器是接下来咱们要重点学习的;声明块里面的样式属性都是 CSS 已经提供好了的,咱们只要掌握这些属性的作用和用法就好了。