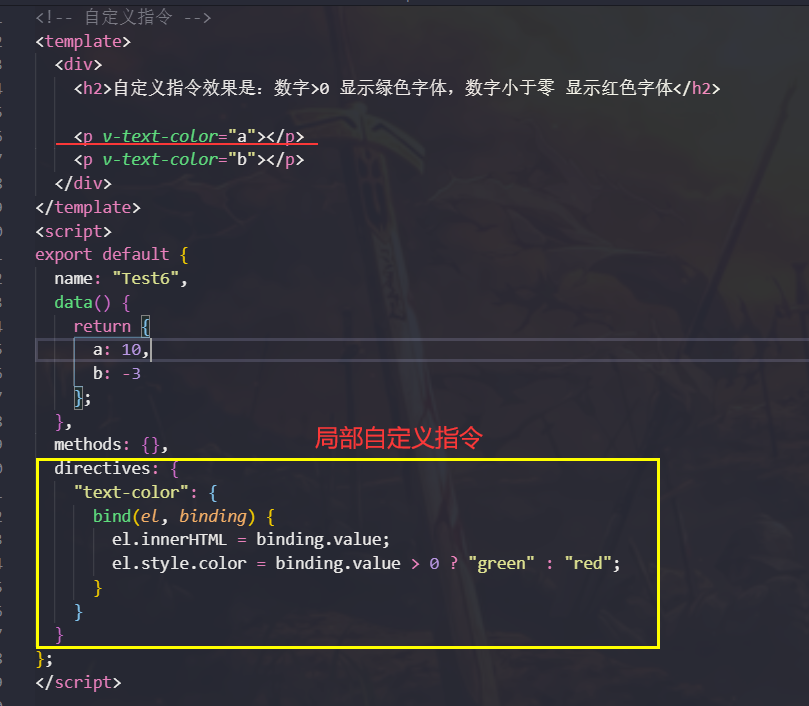
<template>
<div>
<h2>自定义指令效果2是:数字>0 显示绿色字体,并且带上绿色图片 ;数字小于零 显示红色字体带上红色图片</h2>
<p v-text-color="a"></p>
<p v-text-color="b"></p>
</div>
</template>
<script>
export default {
name: "Test6",
data() {
return {
a: 10,
b: -3,
};
},
methods: {},
directives: {
"text-color": {
bind(el, binding) {
el.innerHTML = `<span>${binding.value}</span><img
style="widht:18px;height:18px;display:inline-block;vertical-align:middle;"
src="${
binding.value > 0
? require("@/assets/img/icon-up.png") //如果没有配置@/assets=assets别名,就写全
: require("assets/img/icon-down.png")
}"
/>
`;
el.style.fontSize = "12px";
el.style.color = binding.value > 0 ? "green" : "red";
}
}
}
};
</script>