网页布局中常要定义元素的宽度和高度,但很多情况下,希望元素的大小能够根据窗口或者子元素自动调整,这就是PC端的自适应。
优点:能够使网页显示的更灵活,可以适应在不同设备不同窗口和不同分辨率下正常显示
相对于窗口和父元素的自适应写法
宽度设置:当块状元素不设置宽度是,默认宽度就为100%,是父元素的100%,始终与父元素同宽
注:默认情况下,如果没设置宽度,给元素加了绝对定位和固定定位,他的宽度就不会与父元素同宽,而是跟里面的内容同宽
高度设置:
高度自适应:
1、相对窗口自适应(设置HTML和body的高度为100%才能生效)
注:百分比设置宽高的时候,都是相对当前元素的父元素进行百分比设置
2、相对元素或内容自适应
1、非浮动元素的父元素高度自适应
实现方法:不设置高度或设置高度为height:auto
2、浮动元素的高度自适应
说明:当前元素不设置高度是,第一级元素浮动以后,父元素会出现高度塌陷


解决方法:
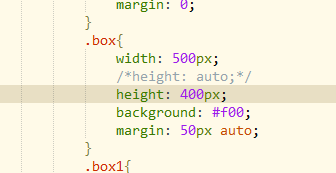
1、 给父元素设置固定的高度


缺点:不能让父元素高度自适应
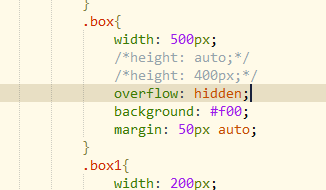
2、 给父元素添加overflow:hidden;(遵循bfc原则)

缺点:超出内容被隐藏


3、 在浮动元素下添加一个元素设置成{clear:both;height:0;overflow:hidden’}


缺点:生成很多空标记,增加结构负担,造成代码冗余
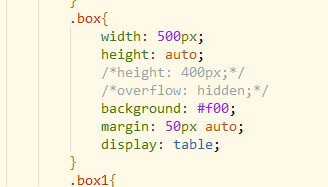
4.给父元素添加display:table:


缺点:改变了父元素的元素类型
5、 万能清除法(推荐使用)
.clear-fix:after{content: "";height:0; display:block; clear: both; overflow: hidden; visibility: hidden;}

