map方法和forEach方法是遍历数组的常用方法
- forEach方法
<script>
var arr = [1,3,5,7,2,4,6,8];
arr.forEach(function(item,index,arr){ //item数组中的元素,index元素对应的下标,arr数组本身
console.log(item,index,arr);
})
</script>
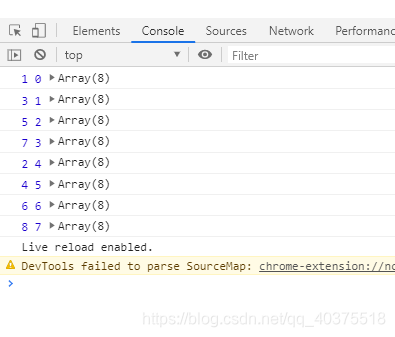
上述代码执行后的结果:

注:forEach遍历数组的时候会跳过空元素
- map方法
<script>
var arr = [1,3,5,7,2,4,6,8];
var arr1 = arr.map(function(item,index,arr){
return item;
})
console.log(arr1);
</script>

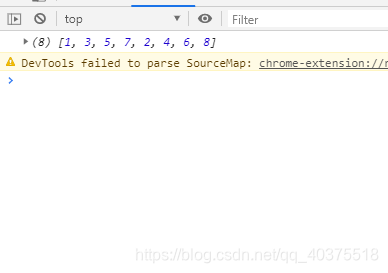
map会返回一个与原数组长度相等的新数组,可以使用return返回值
map和forEach方法的区别:
forEach没有返回值,使用return无效
map可以使用return,有返回值,返回的是与原数组相同长度的新数组