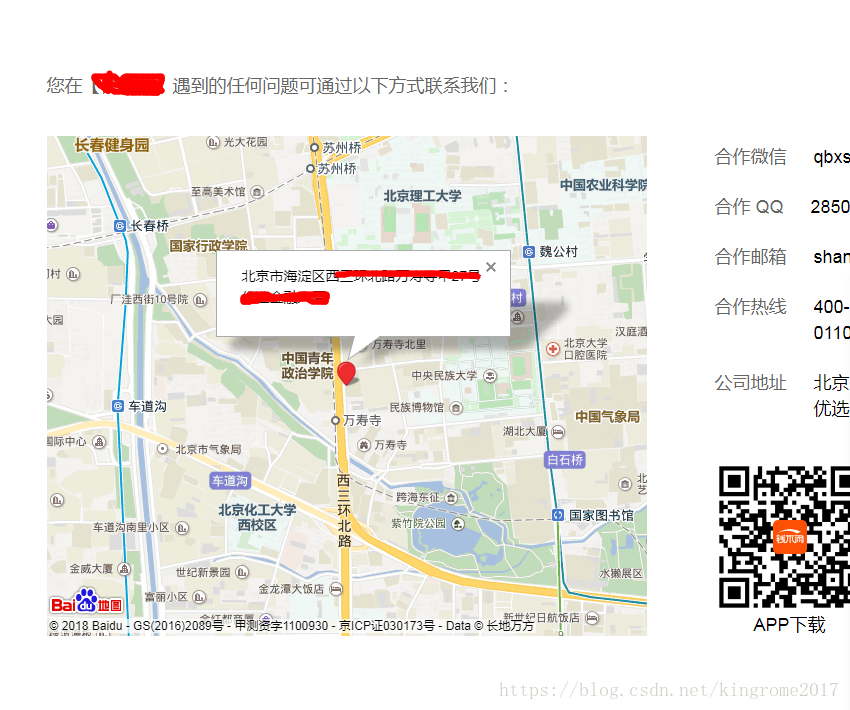
<!-- 百度地图 -->
<div id="allmap"></div>allmap();
function allmap(){
var sContent ="北京市海淀区西三环北路 <br>大厦";
var map = new BMap.Map("allmap");
var point = new BMap.Point(116,39); //可以通过百度地图坐标拾取系统 http://api.map.baidu.com/lbsapi/getpoint/index.html
var marker = new BMap.Marker(point);
var infoWindow = new BMap.InfoWindow(sContent);
map.centerAndZoom(point, 15);
map.addOverlay(marker);
marker.openInfoWindow(infoWindow);
$('#imgDemo').load(function (){
infoWindow.redraw();
})
}