- JS面向对象基础
- 函数就是对象,对象就是函数。
- 方法直接调用为函数,用new调用为对象。
- JavaScript中没有类的语法,是用函数闭包(closure)模拟出来的,下面讲解的时候还是用C#中的类、构造函数的概念,JavaScript中String、Date等“类”都被叫做“对象”,挺怪,方便初学者理解,不严谨。JavaScript中声明类(类不是类,是对象)。
- Example(写一个Person对象):
- function Person() { } //ok,就这么简单。
- 如何使用Perosn对象?
- var p=new Person();// “var p” 不是 “Person p”。
- p.Name=‘张三’;//动态语言,所以可以直接写。
- p.Age=30;
- p.SayHello=function() { alert(‘Hi~’); }
- alert(p.Name);
- alert(p[‘Age’]);//另外一种动态访问属性的方式。
注:
闭包:简单的理解就是在函数(“外部函数”)中又定义了函数(“内部函数”),并且可以在“外部函数”之外,使用“内部函数”。
JavaScript中没有类的语法,是用函数闭包(closure)模拟出来的,下面讲解的时候还是用C#中的类、构造函数的概念,JavaScript中String、Date等“类”都被叫做“对象”,挺怪,方便初学者理解,不严谨。JavaScript中声明类(类不是类,是对象)。
- JavaScript同样支持this关键字
- 构建一个带参数的Person对象。通过this关键字为对象的属性赋值。
function Person(name, age) {
this.Name = name;
this.Age = age;
this.ShowInfo = function() {
alert('大家好,我叫' + this.Name + ',今年' + this.Age + '岁了。'); }}
var zjl = new Person('周杰伦', 20);
zjl.ShowInfo();
function Person(name,age)可以看做是声明构造函数,Name、Age这些属性也是使用者动态添加了。【var p1 = Person(“周杰伦", 20);//不要丢了new,否则就变成调用函数了,p1为undefined。】new 相当于创建了函数的一个实例。
- String对象(*)
- length属性:获取字符串的字符个数。(无论中文字符还是英文字符都算1个字符。)
- charAt(index)方法:获取指定索引位置的字符。(索引从0开始)
- indexOf(‘字符串’,startIndex)方法:获取指定字符串第一次出现的位置。startIndex表示从第几个开始搜索。
- split(‘分隔符’,limit);//根据分隔符将一个字符串返回为一个数组。limit表示要返回的数组的最大长度(可自定义)。多个分隔符使用正则表达式:var msg = 'a★b★c☆d☆e#f';var vals = msg.split(/☆|★|#/);alert(vals);
- substr(startIndex,len)//从startIndex开始,截取len个字符。
- substring(startIndex,stopIndex)//从startIndex开始,截取到stopIndex位置(不包括stopIndex所在的字符)。
- toUpperCase()//转换大写、toLowerCase();//转换小写
- match()、replace()、search()方法,正则表达式相关
举例:
var uname = new String('a我不h是美女haha10086');
1、charAt用法
alert(uname.length);
alert(uname.charAt(6)); //返回女,不是美,索引从0开始。
alert(uname.indexOf('h', 5)); //从索引为5的字符开始搜索h,如果在索引为3的字符前有h,也不予理会。
2、match用法
var reg = /\w+/g;
//当采用全局模式g,的时候直接把所有匹配的元素返回到一个数组当中
var result = uname.match(reg);
alert(result.length);
for (var i = 0; i < result.length; i++) {
alert(result[i]);
}//结果:3 a h haha10086
3、replace
//不要忽略这里的全局模式g,否则只能匹配第一个符合的元素
//加上g以后,可以吧所有匹配正则表达式的元素都替换
var result = uname.replace(/a/g, 'X');
alert(result);//结果:X我不h是美女hXhX10086
4、match和search方法
//search()方法与indexOf()方法都是返回找到字符串的第一次出现的索引,
//只是search()方法可以用正则表达式,而indexOf()只能写字符串。
var result = uname.search(/\d{5}/);
var resultIndexof = uname.indexOf('10086');
alert(result);//结果:11
alert(resultIndexof);//结果:11
5、split()用法:
//第一个参数是分隔符,第二个参数是要返回的最大元素个数。
var result = uname.split(',', 3);
alert(result.length);//结果:1
for (var i = 0; i < result.length; i++) {
alert(result[i]);
}//结果:a我不h是美女haha10086
6、substr()用法:
//从索引为2的字符开始,截取3个字符,索引是从零开始的。
var result1 = uname.substr(2, 3);
alert(result1);//结果:不h是
7、substring()用法:
//从第2个索引开始截取,截取到第3个索引之前。(不包括第3个索引的字符)
var result2 = uname.substring(2, 3);
alert(result2);
- Array对象
- JavaScript中的Array对象就是数组,首先是一个动态数组,而且是一个像C#中数组、ArrayList、Hashtable等的超强综合体。
- 数组的使用方式:
var names = new Array();//无需初始化长度,动态
names[0] = "tom";
names[1] = "jerry";
names[2] = "lily";
注:在JavaScript中数组时稀疏的。这意味着数组的一下标必须落在一个连续的数组范围内,只有那些真正存储在数组中的元素才能够有JavaScript解释器只给数组下标为0和1000的元素分配内存,而并不给下标在0和1000之间的元素分配内存。
a[0]=1;
a[1000]=”this is element 1000”;
- 循环遍历数组(for循环):
for (var i = 0; i < names.length; i++) {
alert(names[i]);
}
当然这是假定数组时连续的,而且从0开始的。如果情况不是这样的,就要重新检测一下,看看每个元素是否被定义了。例:
for(var i=0;i<names.length;i++)
{
If (names[i])
Alert(names[i])
}
- 循环遍历数组(forin循环):类似于c#中的foreach.
for (var i in names) {
alert(names[i]);//如果直接输出i是什么?
}
使用forin循环可以遍历对象的所有属性。【演示:遍历window对象】
forin循环其实遍历的还是key.
- 数组的其他几种声明方式:
new Array();
new Array(size);
new Array(element0, element0, ..., elementn);
var arr = [‘China’, 2008, true, ‘Hello’];(推荐。)
arr[0]à'China'
arr[1]à2008
- 删除数组元素
Delete运算符把一个数组设置为undefined值,但是元素本身还继续存在。
要删除一个元素的方法:
Array.shift()方法删除数组的第一个元素,Array.pop()方法删除掉最后一个元素。Array.splice()方法从数中删除一个连续范围内的元素。
注:
================Array的其他方法========================
Array.join(“连接字符串”)//将数组中的元素通过指定的“连接字符串”连接起来,返回一个字符串。
Var a={1,2,3};
Var s=a.join();//s=”1,2,3”;
Array.reverse();//将数组中的元素反转。
Array.sort();//排序
在原数组上对数组进行排序,返回排序后的数组,如果调用sort()时,不传递给它参数,那么它将按照字母顺序对数组进行排序。
var a = new Array("banana", "chery", "apple");
a.sort();
var s = a.join('|');
alert(s); //结果:apple | banana | chery
如果将数组按照别的顺序,必须将一个比较函数作为参数传递给sort().该函数确定他的两个参数在排序数组中哪个在前,哪个在后。
SortByAsc(a,b){
return a-b;
}
Array.sort(SortByAsc);
例:
var a = new Array("banana", "chery", "apple","dfg");
a.sort(function(a, b) {
if (a > b) {
return -1;
}
else {
return 1;
}
});
var s = a.join('|');
alert(s); //结果:dfg|chery|banana|apple
concat()方法
能创建并返回一个数组,这个数组包含了调用concat()的原始数组元素,其后跟随的是concat()的参数。如果其中有些参数是数组,那么它将被展开,但是注意concat()方法并不能递归展开一个元素为数组的数组。
var a = [1, 2, 3];
var b = a.concat(4, 5);//结果:1,2,3,4,5
var c = a.concat([4, 5]);//结果:1,2,3,4,5
var d = a.concat([4, 5], [6, 7]);//结果:1,2,3,4,5,6,7
var e = a.concat(4, 5, [6, [7, 8, 9]]);//结果:,1,2,3,4,5,6,[7,8,9]
for (var i in b)
{
alert(b[i])
}
slice()方法:返回指定数组的一个片段。
他的参数指定了要返回的片段的起止点。返回数组包含有第一个参数指定的元素和从那个元素开始到第二个参数制定的元素位置的元素,但是并不包含第二个参数所指定的元素。如果参数中只有一个参数,那么返回的数组将包含从起始位置到原数组结束处的所有元素。如果是负数则是从最后一个元素而言。
var a = [1, 2, 3, 4, 5, 6];
var b = a.slice(0, 3);//结果:1,2,3
var c = a.slice(3);//结果:4,5,6
var d = a.slice(1, -1);//结果:2,3,4,5,
var e = a.slice(-3, -2);//结果:4
splice()方法是插入或删除数组元素的通用方法。
Splice() 的第一个参数指定了要插入或删除的元素在数组中的位置。第二个元素指定了要从数组中删除的元素的个数。如果第二个参数被省略了,那么将删除从开始元素到数组结尾处的所有元素。Splice()返回的是删除元素后的数组,如果没有删除任何元素,将返回一个空数组。
var a = [1, 2, 3, 4, 5, 6, 7, 8, 9];
a.splice(4);//结果:a=[1,2,3,4];
a.splice(1, 2);//结果:a=[1,4];
a.splice(1, 1);//结果:a=[1];
splice() 的前面连个参数指定了删除的数组。这两个参数之后还可以有任意多个参数,他们指定的是要从第二个参数制定的位置处开始插入的元素。
var a=[1,2,3,4,5];
a.splice(2, 0, 'a', 'b');//结果:a=[1,2,a,b,3,4,5]
a.splice(2, 2, [1, 2], 3);//结果:删除a,b a=[1,2,[1,2],3,3,4,5]
- Dictionary
- JS中的Array是一个宝贝,不仅是一个数组,还是一个Dictionary,还是一个Stack(栈集合,不能是Dictionary)。
var pinyins = new Array();
pinyins["人"] = "ren";
pinyins["口"] = "kou";
pinyins["手"] = "shou";
alert(pinyins["人"]);
alert(pinyins.人);
- 字典风格的简化创建方式:
var arr = {“人”:”ren”,“口”:”kou”};//json格式。
- 像Hashtable、Dictionary那样用,而且像它们一样效率高。
- 不能直接用for循环遍历,需要用forin循环。
- Dictionary风格数组的length为0。所以不能用for遍历。
注:
只要有了Array你就同时拥有了数组、List、Hashtable。
var arr = new Array();
arr[0] = "tom";
arr[1] = "jim";
for (var i in arr) {//打印出来的是0、1、2……证明了数组用法是Dictionary用法的一个特例而已。
alert(i+arr[i]);
}
- Json对象
- 对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

- 数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

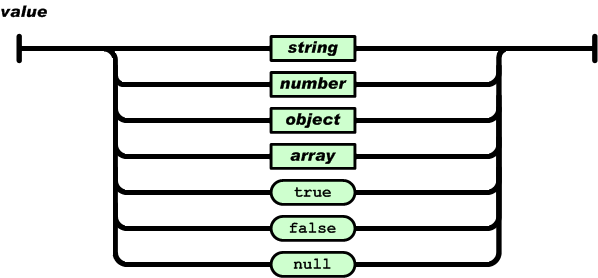
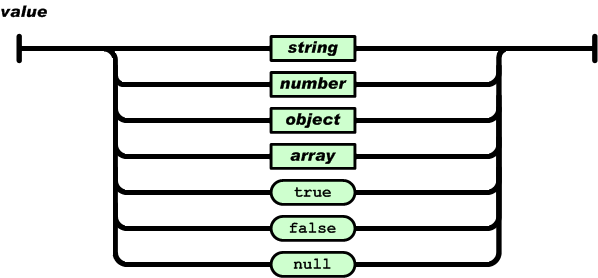
- 值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

-
- var arr={“name”:”tom”,”age”:18,”email”:’[email protected]’};
- Json格式可以当做一个对象。
- arr.name、arr.age、arr.email
- var arr=[ {"name":"steve","age":18}, {"name":"steve","age":18}];//json对象数组。
- 在Ajax中使用JSON格式传输数据非常方便。
例:
====================JSON========================
1.
var personalInfo = { "name": "周杰伦", "age": 20, "address": { "city": "beijing", "country": "China"} };
alert(personalInfo.name);
alert(personalInfo.age);
alert(personalInfo.address.city);
alert(personalInfo.address.country);
2.
var students = [{ "id": "1001", "name": "james" }, { "id": "1002", "name": "bob"}];
for (var i = 0; i < students.length; i++) {
alert(students[i].id + "===>" + students[i].name);
}
- 扩展方法(*)
- 通过类对象的prototype设置扩展方法,下面为String对象增加quote(两边加字符)方法
String.prototype.quote = function(quotestr) {
if (!quotestr) {
quotestr = "\"";
}
return quotestr + this + quotestr;
};
alert("abc".quote()); alert("abc".quote("|"));
- 扩展方法的声明要在使用扩展方法之前执行。JS的函数没有专门的函数默认值的语法,但是可以不给参数传值,不传值的参数值就是undefined,自己做判断来给默认值。