一问题:
用ajax 请求后台数据,动态获取表格,表格最后一栏的修改按钮,点击修改按钮怎样把当前选中的数据回显到修改页面
二解决办法:
借助layui框架的table
举例:教师账户查询模块核心代码
function tsel() {
$("#div2").empty();
$("#div2")
.html(
"<table class='layui-hide tab' id='test' lay-filter='test'></table>");
layui.use('table', function() {
var table = layui.table;
$("#div2")
.html(
"<table class='layui-hide tab' id='test' lay-filter='test'></table>");
layui.use('table', function() {
var table = layui.table;
table.render({
elem : '#test',
url : 'teachsels.do',
method : 'post',
title : '用户数据表',
parseData : function(res) {
return {
"code" : 0,
"msg" : "",
"count" : 6,
"data" : res
}
},
cols : [ [ {
field : 'id',
title : 'ID',
width : 80,
fixed : 'left',
sort : true,
align : 'center'
}, {
field : 'name',
title : '用户名',
width : 120,
align : 'center'
elem : '#test',
url : 'teachsels.do',
method : 'post',
title : '用户数据表',
parseData : function(res) {
return {
"code" : 0,
"msg" : "",
"count" : 6,
"data" : res
}
},
cols : [ [ {
field : 'id',
title : 'ID',
width : 80,
fixed : 'left',
sort : true,
align : 'center'
}, {
field : 'name',
title : '用户名',
width : 120,
align : 'center'
}, {
field : 'pwd',
title : '密码',
width : 120,
align : 'center'
field : 'pwd',
title : '密码',
width : 120,
align : 'center'
}, {
fixed : 'right',
title : '操作',
toolbar : '#barDemo',
width : 150,
align : 'center'
} ] ],
page : true,
toolbar : false,
width : 480,
limit : 5
});
fixed : 'right',
title : '操作',
toolbar : '#barDemo',
width : 150,
align : 'center'
} ] ],
page : true,
toolbar : false,
width : 480,
limit : 5
});
//监听行工具事件
table.on('tool(test)', function(obj) {
var data = obj.data;
//console.log(obj)
if (obj.event === 'del') {
layer.confirm('真的删除行么', function(index) {
//obj.del();
layer.close(index);
$.ajax({
url: "teachdel.do",
type: "POST",
data:{'id':data.id},
success: function(data){
if(data==null){
layer.msg("删除失败", {icon: 5});
}else{
//删除这一行
obj.del();
//关闭弹框
layer.close(index);
layer.msg("删除成功", {icon: 6});
layer.closeAll();
parent.location.reload();
//Load(); //删除完需要加载数据
}
},
error:function(){
alert(data);
},
});
table.on('tool(test)', function(obj) {
var data = obj.data;
//console.log(obj)
if (obj.event === 'del') {
layer.confirm('真的删除行么', function(index) {
//obj.del();
layer.close(index);
$.ajax({
url: "teachdel.do",
type: "POST",
data:{'id':data.id},
success: function(data){
if(data==null){
layer.msg("删除失败", {icon: 5});
}else{
//删除这一行
obj.del();
//关闭弹框
layer.close(index);
layer.msg("删除成功", {icon: 6});
layer.closeAll();
parent.location.reload();
//Load(); //删除完需要加载数据
}
},
error:function(){
alert(data);
},
});
});
} else if (obj.event === 'edit') {
layer.prompt({
formType : 2,
value : data.pwd
}, function(value,index) {
$.ajax({
url: "teachupdate.do",
type: "POST",
data:{name:data.name,'pwd':value},
success: function(data){
if(data==null){
layer.msg("修改失败", {icon: 5});
}else{
layer.msg("修改成功", {icon: 6});
layer.closeAll();
parent.location.reload();
Load(); //删除完需要加载数据
}
},
error:function(){
alert(data);
},
});
});
}
} else if (obj.event === 'edit') {
layer.prompt({
formType : 2,
value : data.pwd
}, function(value,index) {
$.ajax({
url: "teachupdate.do",
type: "POST",
data:{name:data.name,'pwd':value},
success: function(data){
if(data==null){
layer.msg("修改失败", {icon: 5});
}else{
layer.msg("修改成功", {icon: 6});
layer.closeAll();
parent.location.reload();
Load(); //删除完需要加载数据
}
},
error:function(){
alert(data);
},
});
});
}
});
});
}
});
}
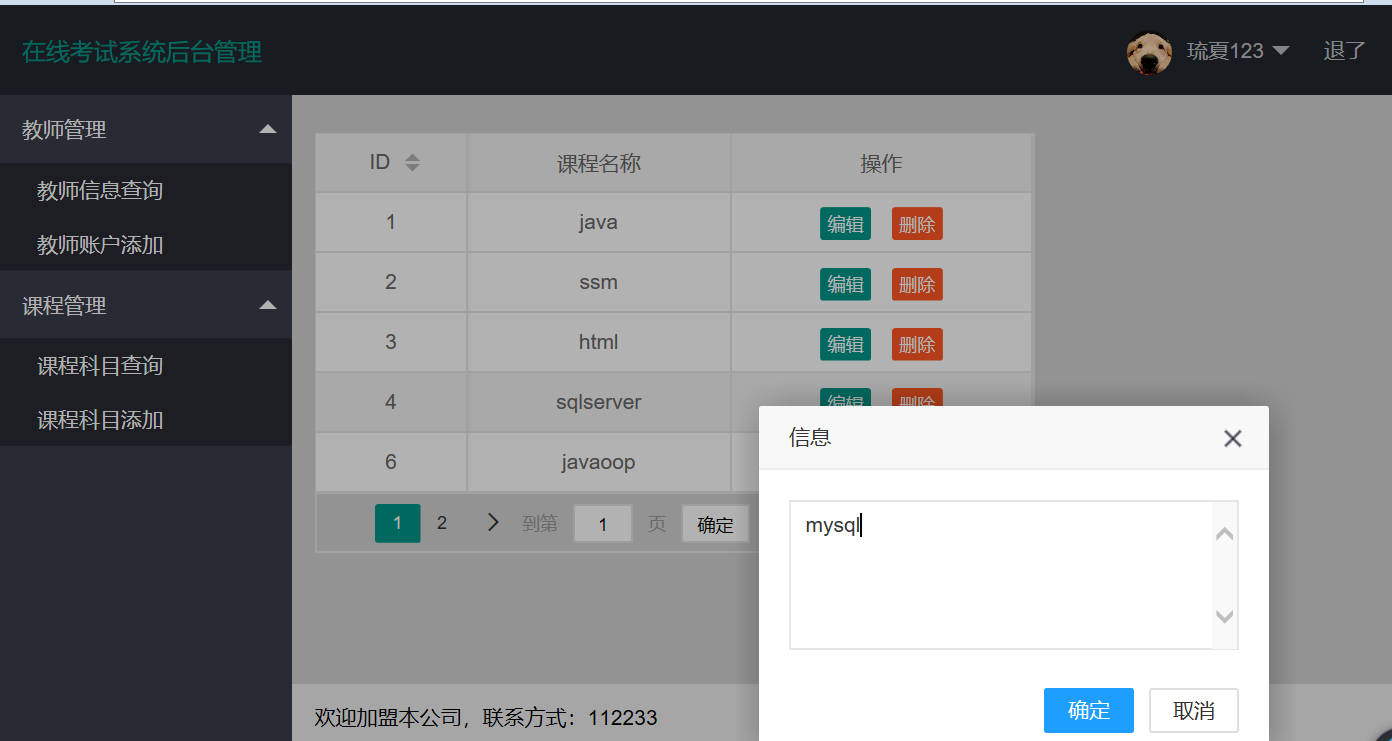
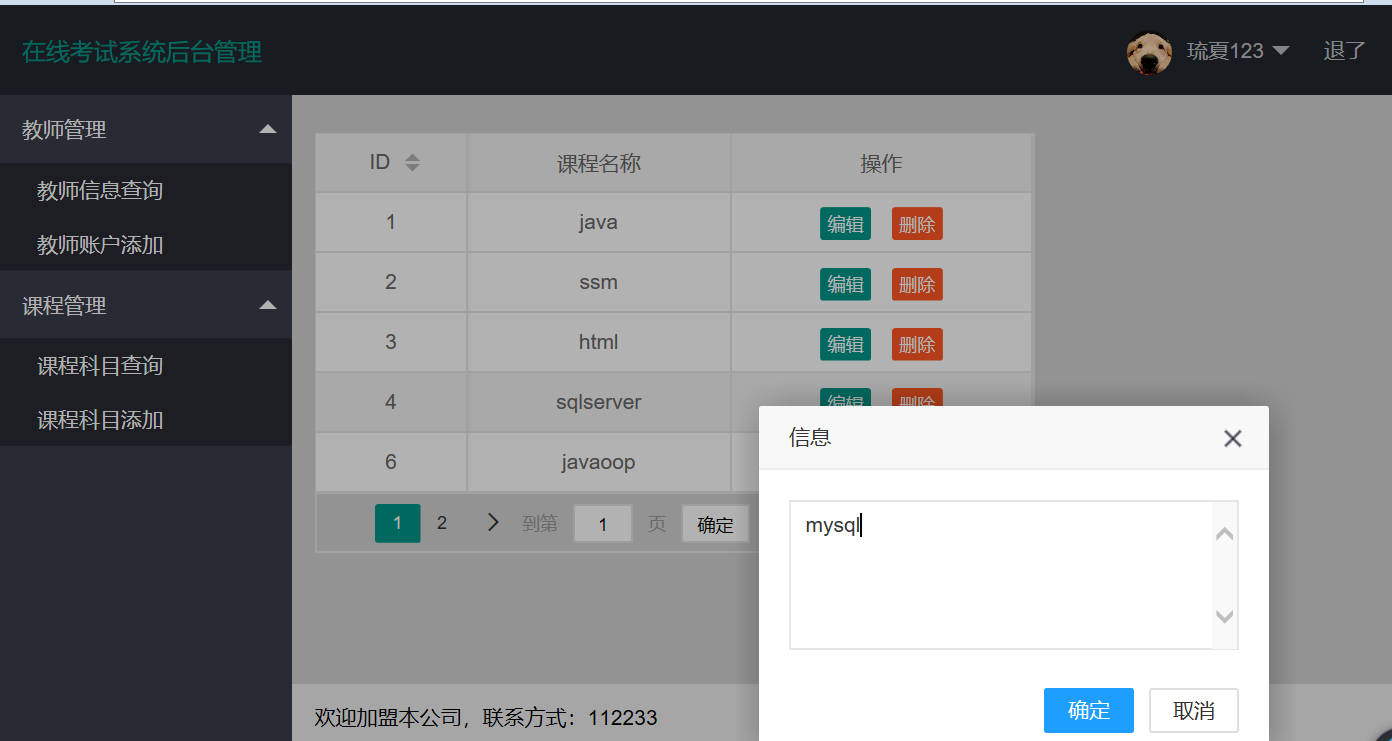
效果图: