webpack-dev-server真好用 嘻嘻嘻嘻嘻
猜你喜欢
转载自blog.csdn.net/wennianzhu/article/details/106352845
今日推荐
周排行
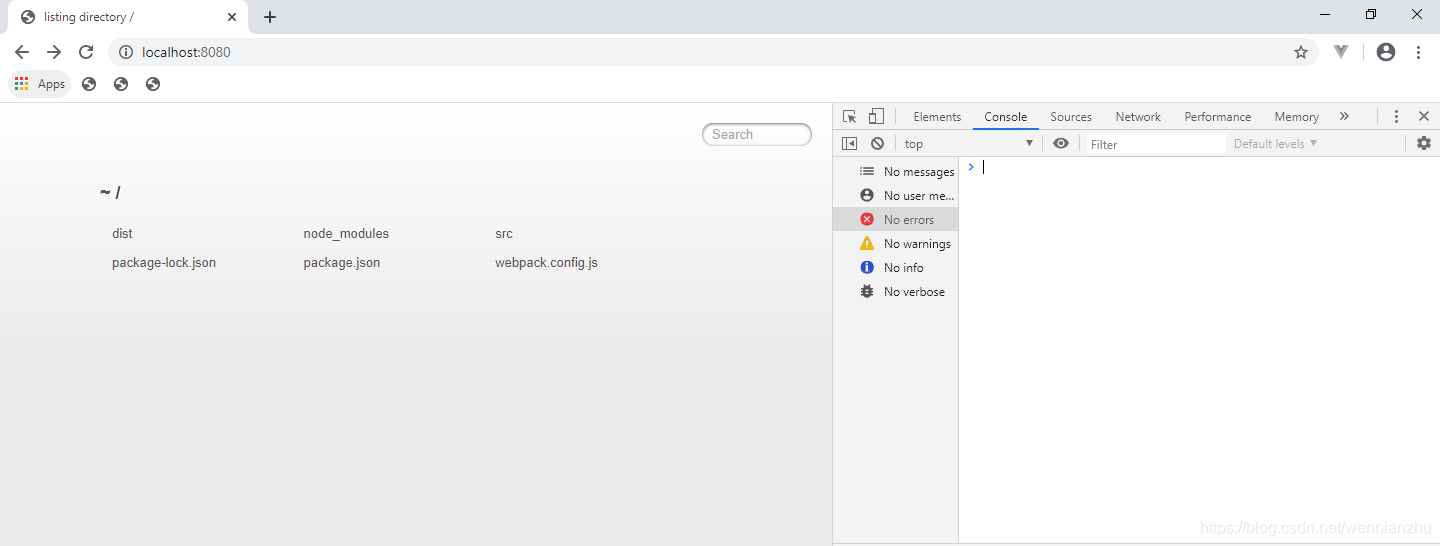
 ##### 接下来访问http://localhost:8080/
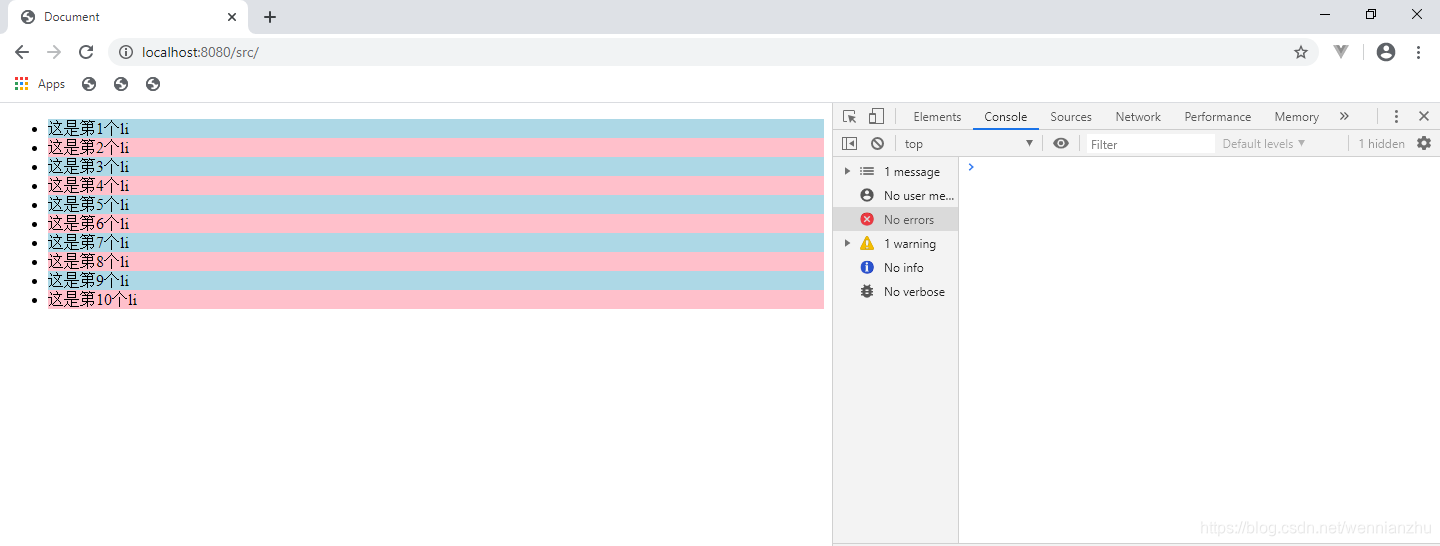
##### 接下来访问http://localhost:8080/ ##### 然后点击src
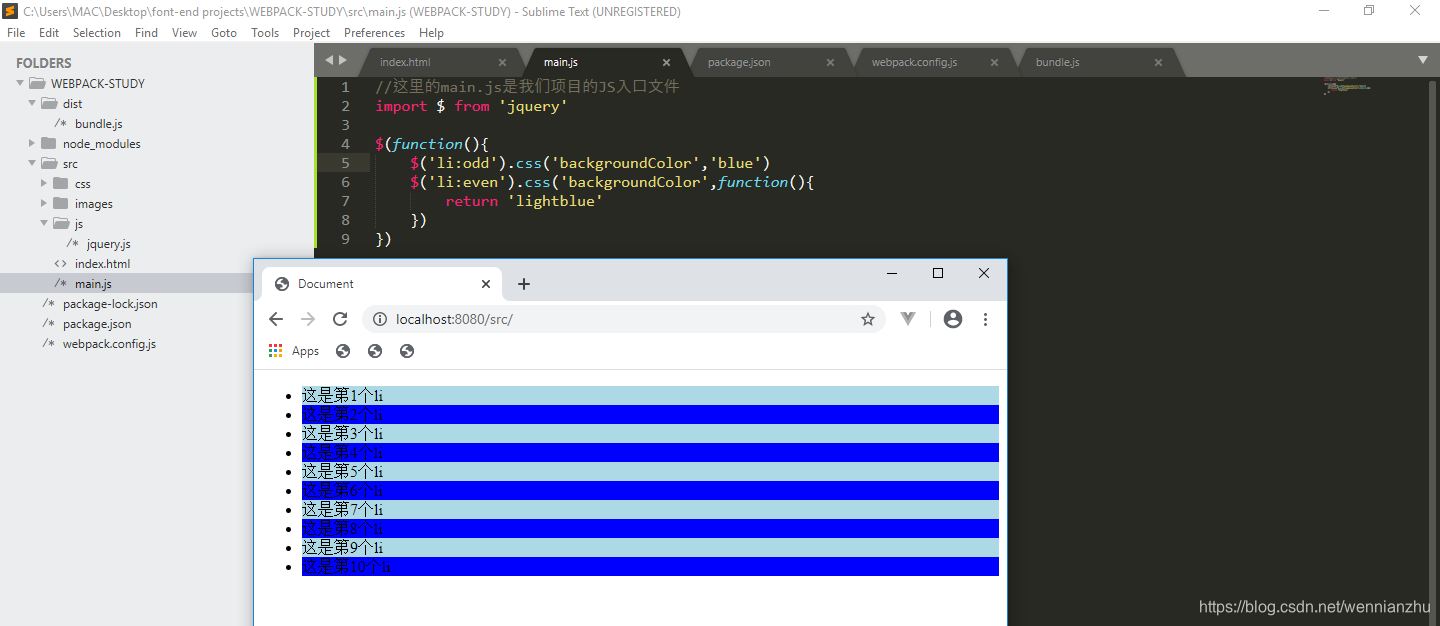
##### 然后点击src 注意:还有比较重要的一个步骤是把之前引入的script标签的src属性的路径给修改成:
注意:还有比较重要的一个步骤是把之前引入的script标签的src属性的路径给修改成: