00. 目录
文章目录
01. 序列图示例
基于js-sequence-diagrams实现了序列图,使用下列的格式声明一个序列图
Markdown代码
```mermaid
sequenceDiagram
DHCP客户机-->>DHCP服务器: IP租约请求
DHCP服务器-->>DHCP客户机: IP租约提供
DHCP客户机-->>DHCP服务器: IP租约选择
DHCP服务器-->>DHCP客户机: IP租约确认
```
网页显示效果
注意:所有的序列图代码需要放在一个语法类型为sequence的代码块中。
02. 序列图语法
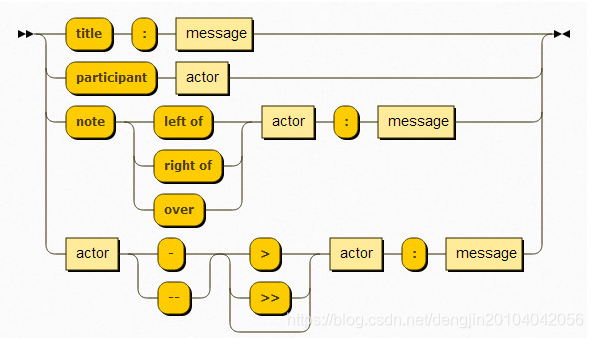
序列图的语法如下图所示。

具体来说:
- 设置title,采用title: message。
MarkDown代码
title: 序列图标题
网页显示效果
- 设置participant,采用participant: actor
MarkDown代码
participant A
participant B
网页显示效果
-
设置note,
- 左侧note: note left of acotor: message
- 右侧note: note right of actor: message,
- 覆盖note: note over actor:message
MarkDown代码
note left of A: 左侧note
note right of B: 右侧note
note over C: 覆盖note
note over A,B: 覆盖多个actor
note over B,C: 测试下\n 换行
网页显示效果
- 设置会话,
- 实线实箭头: actor->actor: message
- 虚线实箭头: actor–>actor:message
- 实线虚箭头: actor->>actor:message
- 虚线虚箭头: actor–>>actor:message
MarkDown代码
A->A:自言自语
A->B:实线实箭头
A-->B:虚线实箭头
A->>B:实线虚箭头
A-->>B:虚线虚箭头
网页显示效果
下面的案例演示了序列图语法的混合使用,参见代码:
MarkDown代码
Title: 作业通知提交序列图
教师-->班长: 通知明天交作业
note left of 教师:通知
班长-->同学们:记得明天交作业
同学们->>班长:了解
同学们-->教师: 交作业
note right of 同学们:作业
网页显示效果
03. 流程图示例
CSDN Markdown基于flowchart.js实现流程图。一个简单的流程格式如下代码所示:
MarkDown代码
st=>start: Start
e=>end
op=>operation: My Operation
cond=>condition: Yes or No?
st->op->cond
cond(yes)->e
cond(no)->op
网页效果显示
注意:所有的流程图代码需要放在一个语法类型为flow的代码块中。
04. 流程图语法
格式如下:
一般节点连接:
节点->节点
条件判断节点连接:
条件节点(yes)->正确应答节点
条件节点(no)->错误应答节点
MarkDown代码
start->isLogin
isLogin(yes)->test
isLogin(no)->login->test
test->end
网页显示效果
MarkDown代码
start=>start: 开始
isLogin=>condition: 是否已登录?
login=>operation: 登陆
selectPic=>operation: 选择一张图片
isPic=>condition: 格式是否正确?
doIt=>operation: 完成资料
isRight=>condition: 资料是否符合要求?
end=>end: 完成
start->isLogin
isLogin(yes)->selectPic
isLogin(no)->login->selectPic
selectPic->isPic
isPic(yes)->doIt->isRight
isPic(no)->selectPic
isRight(yes)->end
isRight(no)->doIt
网页显示效果
05. Gravizo
在研究Markdown UML图的时候,找到了不少在线绘制UML图的方式,例如Dot、PlantUML和UMLGraph等方式,并且发现了一个不用使用任何插件就可调用图片的方式-Gravizo。
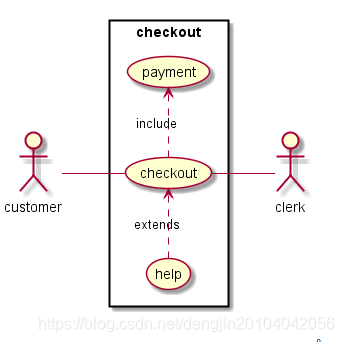
例如,我们可以使用PlantUML的方式绘制一个用例图。

MarkDown代码
@startuml
left to right direction
skinparam packageStyle rect
actor customer
actor clerk
rectangle checkout {
customer -- (checkout)
(checkout) .> (payment) : include
(help) .> (checkout) : extends
(checkout) -- clerk
}
@enduml
可以使用下面代码调用该图片
<img src='http://g.gravizo.com/g?
@startuml
left to right direction;
skinparam packageStyle rect;
actor customer;
actor clerk;
rectangle checkout {
customer -- (checkout);
(checkout) .> (payment) : include;
(help) .> (checkout) : extends;
(checkout) -- clerk;
}
@enduml
'>
06. 甘特图样例
MarkDown代码
```mermaid
%% 语法示例
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h
```
网页显示效果
07. 其它参考示例
7.1 UML标准时序图样例
MarkDown源码
```mermaid
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
end
Note right of 王五: 合理 食物 <br/>看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!
```
网页显示效果
7.2 UML时序图源码复杂样例
MarkDown源码
```mermaid
sequenceDiagram
Title: 标题:复杂使用
对象A->>对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->>对象A: 我很好(响应)
对象B->>小三: 你好吗
小三-->>对象A: 对象B找我了
对象A->>对象B: 你真的好吗?
Note over 小三,对象B: 我们是朋友
participant C
Note right of C: 没人陪我玩
```
7.3 UML时序图源码样例
MarkDown源码
```mermaid
sequenceDiagram
对象A->>对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->>对象A: 我很好(响应)
对象A->>对象B: 你真的好吗?
```
网页显示效果
7.4 标准流程图源码格式(横向)
MarkDown源码
```mermaid
flowchat
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op
```
网页显示效果
7.5 标准流程图源码格式
MarkDown源码
```mermaid
flowchat
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
```
网页显示效果
7.6 竖向流程图源码格式
MarkDown源码
```mermaid
graph TD
A[方形] --> B(圆角)
B --> C{条件a}
C --> |a=1| D[结果1]
C --> |a=2| E[结果2]
F[竖向流程图]
```
网页显示效果
7.7 横向流程图源码格式
MarkDown源码
```mermaid
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
```
网页显示效果