想要实现一个简单的点击并且跳转到另外的界面,对于一个Java开发人员或者前端人员来说简单无比,可以对于Django,我却无能为力,谢特!为了想偷懒不看教程直接头铁去搞,结果搞了六七个小时,还是在小伙伴的帮助下实现的,感谢小政政~那么到底怎么实现

点击其中的一个按钮,就执行跳转到另外一个界面呢?
如果你是一个完全的django小白跟我一样,那你至少要搞懂settings.py, urls.py和views.py,你可能会说,搞屁啦~这么简单的教程还在这里扯犊子,如果你已经明白了,可以直接略过下面这段话:
settings.py这个分全局设置和模块内的设置
下面这个settings.py是全局的设置,咋分辨哪个是全局的呢?哪个是你新建django项目自动生成的那个文件夹,它下面的settings.py就是全局的,这个全局设置里面配置了很多重要的参数,一会说具体的配置
urls是django很重要的文件,啥是路由呢?好比urls是一个交通员,你是一个问路的人,你想去xx宾馆,你就问urls啊,大爷,xx宾馆咋走?django就会通过urls和views.py中函数的映射关系告诉你具体位置
views.py是啥呢?学过mvc的应该并不陌生,这是一个视图层,里面写了一些
你可以先将其理解为宾馆的位置
接下来我们正式开始
首先我们需要把网页都写到 里面,然后我们就有了第一个页面:
里面,然后我们就有了第一个页面:

点击第一个按钮,咋执行跳转的呢?
<a href="{% url 'flow' %}" target="_blank" role="button">flow predict</a>
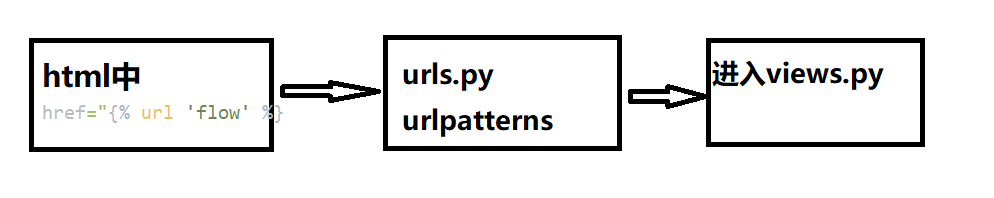
第一个url表示,我要找交通员大爷urls.py,后面的flow是你想去的宾馆,我们ctrl+鼠标左键进入flow,会发现进入了urls.py,也就是找到了交通员大爷:

from django.contrib import admin
from django.urls import path
from apps.message_form.views import IndexView, FlowView, VelocityView
urlpatterns = [
path('admin/', admin.site.urls),
path('', IndexView.as_view(), name="index"),
path('/flow/', FlowView.as_view(), name="flow"),
path('/velo/', VelocityView.as_view(), name="velo"),
]
urlpatterns相当于交通员大爷的小本本,记录着哪个地方该怎么走,第一个参数是你地址栏的名字,path('/flow/', FlowView.as_view(), name="flow"),就是我地址栏是空着的,但是这个宾馆名字(外号)叫flow,可以理解吧,name参数后面就是你给宾馆起的外号,第二个参数表示宾馆的具体位置,我们ctrl+左键进去,
果不其然,进入了views.py,也就是视图层,这里面就有你想去的宾馆了,你也找到了想去的地方♂,我们分析一下整个过程

你想去flow这个宾馆,找到了交通员大爷urls.py,他查了一下手册,发现有外号叫flow的宾馆,好,然后查一下在views.py的地址,找到了通过映射关系给你直接瞬移到views.py的flow
class FlowView(View):
def get(self, request, *args, **kwargs):
return render(request, "flow_predict.html")
原来是flow_predict.html啊,你就找到了你想去的地方,点击事件也就完成了,不过可能会出现很多404的情况,你需要注意静态资源加载的问题,可以进这里看看我是怎么解决的:
点我~~~~