编写一个小例子

首先找到webapps目录,webapps目录是用来存放应用程序。在这个目录下,创建一个文件夹。这次实验为了更直观的学习ajax技术,所以不是用IDE工具。创建好文件夹后,开始编写我们的html。

代码很简单,在入门之后很容易看懂,这次学习主要是注意理解。首先是我们创建出来的XMLHttpRequest对象。这个对象是什么,我们将其打印出来

这是当我们还没有调用open方法时候xhr里面的内容,里面有一些方法可以使用,以及响应(response)。
当我们调用open并把参数写好后,1get类型,2请求的filename,3是否异步

此时可以直观看到xhr对象内容的变化。里面的内容发生了变化,首先就是readyState属性变成了4。以及请求成功后返回的响应。以及状态码status 200等等。
请求方法 onload和onreadystatechange 区别
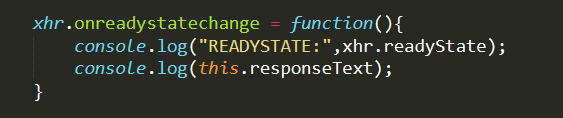
上面展示了onload的方法下面展示后者

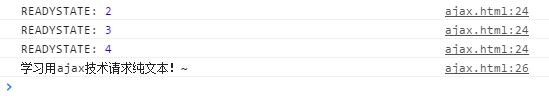
我们刚刚查看了xhr里面的属性,其中的readyState为状态码

所以onreadystatechange是可以监听到所有的状态码。因此我们可以在不同阶段进行操作。


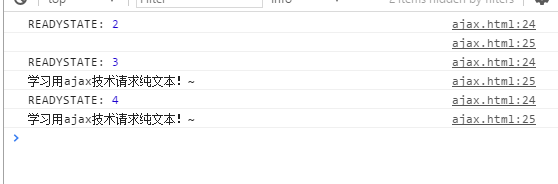
那么我们就可以加上条件
当网络正常,请求完成后再打印出返回的数据。

onload其实就是当进入的时候,readyState状态码一定为4,如果当我们open中第二参数不存在的时候,它会给我们报错,但是无法像onreadystatechange方法这样进行监听2,3。
请求完成前
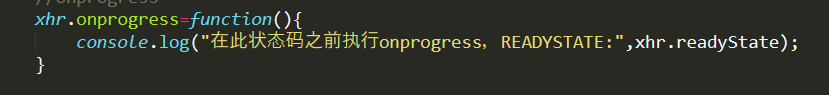
比如有这样的需求:在请求完成前,有个onloading的模态框展示。那么可以调用

onprogress方法。他会在状态码为3(请求处理中)前运行