**
实例: 利用html表单和js的数学对象及函数做一个有验证码的简单登录表单
。。。。。。。
**
关注小文我们一起学习进步。
实操
今天同样是对前面学习的知识进行巩固和训练。今天学习的是一个解析url参数。
首先url是什么捏?

含义: 统一资源定位符(Uniform Resource Locator,缩写为URL),又叫做网页地址,是互联网上标准的资源的地址(Address)。

今天的训练就是利用正则来解析我们的url参数。
举个栗子:
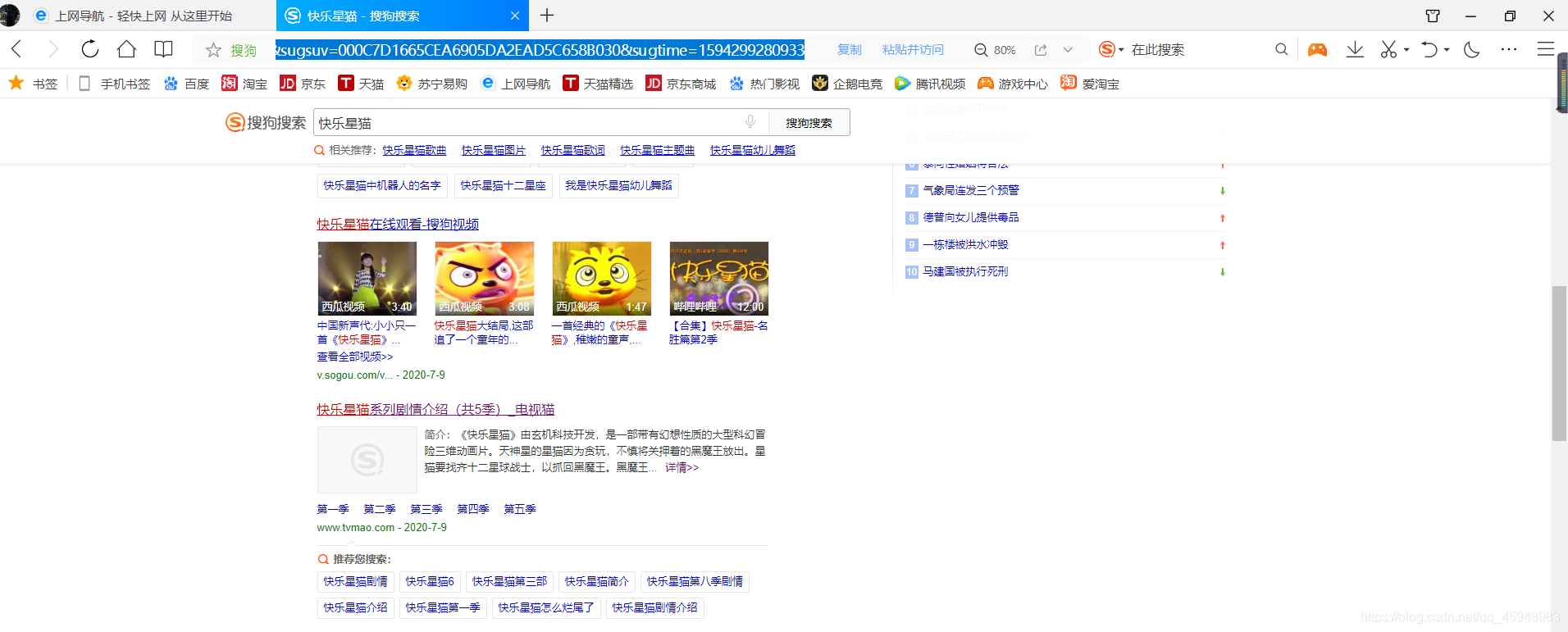
首先我们随便打开一个网页找一个地址复制过来。

url地址:
https://www.sogou.com/sgo?query=%E5%BF%AB%E4%B9%90%E6%98%9F%E7%8C%AB&_ast=1594299256&_asf=www.sogou.com&w=01029901&pid=sogou-clse-60a70bb05b08d6cd&duppid=1&cid=&s_from=result_up&sut=14870&sst0=1594299280933&lkt=0%2C0%2C0&sugsuv=000C7D1665CEA6905DA2EAD5C658B030&sugtime=1594299280933
注意:光理论是不够的 ,在此送大家2020最新企业级 Vue3.0/Js/ES6/TS/React/node等实战视频教程,点击此处免费获取,小白勿进哦
训练内容:
我们需要封装一个函数,然后对该url地址进行解析。
实现的效果就是,当我们输入query 就对应显示它等号后面&符号前面的内容,当然输入其他的同样是显示该等号后面以及&符号前面的内容。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function fn(cx){
// 这是我们的url地址
var url ="https://www.sogou.com/sgo?query=%E5%BF%AB%E4%B9%90%E6%98%9F%E7%8C%AB&_ast=1594299256&_asf=www.sogou.com&w=01029901&pid=sogou-clse-60a70bb05b08d6cd&duppid=1&cid=&s_from=result_up&sut=14870&sst0=1594299280933&lkt=0%2C0%2C0&sugsuv=000C7D1665CEA6905DA2EAD5C658B030&sugtime=1594299280933"
/*创建的正则,和我们的url地址相匹配,用括号讲我们需要显示的内容括起来分组,下面我们用字符类
可以直接弹出它 */
var reg = new RegExp(cx+"=([^&]+)");
reg.test(url);
return RegExp.$1
}
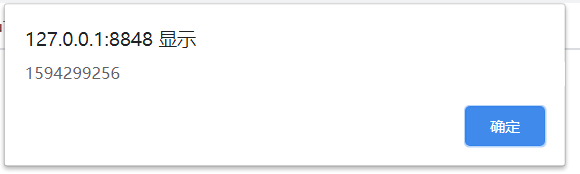
alert( fn("_ast"));
</script>
</body>
</html>
执行结果:弹出对应的参数

知识点回顾:
1、元字符 [^]
除了括号内字符的其他任意字符
2、字符类
RegExp.$(数字)
表示我们正则中的某一组
**
Once I was mad at missing you. Now I am mad at forgeting you.
-----------------------曾经发了疯的想 如今拼了命的忘