layui在国内还是有很多公司在使用,本文记录了一个前端小白,第一次接触这个开箱即用的前端框架时候整理的一些问题。有些常见,有些不常见,有些可能很low,有些可能不对,有些可能不全面。但都不重要,因为在任何地方我都觉得自己前端是个渣渣,没有评价的资格,我所做的只是记录而已。希望在实践中越来越熟练就好。
(由于是实际工作中整理的,所以对截图的敏感数据打码)
1、实现表格数据 按照某一列查询



2、分页

3、多选获取数据


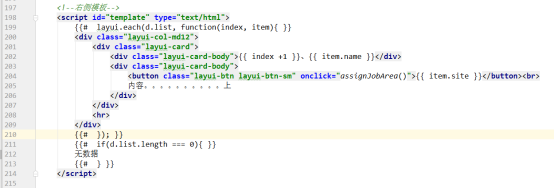
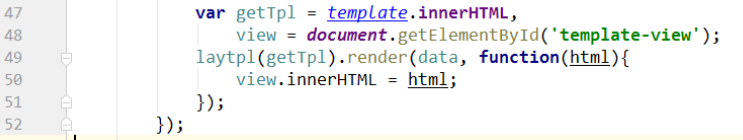
4、定义页面上的模板


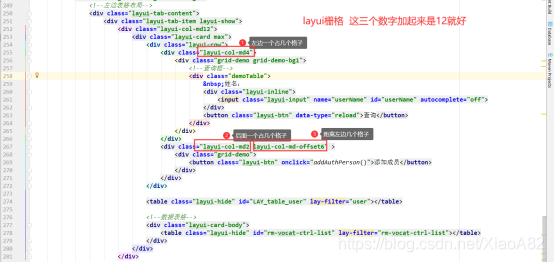
5、栅格

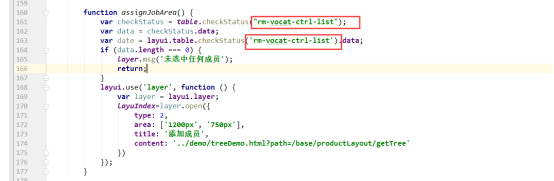
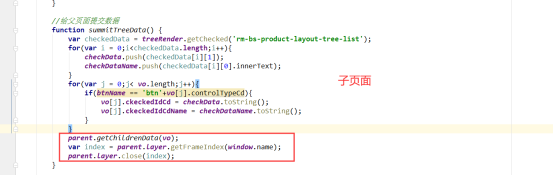
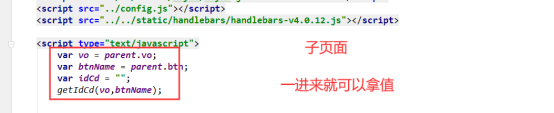
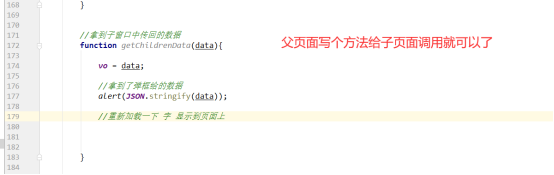
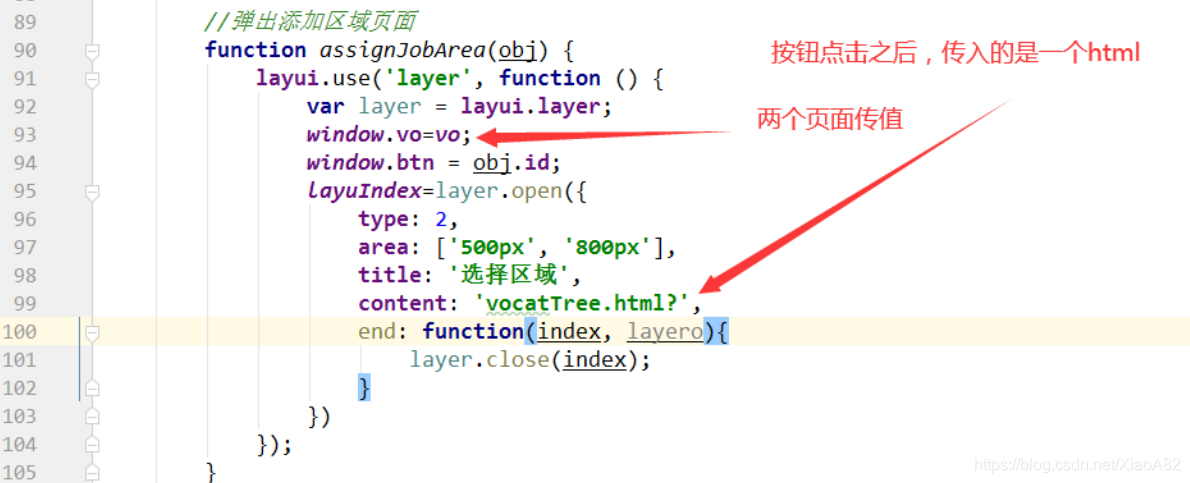
6、弹出的子窗口和父窗口传值




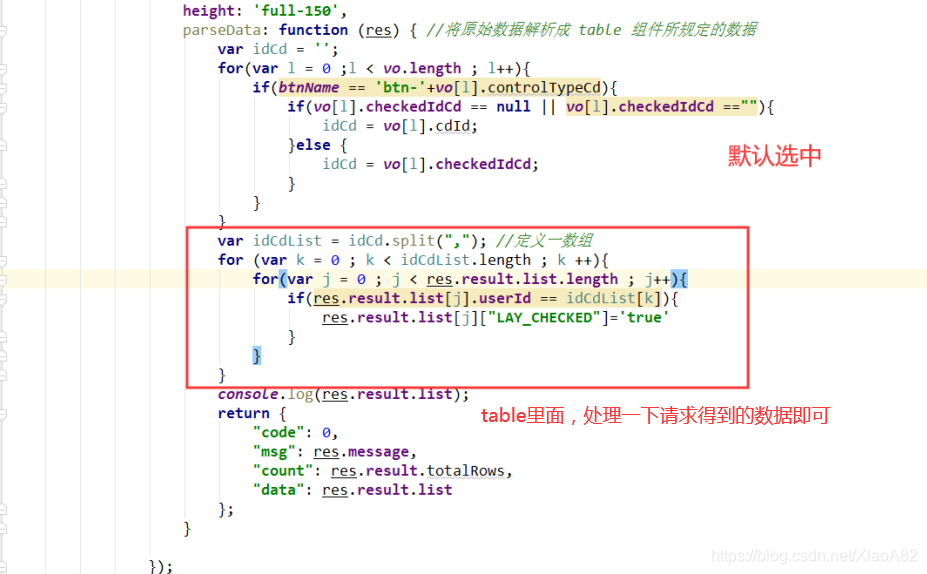
7、设置table的checkbox默认选中

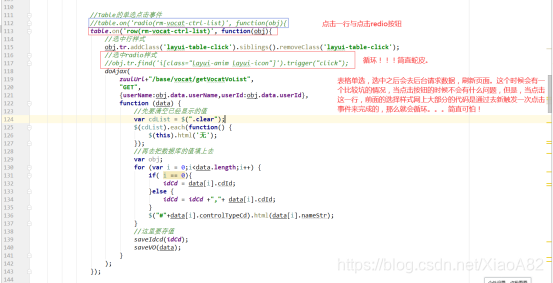
8、监听table点击一行事件,点击行的单选和多选

解决办法,添加以下代码,建议尽量往JS的最外层扔:
//要加这两个,不然点击行选中redio不会生效 (不需要刻意去点最前面的那个选择的地方)
$('body').on('click', '.layui-table-body tr', function (e) {
$('.layui-form-radio', this).click();
});
$('body').on('click', '.layui-form-radio', function (e) {
e.stopPropagation();
});
//单击行勾选checkbox事件(不需要刻意去点最前面的那个选择的地方)
$(document).on("click",".layui-table-body table.layui-table tbody tr", function () {
var index = $(this).attr('data-index');
var tableBox = $(this).parents('.layui-table-box');
//存在固定列
if (tableBox.find(".layui-table-fixed.layui-table-fixed-l").length>0) {
tableDiv = tableBox.find(".layui-table-fixed.layui-table-fixed-l");
} else {
tableDiv = tableBox.find(".layui-table-body.layui-table-main");
}
var checkCell = tableDiv.find("tr[data-index=" + index + "]").find("td div.laytable-cell-checkbox div.layui-form-checkbox I");
if (checkCell.length>0) {
checkCell.click();
}
});
$(document).on("click", "td div.laytable-cell-checkbox div.layui-form-checkbox", function (e) {
e.stopPropagation();
});
//加上这两行,选择行也能选中redio 以下 这种方法不行!会循环蛇皮!!!!不能用!!!
obj.tr.find("input[lay-type='layTableRadio']").prop("checked",true);
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
9、多个tab页展示表格


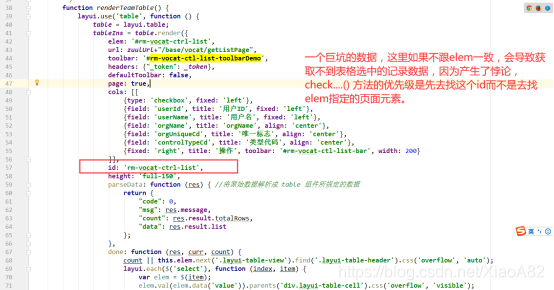
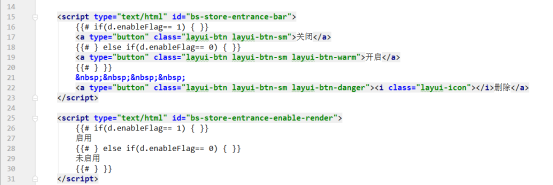
9、表格列根据模板展示


10、点击按钮弹出表格的两种实现
方案一:写在一个页面里



方案二:单独页面,两个页面传值会稍微麻烦一点

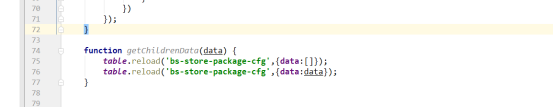
11、重载表格的时候,如果数量小于之前的,则不会把原来的删除
先传递一个空的搞定(鸡贼!)

12、表格关闭分页之后,只显示10条

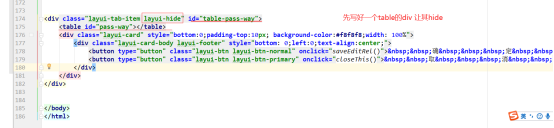
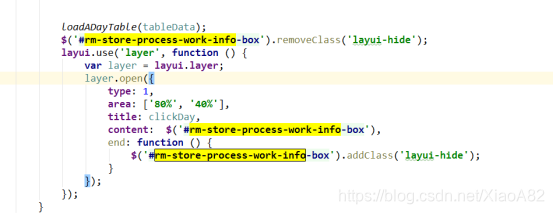
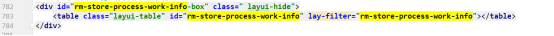
13、layui弹框使用隐藏,然后移除layui-hide的办法的时候回,不能将Table作为直接操作的元素。
要写一个div包着这个table


14、layui根据标签的属性名获取标签,反选radio
$("input[name='workState'][value='sc']");
var selectStr ="input[name='workState'][value='"+obj.data.prodStateCd+"']";
$(selectStr).prop("checked","true");
layui.form.render(); //更新radio
15、另外一个组件 fullcalendar,在使用的时候还是遇到了不小的问题,修改了它本身的源码,记录一下遇到的问题和解决的基本思路。
fullcalendar组件,只有鼠标左点击事件,添加右击事件。
思路:看源码中是使用的原生JS是onclick还是mouseup,mousedown
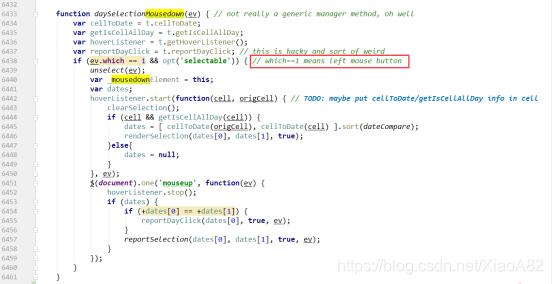
这个好办,全局搜索一下mousedown这类的关键字就能判断,截图如下:
发现是用的mousedown控制,并且在源码中官方的注释也说了 which是1的时候代表的是鼠标左键,百度一下,鼠标右击事件 which的值是3,那么要给源码加上右击事件,就只需要看看全文这样判断的地方多不多,如果不多的话,copy一份左键的即可了。
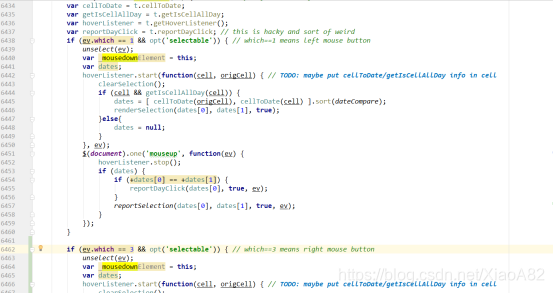
源码截图:

全局搜索了一下,发现不是很多,所以开始尝试,都加一份。

右击的判断也加上

搜到的都加就完事了

加了好多份之后…
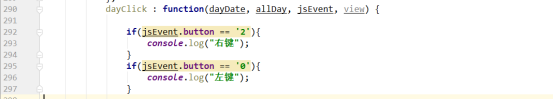
使用:去使用的地方判断jsEvent即可。

搞定!